Online forms are the gateway for lead generation and sales for many B2B companies. However, creating forms that convert visitors into leads and customers requires thoughtful design and development. As a developer, you have an opportunity to build forms that drive results through thoughtful user experience and integration with marketing automation platforms.
In this comprehensive guide, we’ll explore the elements every developer needs to create high-converting B2B online forms, including:
Understanding Your Audience and Their Motivations

Before writing a single line of code, it’s critical to understand who your forms are for and what motivates them to complete them.
You’ll want to gather information on:
- Demographic and firmographic data, such as industry, company size, job title, location, etc., allow you to segment visitors and create tailored experiences.
- Pain points and challenges: What struggles bring visitors to your site? Addressing these in form copy can boost relevance.
- Goals and motivations: Do they want to solve a problem? Get a free trial? Understanding motivations allows you to structure offers and calls to action that resonate.
Spend time interviewing sales and marketing teams about typical buyers and their behaviors. Visitor behavioral data in analytics tools can developed with the help of intelligent automation services and also provide demographic insights to guide your work.
Planning and Optimizing Form Structure
Once you have identified your target group, you need to think through the structure of the form and the fields that are to be included to avoid users abandoning the process. Considerations include:
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
- Page length: Long forms are a put-off to users. Do not use forms extensively and if you do use forms, make them restricted to a few fields only, and if you have a large number of fields, then spread it over several pages.
- Field types and validations: Select the correct input controls, such as radio buttons, drop-down boxes, etc. Data verification should be done to the highest level possible before submitting it.
- Conditional logic: Hide some fields in order to prevent the user from answering questions that are not related to their inputs.
- Single-column layout: Organize the fields in a single column to fit the mobile device screen to complete it conveniently.
Experiments with other structures will reveal the best form length and fields for conversion rates.
Leveraging Form Field Validation
One crucial planning aspect that is usually overlooked when designing form fields is form validation. The validation process examines the data received from the user side and ensures that it cannot reach the back-end systems.
It is also crucial to ensure that validation is done well enough so that the leads generated are mostly good and not full of errors, which can lead to many useless leads that the sales team will have to wade through.
First, choose the correct input validation based on the expected input type. This will ensure that you get at least some reasonable-quality data from the start.
Other useful data types are custom logic checks relevant to the business, such as against real product names or the customer segments your business serves today.
Crafting Compelling Form Copy
A well-written copy is crucial for explaining the purpose of your forms and motivating visitors to complete them.
Effective form copy includes:
- Succinct headlines: Communicate the exact form purpose in a few words. E.g. “Request a Demo”
- Relevance: Reference visitor pain points and frame questions accordingly.
- Conversational tone: Write casually, like you’re speaking to someone.
- Benefit-driven: For each field, explain how data will help deliver better service.
The copy should educate and reassure visitors as they complete the form. Testing alternate versions will help refine messaging.
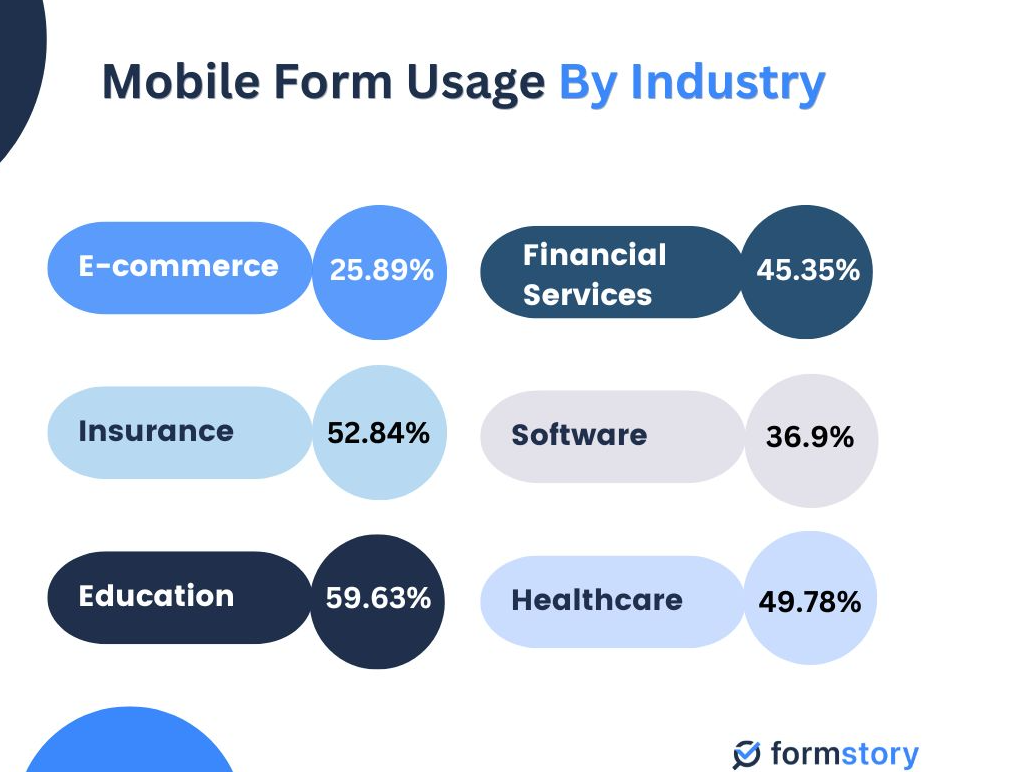
Prioritizing Mobile-First Design and Behavior
With growing mobile usage, forms must be optimized for smaller screens and touch interactions. The high rates of mobile form usage in industries like insurance and healthcare highlight the importance of mobile-friendly forms in these fields. Providing smooth and responsive form experiences is essential for increasing engagement, conversions, and overall customer satisfaction as more users access forms on their smartphones and tablets.

To facilitate mobile completion:

- Simplify layouts: Single column, larger taps targets
- Auto-advance fields: Mobile keyboard may cover fields
- Dropdown over text input: Easier selection on small screens
- Client-side validation: Avoid device keyboard causing loss of data
- Touch overlays: Increased tap areas for checkboxes/radio buttons
While testing, complete the forms on mobile devices to uncover usability issues. Mobile optimizations often boost overall conversion.
Adopting Conversational Interfaces
Form interactions can also be enhanced using chatbots and other conversational UI components, while data capture can be made easy across devices.
Chat bubbles, animated characters, and voice prompts placed over the form can help the users complete the process with useful instructions in the form of dialog. Dialog trees can be created according to user answers, which makes it easier for developers to handle complicated branching form logic.
These elements are more friendly and human-centered than the conventional cold form-completion process. Mobile completion is easy in chatbots, especially when a user can respond verbally instead of typing with their fingers on the touchscreens.
As more options such as speech recognition and NLP become more refined, developers should look at implementing voice powered assistants into portions of the form flow. The voice could record some of the data as it passed on the rest to other parts, such as the dropdowns, for branched questions.
Conversational UI could also allow for the concept of progressive profiling where bots could ask qualification questions before presenting longer forms. Such qualification logic can reduce the dropoff from irrelevant forms.
When executed correctly, conversational forms do not feel like a chore but more like a fun experience rather than a survey. These experiences engage attendees’ imaginations and are more likely to be qualified and converted at a higher rate across devices.
Integrating With Marketing Automation Platforms

To fully leverage form data, integrating with marketing automation and CRM platforms is essential.
Typical integration considerations include:
- Identifying key fields: Map form fields to CRM objects for easy transfer
- Real-time sync: Instant form data availability in MAPs to accelerate follow-up
- Error handling: Handle partial submissions, timeouts, post-submission
- Smart field mapping: Map data accurately across systems to minimize dirty data
- Update support: Avoid data loss when updating existing CRM records
Choosing platform-specific form plugins can simplify integration efforts.
Incorporating Analytics for Optimization
Analytics integration allows monitoring form performance and identifying optimization opportunities.
Important metrics to track include:
- Views vs. starts: Highlights confusing headlines or copy
- Drop-off rates: Pinpoint difficult fields causing abandonment
- Submission success rates: Catch technical errors impacting customers
- Conversion rates: Measure form contribution to lead/sales growth
- Field analytics: Determine irrelevant fields that can be removed
Continuous analysis should feed iterative improvements over time for better results.
Enhancing Accessibility
With a growing regulatory focus on digital accessibility, developers must build forms that are usable for people with disabilities.
Key considerations include:
- Semantic HTML: Use correct input types, ARIA roles, labels
- Color contrast: Ensure readability for low-vision users
- Keyboard navigation: Tab flows should reach all fields/actions
- Screen reader testing: Validate experiences for blind users
Beyond compliance, accessibility also improves usability for mainstream audiences.
Optimizing Thank You Pages
The post-submission confirmation page provides an opportunity to guide users toward further actions.
Effective confirmation pages include:
- Personalization: Address users by name for an individualized message
- Benefit reiteration: Remind users the value they’ll receive through the submission
- Follow-up expectation setting: Provide timelines for sales reps to contact them
- Secondary calls-to-action: Links to pricing demos to accelerate the sales process
Thank you pages have high engagement and serve as a pivotal step in driving conversions.
Validating Across Browsers and Devices
With users accessing forms through various browsers and devices, rigorous multi-browser testing is vital before launch.
Be sure to validate:
- Visual rendering: Forms should display correctly on major desktop/mobile browsers
- Functionality: Interactions must work correctly across environments
- Analytics tracking: Monitoring systems receive data accurately from all endpoints
BrowserStack, LambdaTest and Sauce Labs offer online testing suites to accelerate validation. Fixing cross-browser issues early on ensures a smooth customer experience.
Driving User Re-Engagement

Once users complete forms and receive confirmation pages, the typical relationship ends there. However, post-conversion is actually the perfect time to fuel further engagement.
For example, developers can incorporate follow-up emails or in-app messages to drive users to access their submitted reports, trial accounts or other assets promised during form completion. These nudges encourage signups to experience the key benefits highlighted initially.
Additionally, setting up lifecycle or event-based email campaigns keeps users continually engaged post-submission. These could share usage tips, new features, or relevant educational materials over time after users convert to forms.
Leveraging pop-ups or interstitials with links back to key app pages upon logins encourages revisitation. For example, pop-ups reminding users to finish setting up their accounts, integrating with other tools, or inviting them to webinars are great follow-up touchpoints after conversion.
Continuously Improving Through Testing
Do not settle for “good enough” forms. Leverage tools like Optimizely, Google Optimize and Adobe Target to test and refine forms post-launch via A/B testing experiments. Compared to marketers who don’t use split tests to optimize their forms, those who conduct A/B tests on their forms report conversion rates that are 10% higher on average.
Areas to test include:
- Messaging variations: Find the right emotional triggers and benefit messaging
- Field options: Test checkboxes vs radio buttons, expanded dropdowns, etc.
- Field sequence: Certain sequences may perform better
- Page length: There’s an ideal number of fields/pages to maximize conversion
- Incentive offers: Free trials and discounts could lift submission rates
An experimentation mindset drives continuous optimization and revenue growth over time.
Conclusion
Creating high-converting online forms requires a broad toolkit spanning UX design, copywriting, development, analytics and experimentation skills.
While form building may often be an afterthought, forms are a vital customer touchpoint that can accelerate or hamper the buying journey. By crafting optimized, mobile-friendly experiences, developers hold the key to form success and, ultimately, business growth powered by higher-quality lead generation.
Adopting the disciplines in this guide will position any developer to create B2B online forms that engage audiences and convert visitors into loyal customers over the long term.


