There are some features your websites probably have in common, no matter whether you’re a budding developer or an eCommerce entrepreneur. To help users navigate between pages, for example, every website should have a clear header. Some people use a website builder like Elementor to avoid coding, so they wonder if a sticky header with Elementor can still be complex and user-friendly at the same time.
You can help your visitors navigate your site more easily by using Elementor sticky headers. Page builders such as this one provide options for creating headers that remain visible when viewers scroll down. They are “sticky” by nature.
What is Elementor?
Elementor is a drag-and-drop WordPress page builder. This plugin provides a visual editor for creating stunning pages. It’s made to let you easily create dynamic websites.
This WordPress plugin is an all-in-one solution that allows you to manage all aspect of your website’s design from a single location. With motion effects, numerous fonts, and better background photos, you can tailor your website to match your brand.
Elementor is suitable for all types of team members. If you’re not tech-savvy, the visual editor allows you to drag any of the 90+ widgets, such as buttons, star ratings, and progress bars, to create content. With script optimization, configurable attributes, and rollback versions, WordPress remains a top-choice platform for developers.
What are Elementor Sticky headers?
It’s a common pattern to keep a website or app’s header on the screen while the user scrolls down with sticky headers (also called persistent headers). A prime example of this design is the partially sticky header, which (re)appears as soon as a user begins scrolling up.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
A sticky header, when used properly, allows visitors to navigate, search, and access utilities without having to go to the top of the page. Those elements increase the likelihood that users will discover and use the elements in the header.
Benefits of Sticky headers
Navigation is faster. Users may simply navigate to different parts of your website without having to scroll all the way to the top because the menu remains visible. If your website contains long-form material, sticky navigation may be beneficial.
Clearly visible reminders. The menu bar’s persistent presence informs visitors that other pages, which they are likely to need, are also available. If they have a question regarding your service, for example, you can remind them to look at the FAQ on the menu. Place social media icons on your menu to invite them to share your material on social media.
Little distraction. While a sticky menu may conceal text or photos, it usually takes up very little space. As a result, they can be utilized for image-heavy pages like galleries, portfolios, and product pages.
Brand recognition. You may put your logo on the menu and use sticky navigation to keep it prominent and easy to remember.
How to create Elementor sticky headers?
Install Elementor and Sticky Header plugin
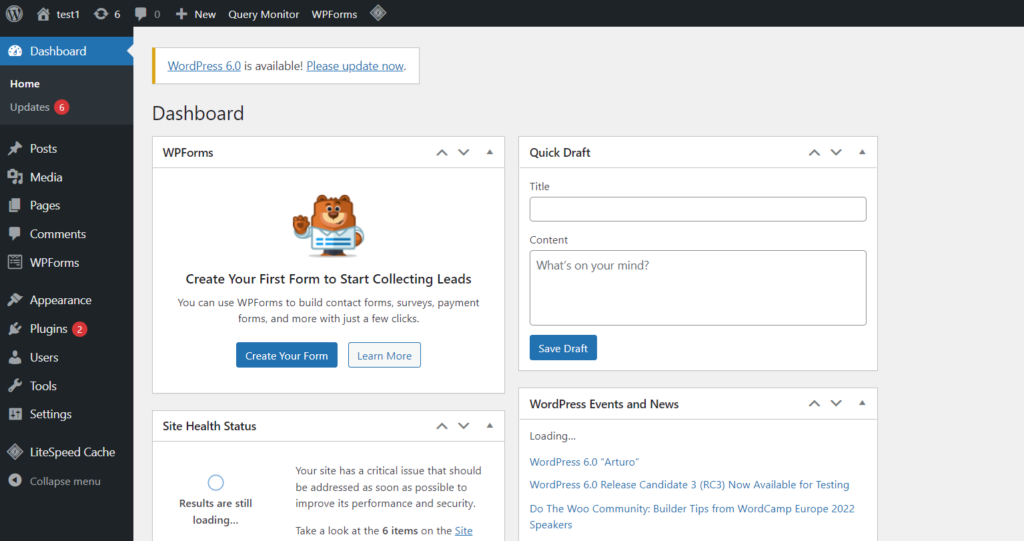
Go to WordPress dashboard

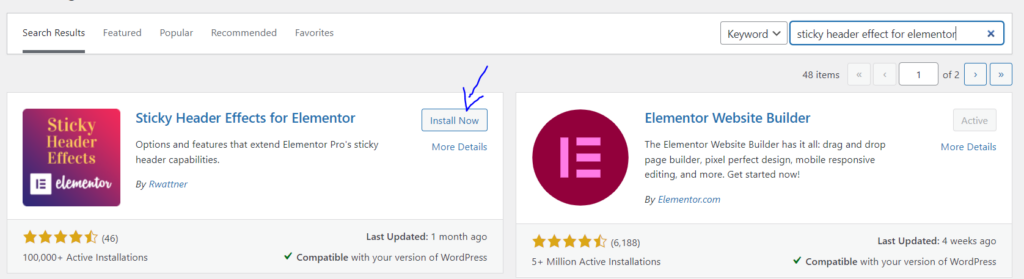
Click on Plugins->Add new from the left hand side menu

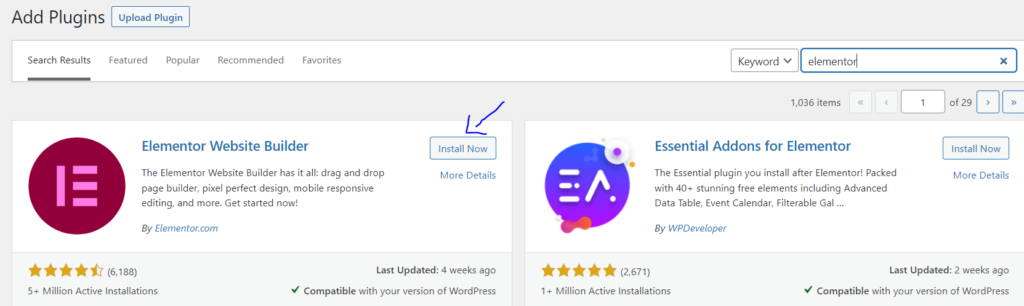
Search for “Elementor”. Install and activate

Search for “Sticky header effects for Elementor”. Install and activate (in Plugins-> Add new)

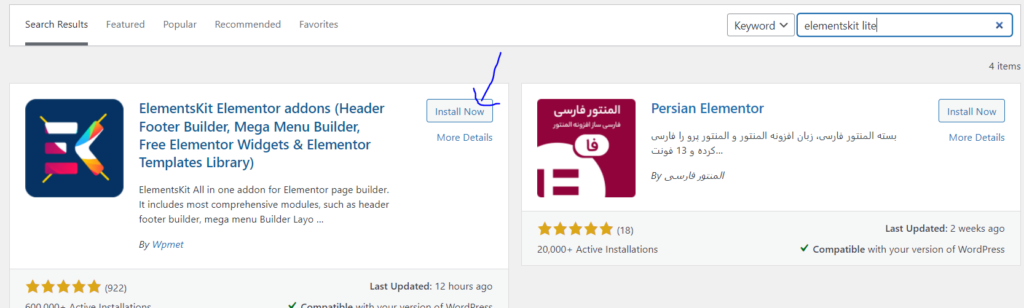
Search for “ElementsKit”. Install and activate.


Create your menu
You need a navigation menu before you decide to create any type of header. for that,
Go to WordPress dashboard

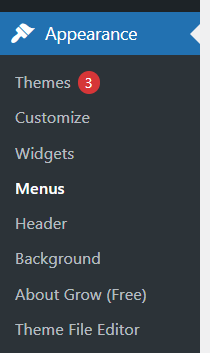
Click on Appearance->menus from the left hand side menu

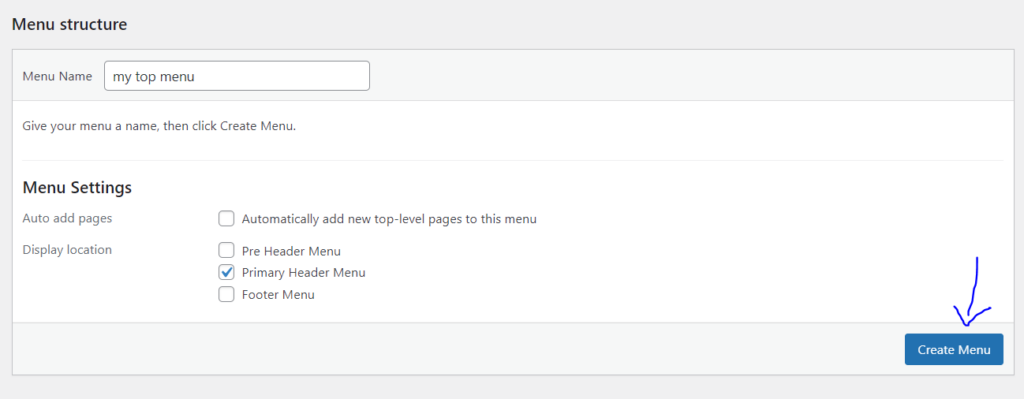
Name your menu. Choose your display location “header”. Click on “Create menu”

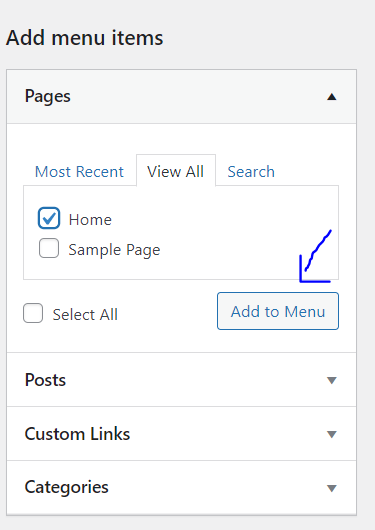
In “Pages” section, select the boxes for any pages you want to include, then click “Add to menu”. Click on “save menu”.

Create your header
Now we need to access this menu. So, we need to create a header for it.
Click on ElementsKits from the left hand side menu. Make sure “Header Footer” toggle is turned on. Finish configuration.

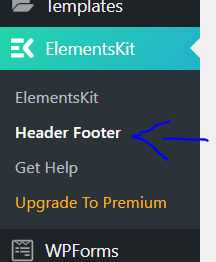
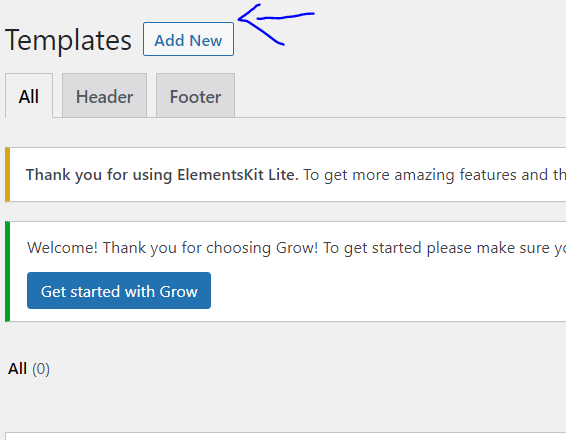
Click on ElementsKit -> “Header Footer” from the left hand side menu

Click on “Add New” to create your first header template.

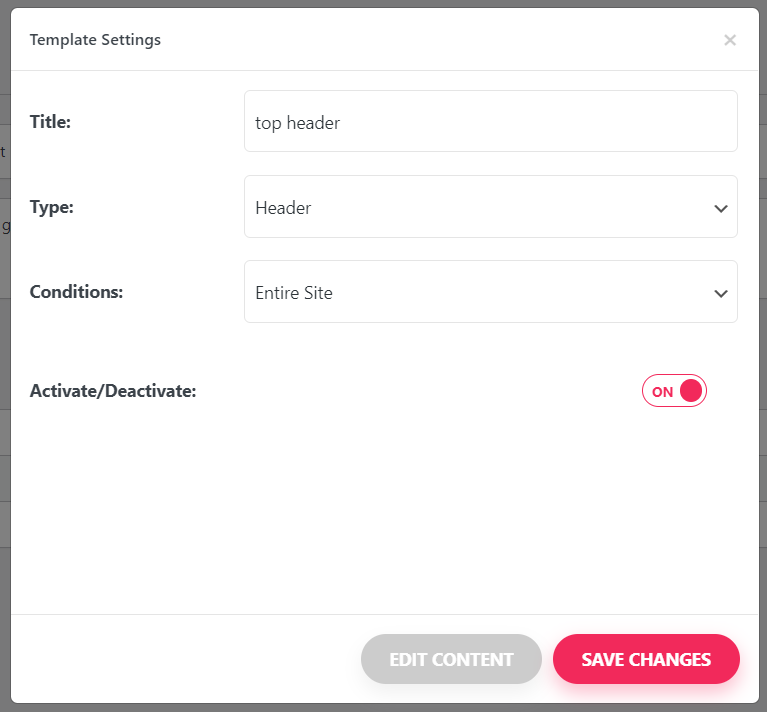
Enter name and make sure “Header” is selected as the type. Turn on “Activate/deactivate” toggle on. Click on save changes.

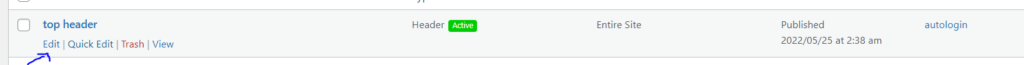
Click on “Edit” under the template just created.

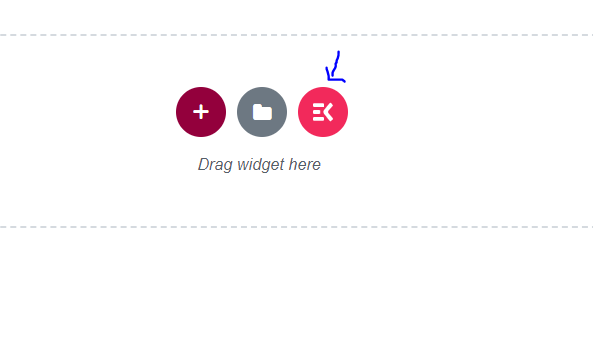
Click on ElementsKit

Select the “Sections” tab. Find a header section you like and click on “Insert”
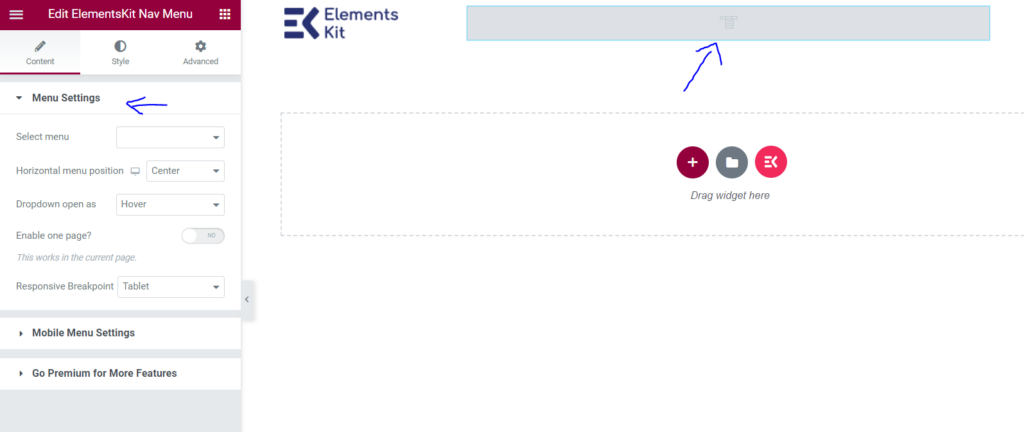
Navigation menu is not visible click on the menu and menu settings will appear

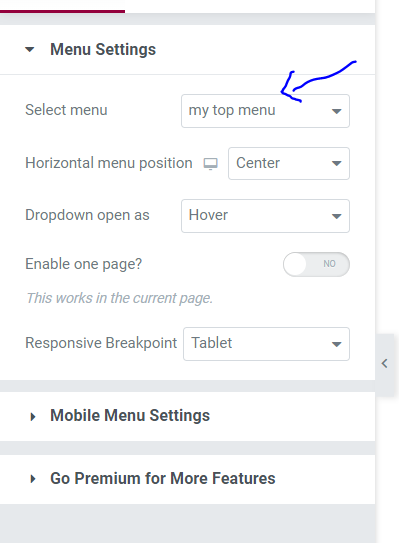
In “select menu” select the menu bar you created previously

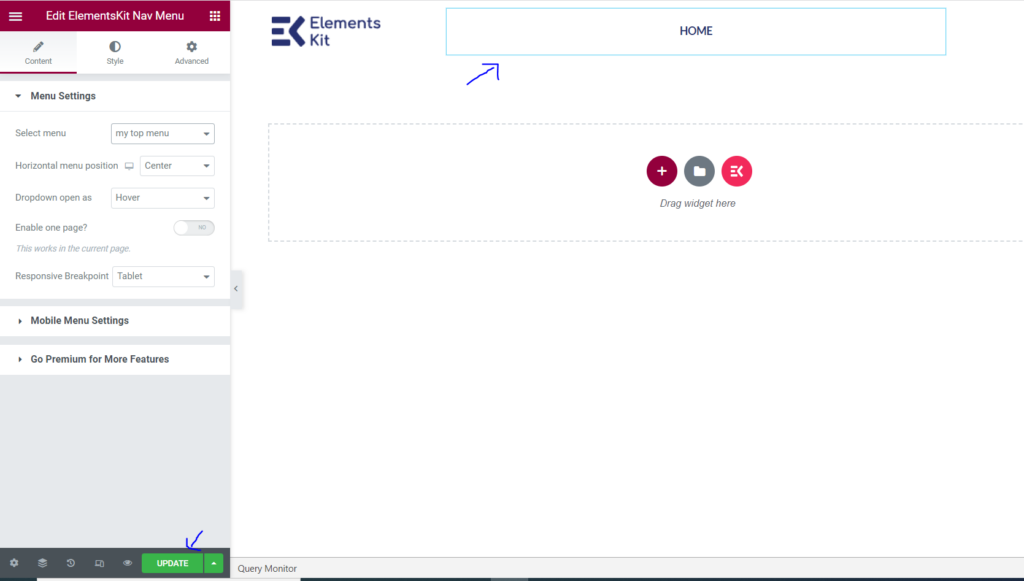
Now your menu will be visible. Click on update on bottom left corner.

Make your header sticky
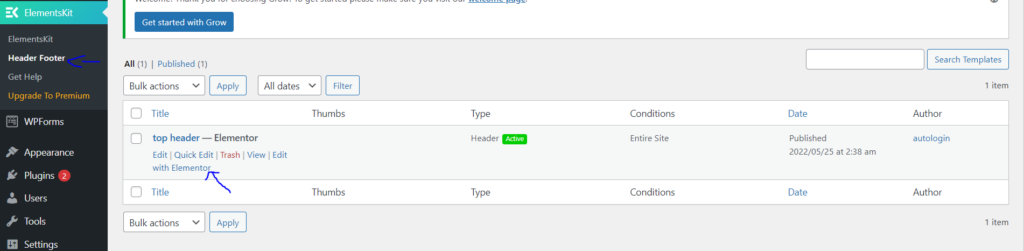
Go to ElementsKit -> Header Footer -> edit with elementor. from the left hand side menu

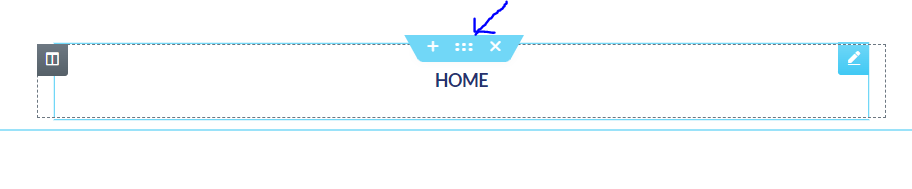
Select the menu and click on six dot option

Edit menu will open up

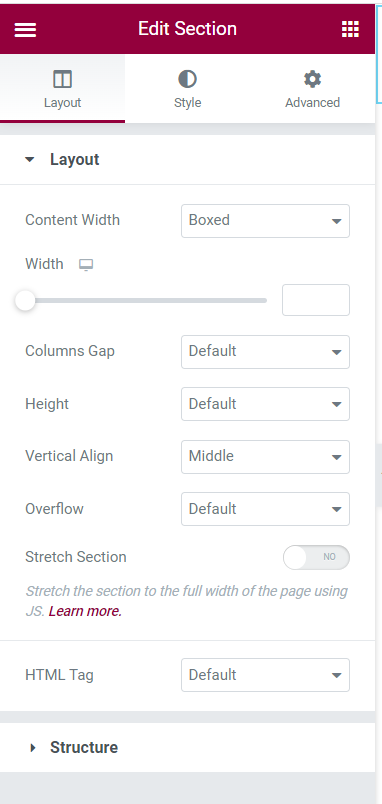
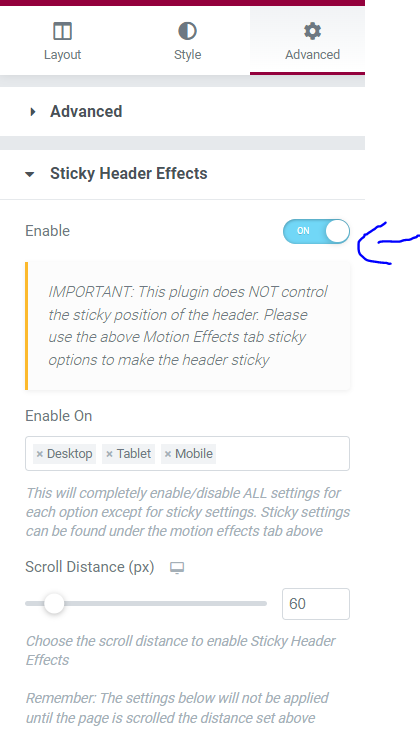
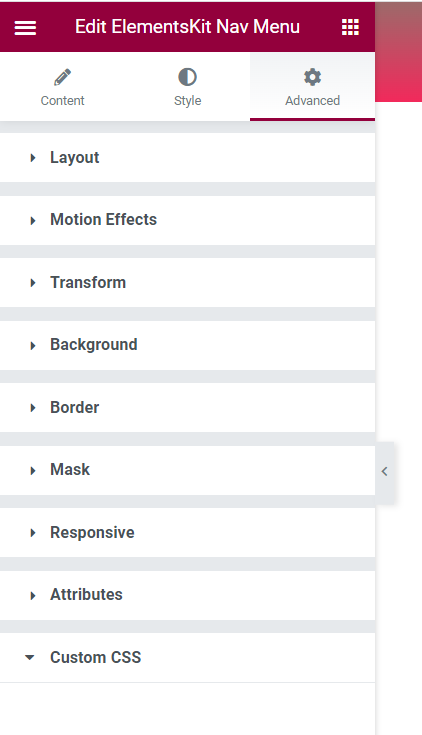
Click on “Advanced” and scroll down to “Sticky header effects” Turn on the toggle.

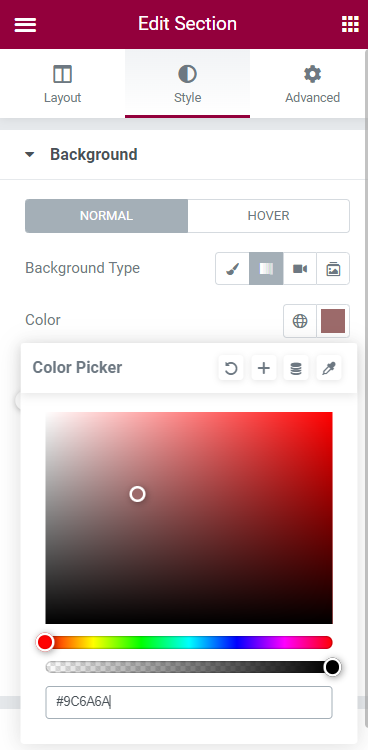
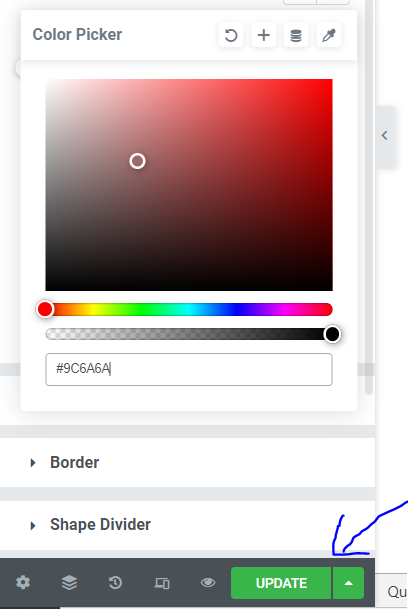
In edit section -> style -> Go to background -> color and select a color that will stand out against your normal background

Click update.

This is a simple Elementor sticky header, but it can easily take your site to the next level.
How to use CSS to improve your Elementor sticky headers?
When you use Elementor to create a sticky header for your WordPress website, it can seem like a substantial redesign. You might, however, be interested in more tweaks or dynamic features.
Let’s see how to take your project to life now that you know how to make a basic sticky header. You may achieve this in WordPress by using Cascading Style Sheets (CSS) code.
Don’t worry if you’re a beginner or have no prior coding knowledge. Elementor makes it simple to improve your designs.
Enter the “Edit with Elementor”. Click on “advanced. Scroll down to “Custom CSS” and you can enter your custom CSS here if you are a pro user and update.

Conclusion
An alternative to hiring a professional web developer is to work with a reputable website builder. Many of the best website design software tools allow you to quickly create the basic components for any website. Sticky headers are a good example of this.
Your consumers will enjoy your sticky headers. Transparent and decreasing dynamic header styles are both available. You can create these gorgeous header designs with both Elementor Pro and its free version. When building a new website, designing it is the first step.