In this article we will discuss how you can use WooCommerce Hooks to extend your WooCommerce store according to your requirments.
Ever wondered how WordPress got so big? More then 40% of the World websites now use WordPress as their CMS. It was all made possible by hooks and filters using which people created thousands of plugins.
From time to time you might listen to people saying that PHP will die soon, yet WordPress share continue to grow and WordPress is completely based on PHP. Well only the time will tell.
If you have never developed a WordPress plugin, then you must look at this guide because you must know how to create a WordPress plugin before you can use this guide.
What are Hooks?
It is possible to edit or add code in WordPress without editing the core files using hooks.
WordPress and WooCommerce make extensive use of hooks, which are functions that WordPress and WooCommerce developers can customize. Hooks are of two kinds
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
- Actions: These types of hooks allow you to execute custom code whenever they are triggered.
- Filters: Filter Hooks allow you to manipulate and return a value (for example, a product price) as it is passed through certain functions.
WooCommerce is a WordPress plugin which was also created using Actions and Hooks, however, each plugin can also create their own Hooks and Filter which other plugin developers can use to further extend the functionality of the plugin.
WooCommerce Hooks
Now in this tutorial we will explain about various WooCommerce hooks, will also give you visual examples as well as code examples. Initially our plugin code looks like
<?php
/**
* Plugin Name: CyberPanel
* Plugin URI: https://cyberpanel.net
* Description: CyberPanel Tutorial
* Version: 1.0.0
* Requires at least: 5.2
* Requires PHP: 7.1
* Author: Usman Nasir
* Author URI: https://cyberpanel.net
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
if (!defined('WPINC')) {
die("Please don't run via command line.");
}
As we continue with tutorial, we will keep adding more code to this file.
Product WooCommerce Hooks
We will first start with hooks that you can use on product pages, later we will give you a code example of how to use woocommerce_before_single_product to display something on top of your product.
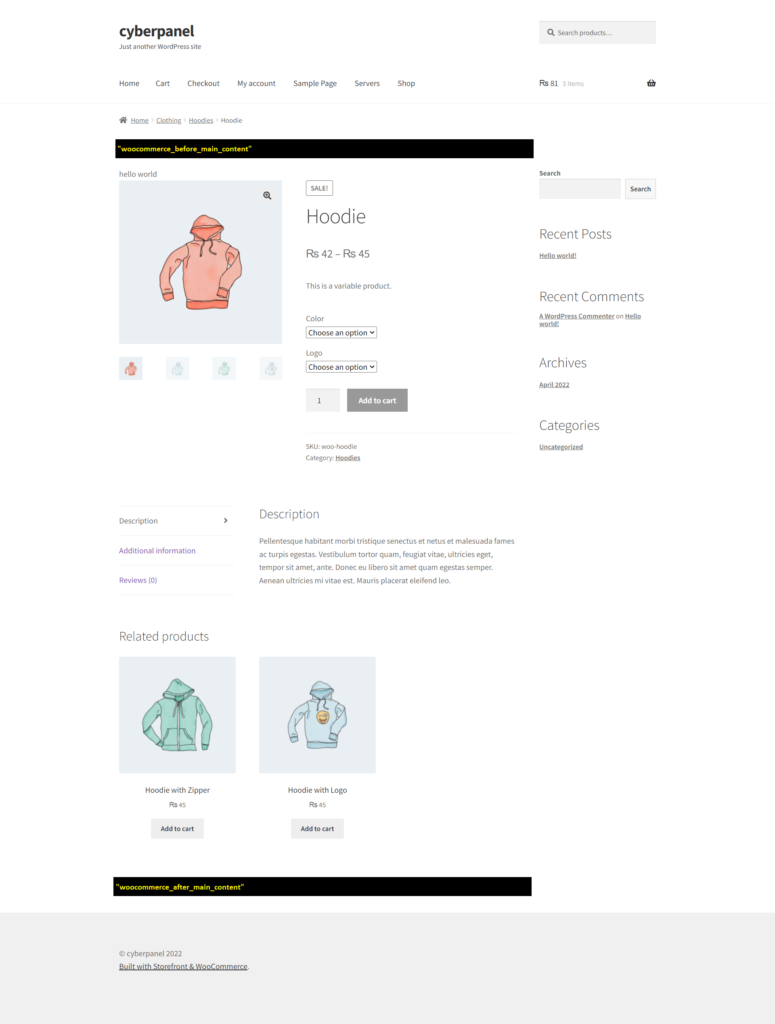
Hooks displayed at the top and the foot of the Product page
- woocommerce_before_main_content
- woocommerce_after_main_content

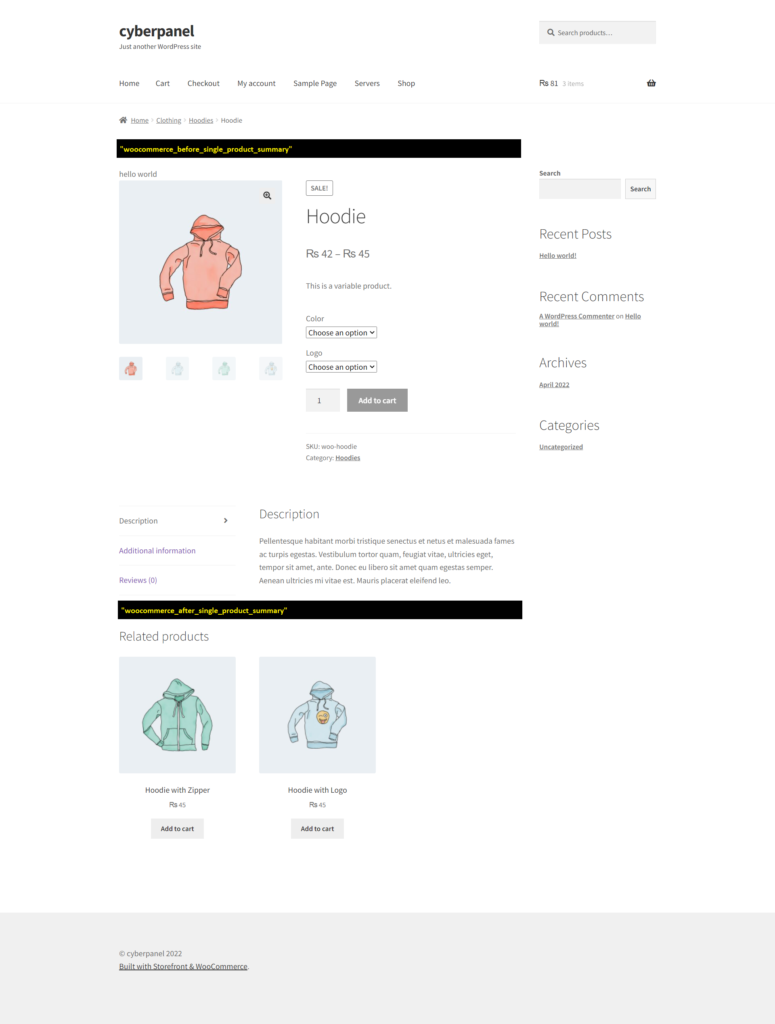
Hooks displayed above and below a product description
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

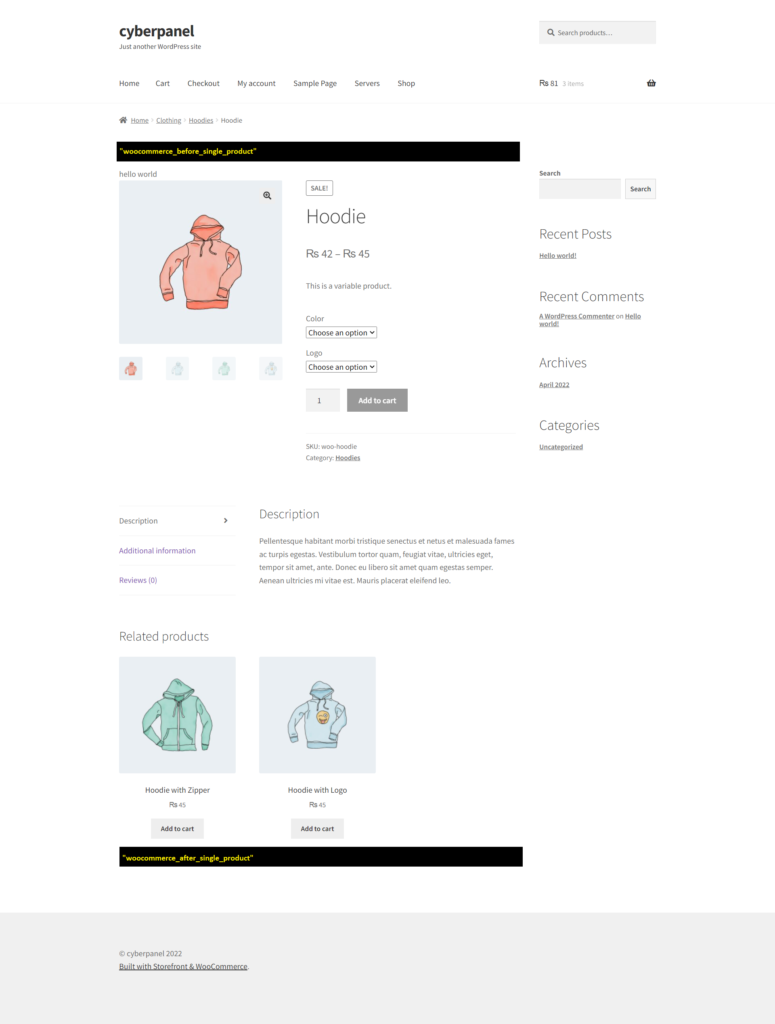
Hooks displayed at the top and the foot of the Product page
- woocommerce_before_single_product
- woocommerce_after_single_product

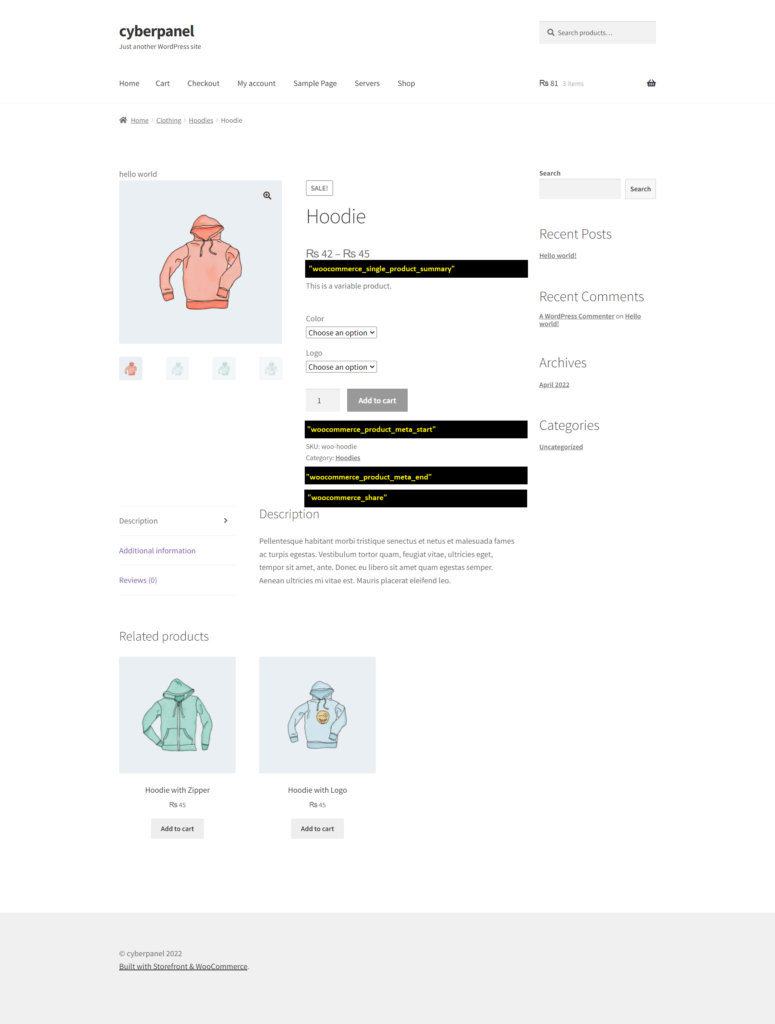
Hooks that are displayed in the short product description
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share

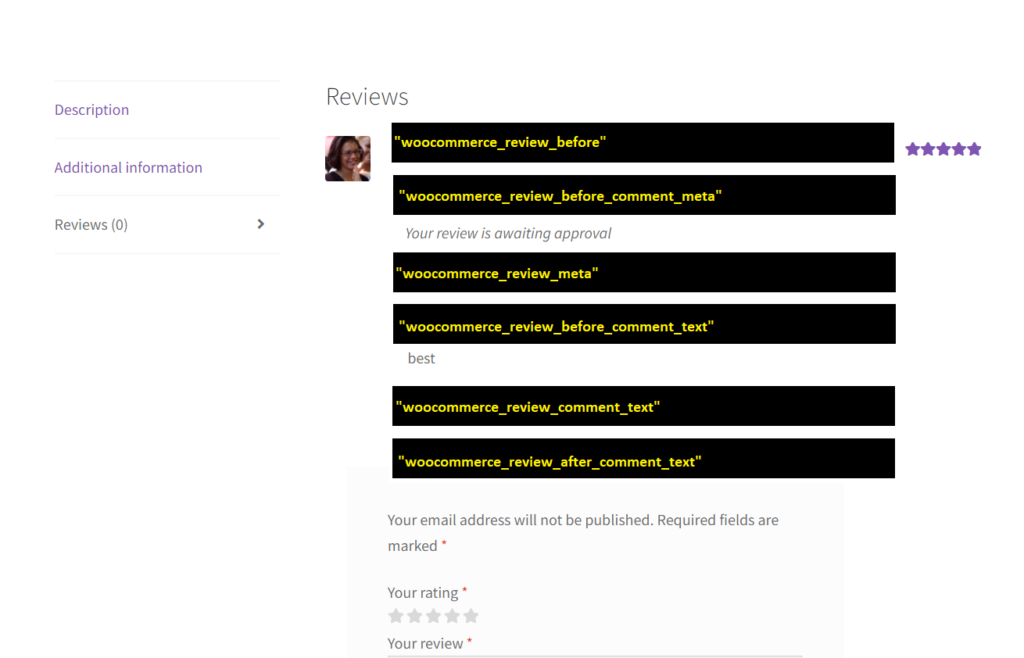
Hooks displayed in the comments
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

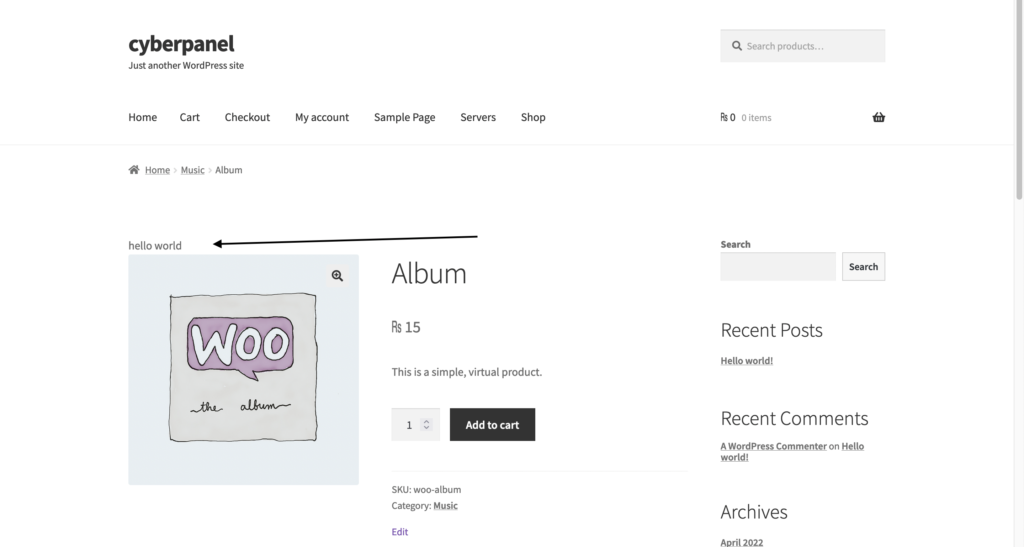
woocommerce_before_single_product
Now let say you want to display something at top of your single product page, you can use the WooCommerce Hooks called woocommerce_before_single_product, our code for this looked like:
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 );
function woocommerce_output_all_notices_custom()
{
echo "hello world";
}Now you can see in the image below that hello world is printed on top of the product image

Similarly you can use other hooks in the table below to add information on the product page. Current look of our plugin file:
<?php
/**
* Plugin Name: CyberPanel
* Plugin URI: https://cyberwp.cloud
* Description: Manage multiple CyberPanel installations via WordPress.
* Version: 1.0.0
* Requires at least: 5.2
* Requires PHP: 7.1
* Author: Usman Nasir
* Author URI: https://cyberwp.cloud
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
if (!defined('WPINC')) {
die("Please don't run via command line.");
}
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 );
function woocommerce_output_all_notices_custom()
{
echo "hello world";
}
Cart WooCommerce Hooks
Now let us see all the hooks used on the cart page, divided into three categories for your convenience.
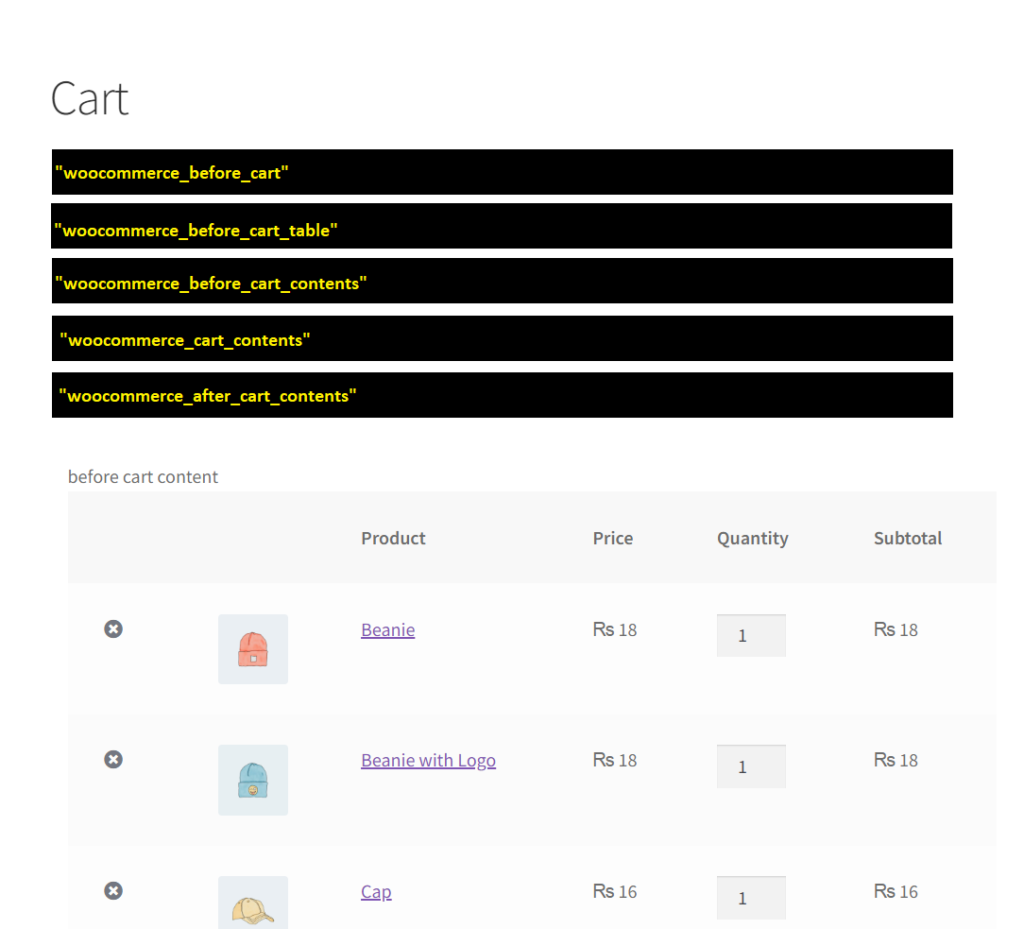
Hooks displayed before product list in cart
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

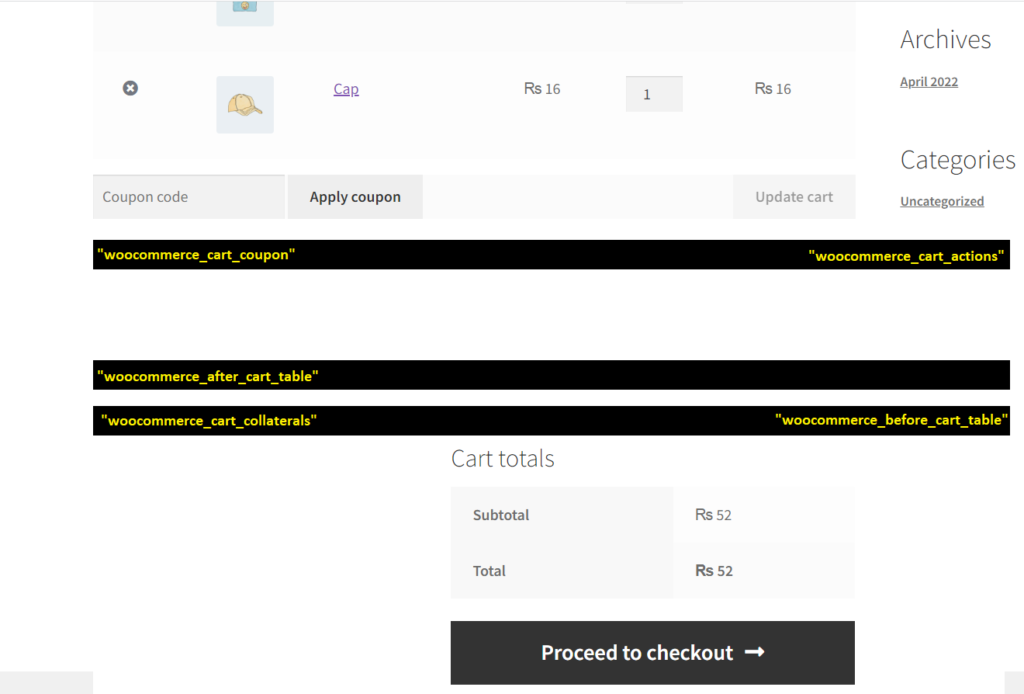
Hooks displayed after product list in cart
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
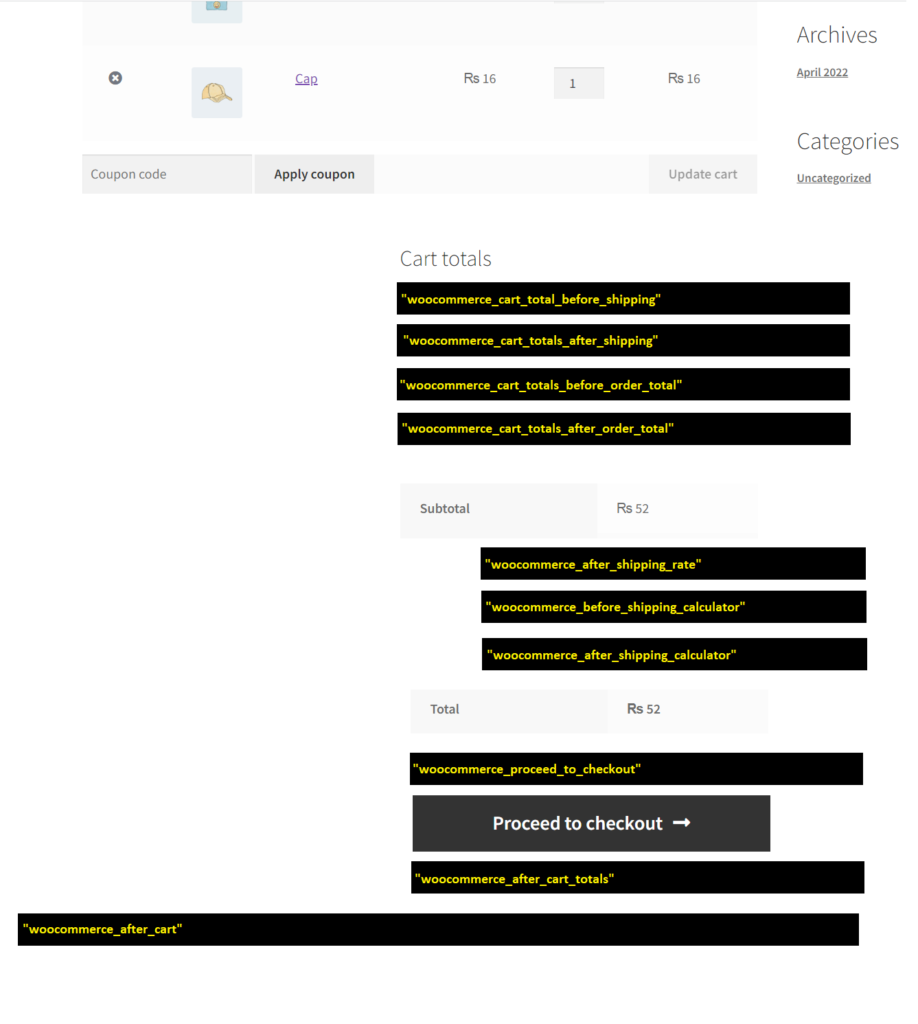
- woocommerce_before_cart_totals

Hooks displayed at end of an order
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

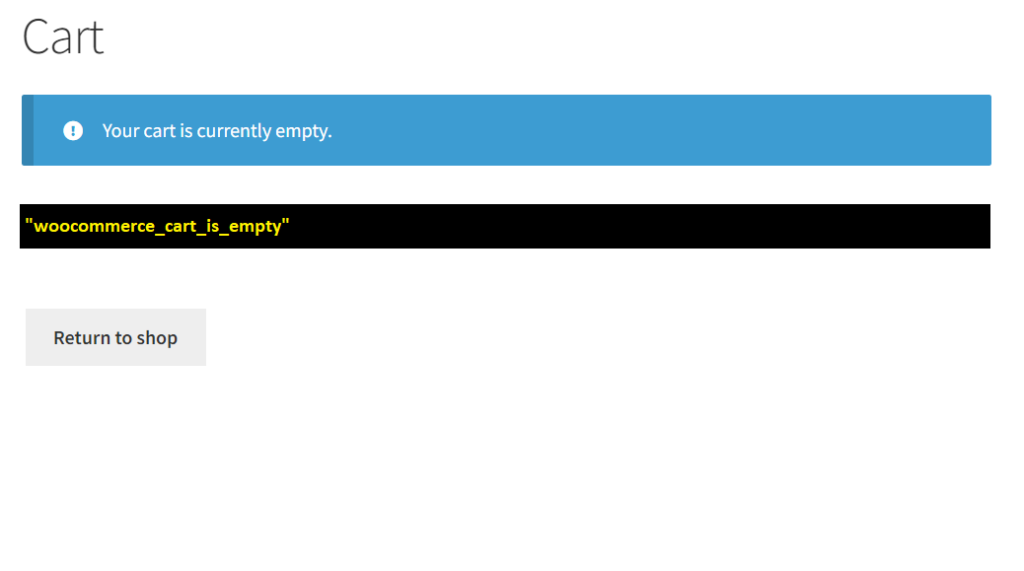
And if there are no products in the cart, the following hook will be used
woocommerce_cart_is_empty


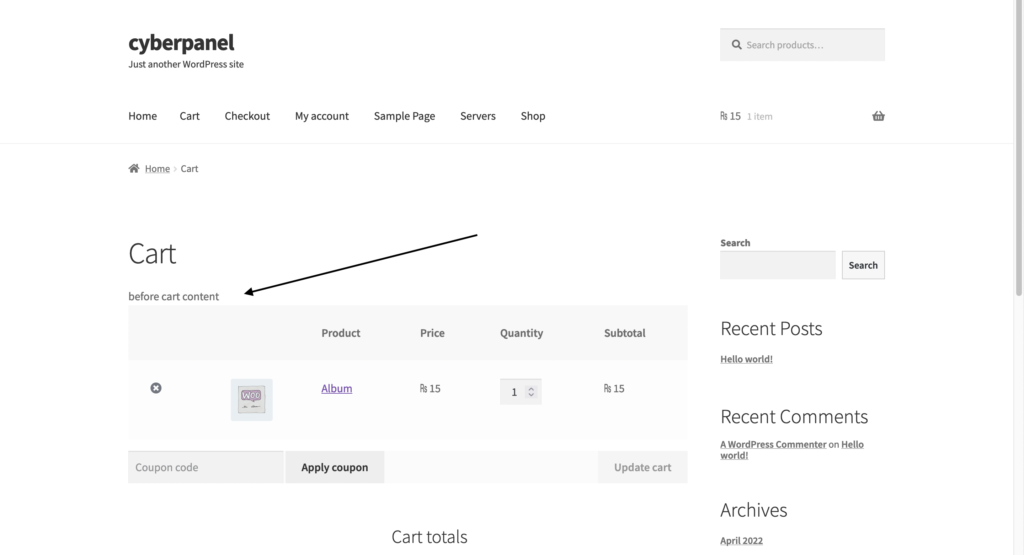
woocommerce_before_cart
Let see how we can use woocommerce_before_cart hook to display something before the cart table

And the code snippet for this is
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 );
function woocommerce_before_cart_custom()
{
echo "before cart content";
}And final code will look like this
<?php
/**
* Plugin Name: CyberPanel
* Plugin URI: https://cyberpanel.net
* Description: CyberPanel Tutorial
* Version: 1.0.0
* Requires at least: 5.2
* Requires PHP: 7.1
* Author: Usman Nasir
* Author URI: https://cyberpanel.net
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
if (!defined('WPINC')) {
die("Please don't run via command line.");
}
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 );
function woocommerce_output_all_notices_custom()
{
echo "hello world";
}
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 );
function woocommerce_before_cart_custom()
{
echo "before cart content";
}Similarly you can use other hooks in your code and you can do almost anything with your code.
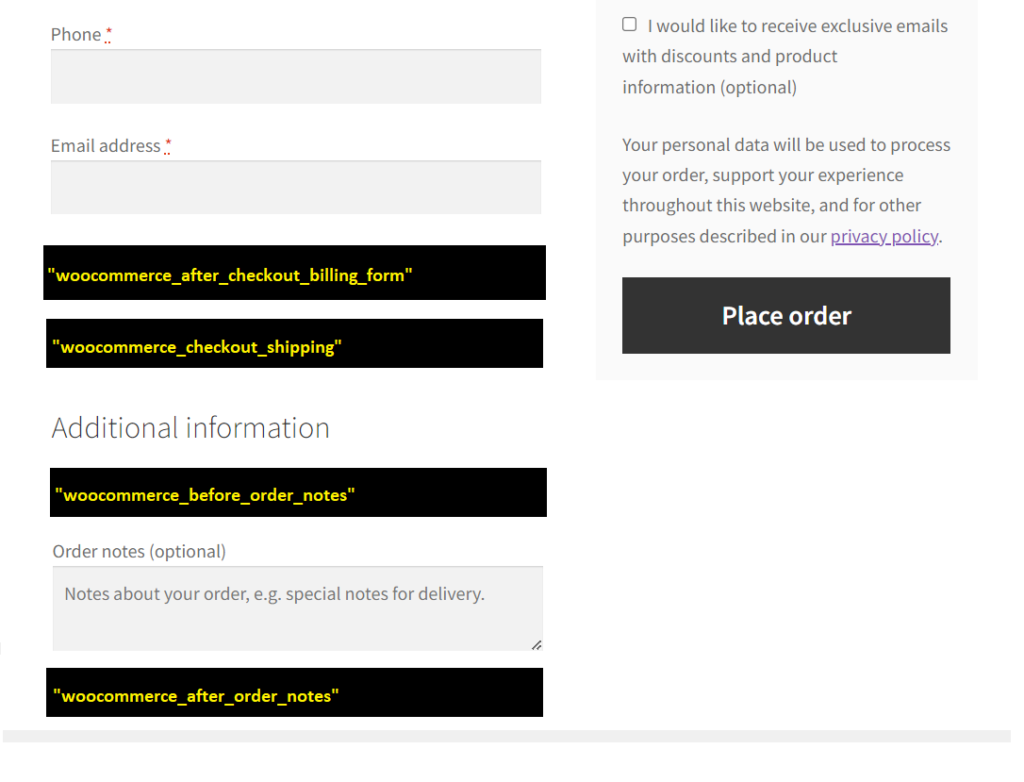
Checkout – WooCommerce Hooks
Checkout page is a highly important and functional page in a WooCommerce store. Multiple categories of hooks used on checkout pages are mentioned below.
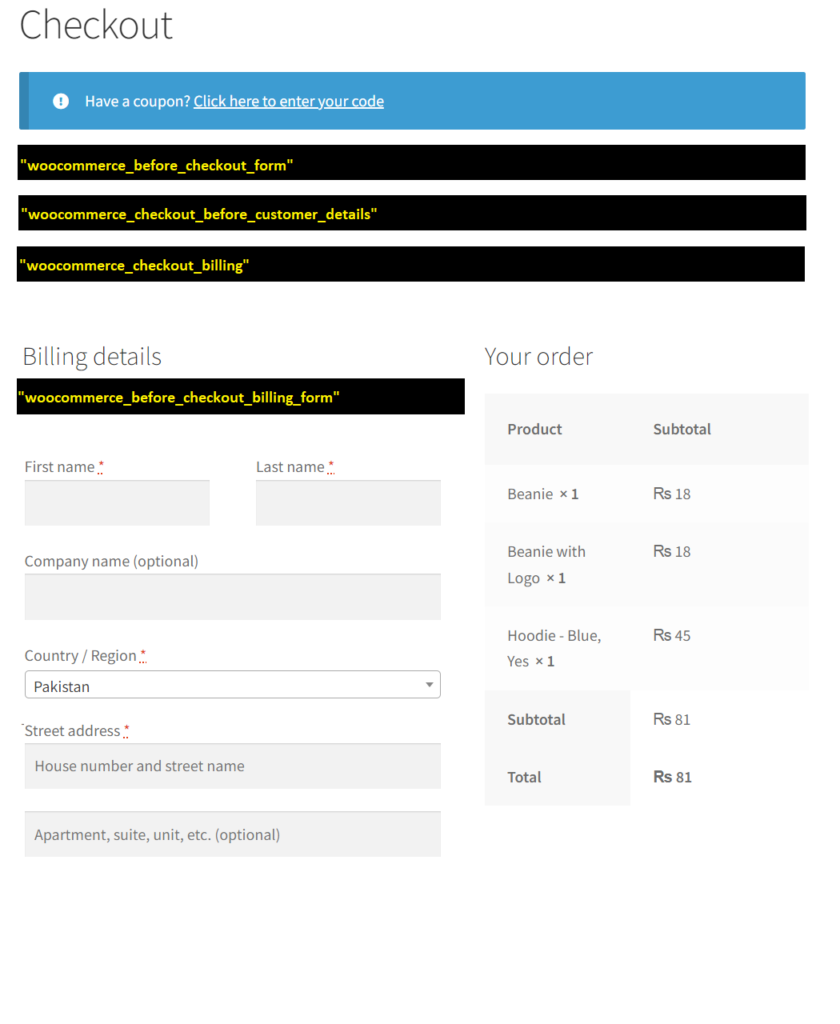
Hooks used before form of user contact information
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

Hooks used for setting markup of billing details
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

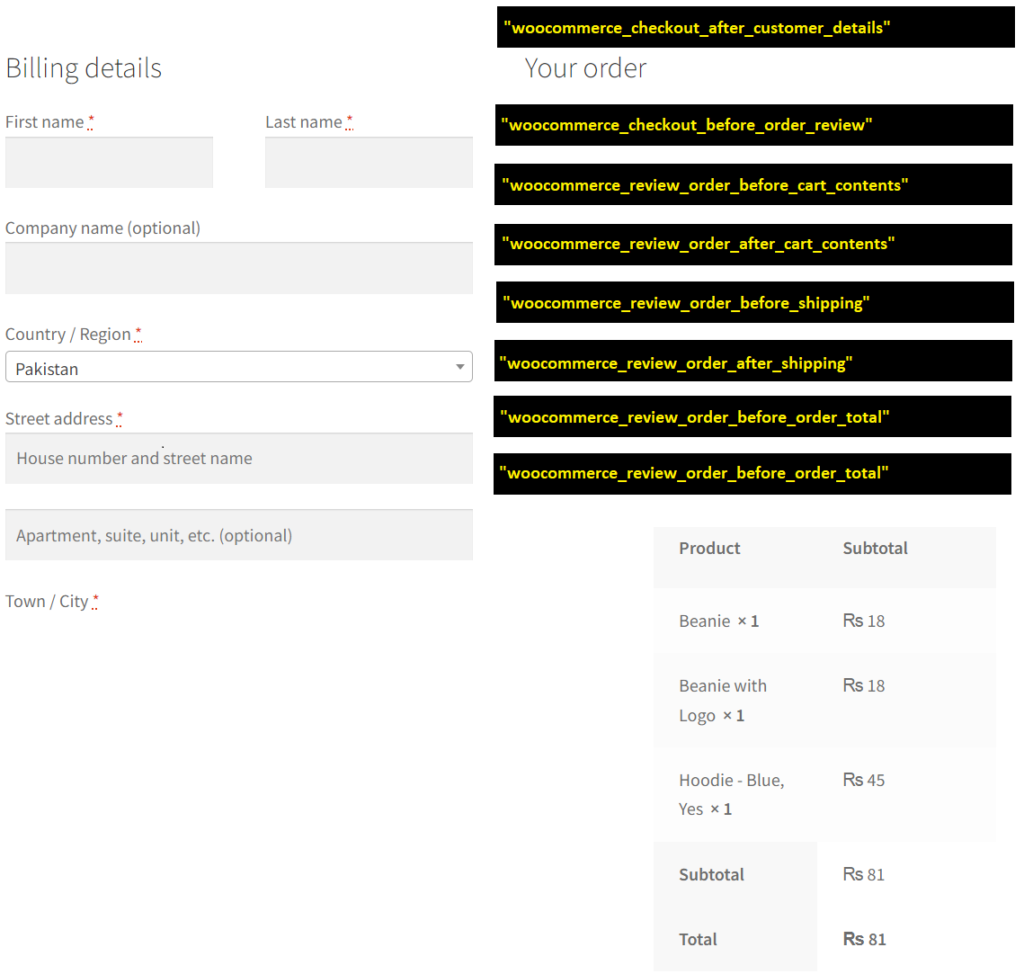
Hooks used before product summary in order
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

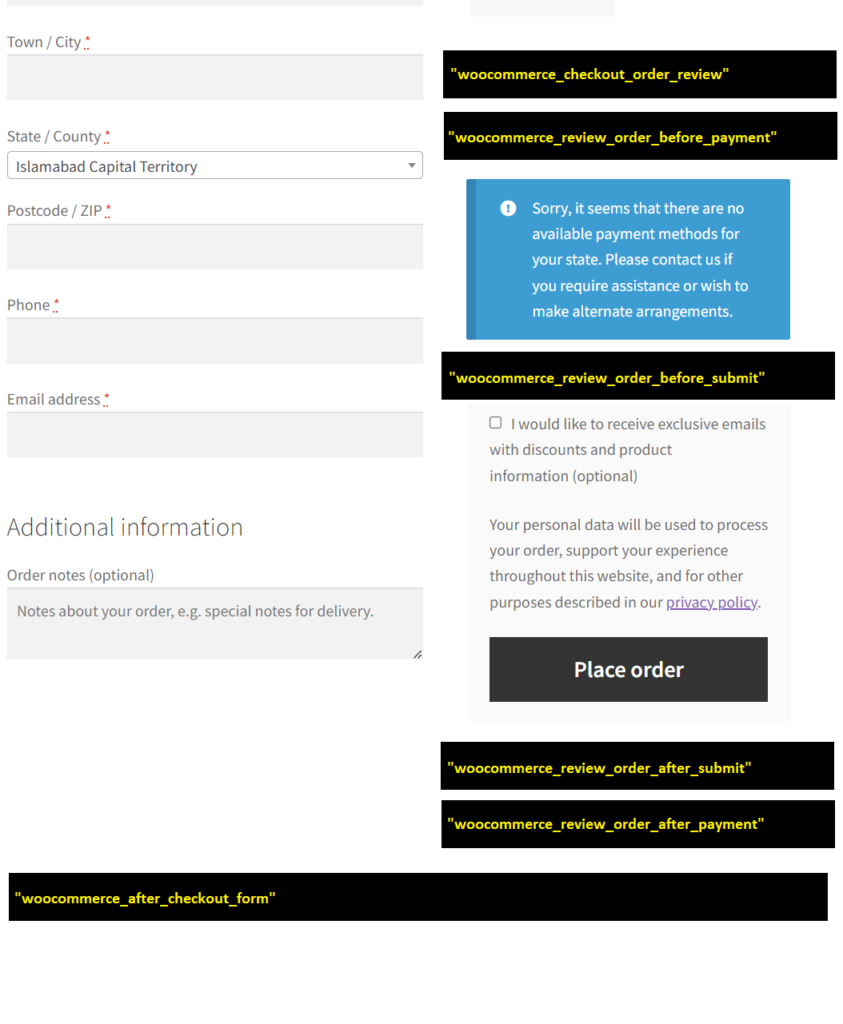
Hooks displayed below order form
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

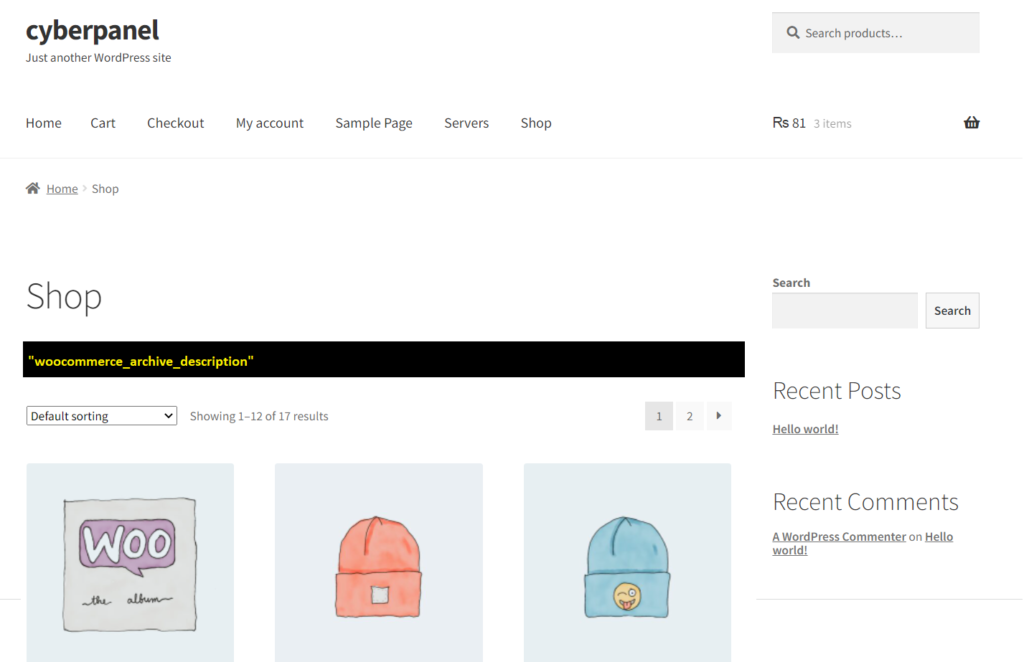
WooCommerce Category Hooks
Displaying the category title
woocommerce_archive_description

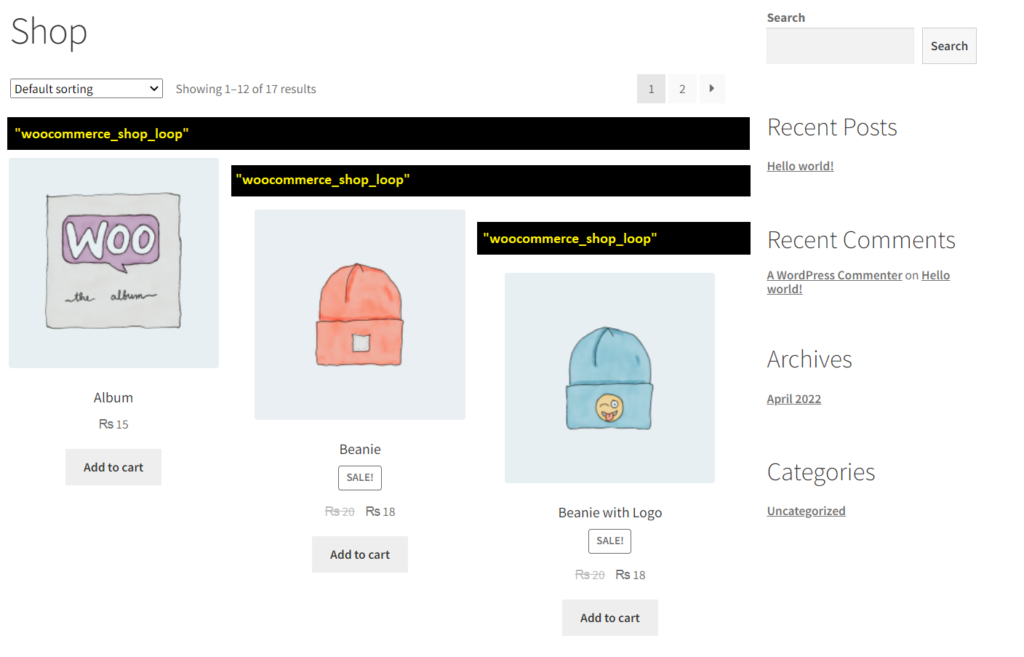
woocommerce_shop_loop
It is displayed before the Product card in the list.

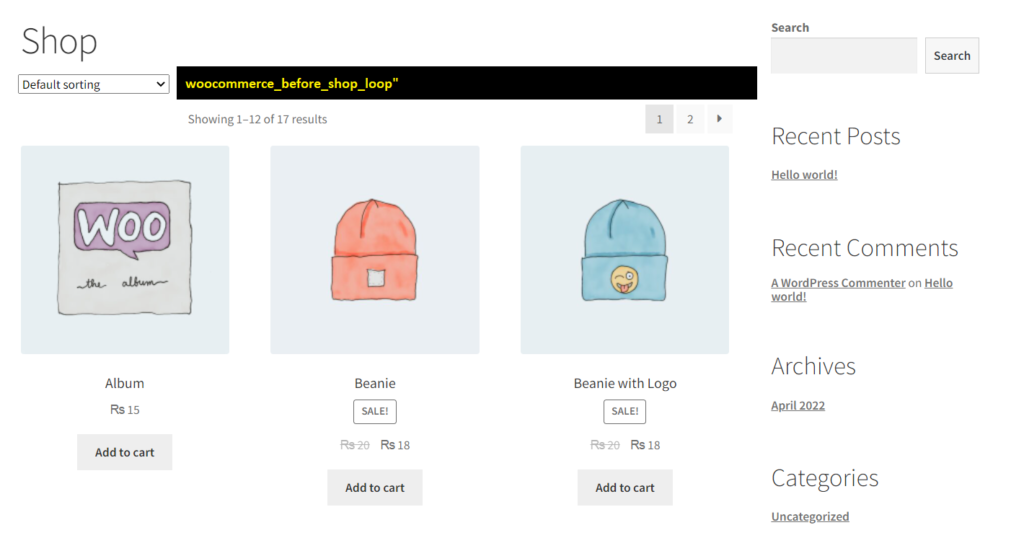
woocommerce_before_shop_loop
It is displayed above the product list in the category.

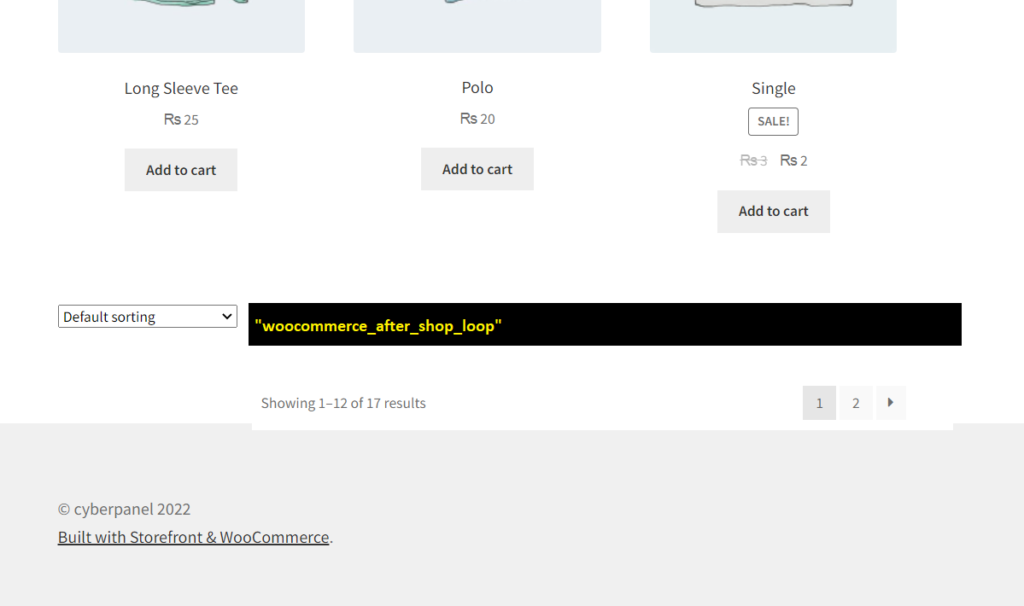
woocommerce_after_shop_loop
It is displayed below the product list in the category.

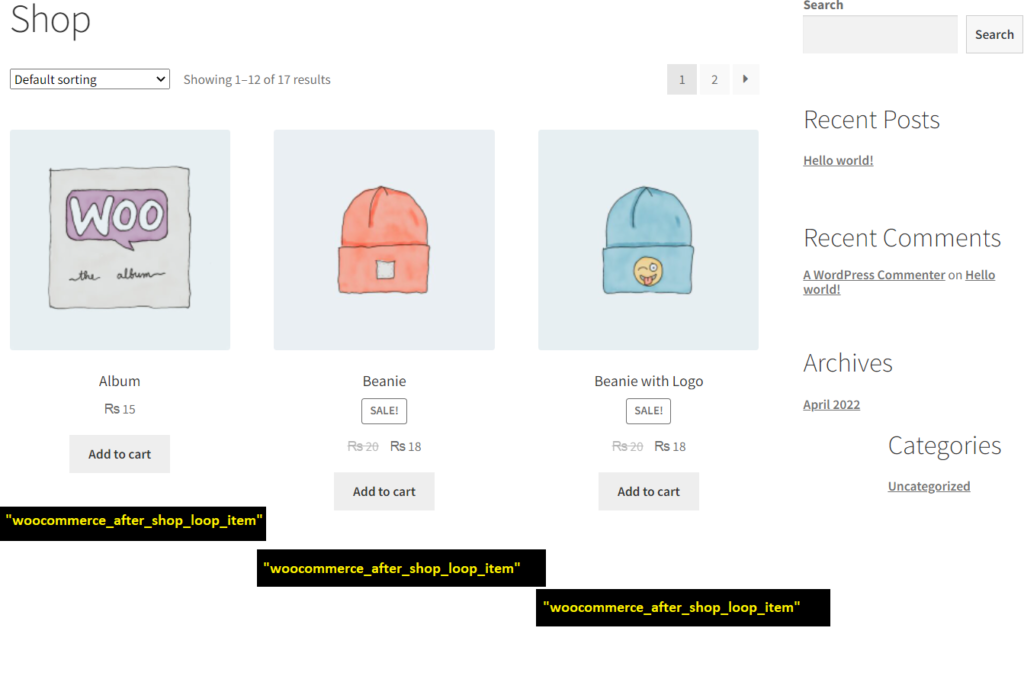
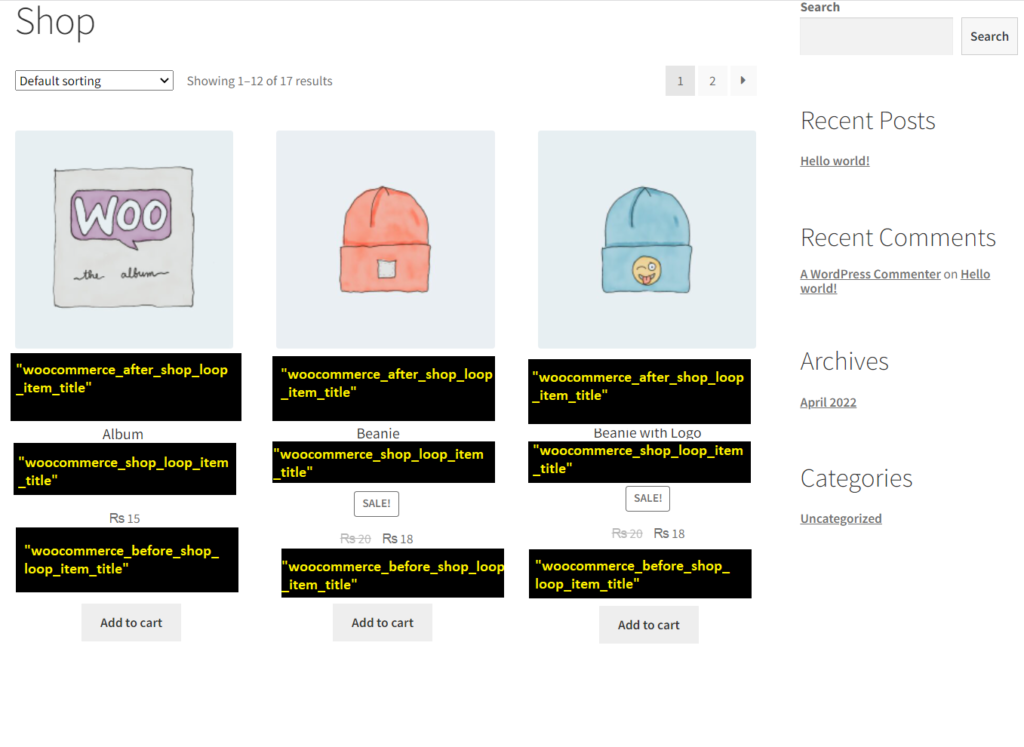
woocommerce_after_shop_loop_item
It is displayed at the end of every Product card description.

Hooks that additionally mark the Product card in the list.
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

Conclusion
We’ve tried our best to give you visual representation of almost all import hooks that you can use to extend your WooCommerce store.
Apart from that we’ve given two practical code examples to show how easy it is to use those hooks in your plugin code. You can easily use these WooCommerce hooks to even add checkout fields or add input boxes to collect more information from user during their order process.
There are unlimited possibilities at your hand, if you still have any questions feel free to ask them in the comment box below.



