In today’s digital landscape, website performance, and user experience play a crucial role in determining online success. Typography is an essential aspect of web design, influencing user engagement and overall aesthetic appeal. In this article, you will explore how Google Fonts can impact your website’s performance and compliance with data protection regulations. You will also get introduced to the Google Fonts Checker, a valuable tool that helps you optimize your website’s font usage, resulting in a seamless and visually engaging user experience.
What Are Google Fonts?
Since 2010, Google has been offering free fonts, making them accessible to anyone interested, including website operators. This initiative allows website owners to integrate these fonts into their websites at no cost, enabling them to enhance their website’s design and layout.
This provision of free fonts by Google has resolved a common issue that websites faced in the past. Previously, if a website used a font that was not available on every computer, visitors had to either download the font separately or the website had to purchase the font at a high price.
Moreover, Google provided these fonts for direct download and integration through a Content Delivery Network (CDN), allowing many website operators to forego hosting the fonts on their own servers. This method, at the time, even contributed to better loading times. However, due to advancements in modern browsers, this advantage has become irrelevant and, in some cases, even counterproductive.

What is Google Fonts Checker?
A Google Fonts Checker is a software that uses headless Chrome to access your website or online store and determine if you are loading fonts from a Google server. This process helps identify whether there is a risk of receiving a warning due to the usage of Google fonts on your website.
Google Fonts simplifies the process of adding personality and enhancing the performance of your websites and products. With a diverse collection of open-source fonts and icons, integrating expressive types and icons becomes seamless, regardless of your location in the world.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
Google Fonts Checker: Analyze and Optimize Fonts for Better Web Performance
Google Fonts, offering an extensive collection of open-source fonts, has gained widespread popularity among web designers and developers worldwide. Nevertheless, using multiple fonts on a website can impact performance, potentially leading to slower loading times and negatively affecting user engagement.
Fortunately, Google Fonts Checker presents an invaluable solution for optimizing website performance while still enjoying the versatility of different fonts. This tool empowers website owners and developers to evaluate how Google Fonts are integrated into their sites and detect any potential performance issues. By leveraging Google Fonts Checker, you can ensure that your website maintains its visual appeal without compromising on speed and user satisfaction.
By adhering to this comprehensive guide and leveraging Google Fonts Checker, you can achieve a harmonious blend of visual appeal and website performance, resulting in an immersive and captivating online experience for your visitors.
- Access the Google Fonts Checker tool:
Access the Google Fonts Checker tool through a web browser. Although it is not an official Google tool, there are reputable third-party services available with similar functionality. Perform a quick online search to find a user-friendly Google Fonts Checker. - Analyzing Your Website:
Once you’ve found a suitable Google Fonts Checker, enter your website URL or the specific page you want to analyze. Click on the “Check Now” or similar button to initiate the analysis. - Review the Results:
After the analysis is complete, the Google Fonts Checker will generate a comprehensive report showcasing the fonts used on your website and their impact on performance. The report may include details on the number of fonts loaded, their file sizes, and loading times. - Assess Loading Times:
Pay close attention to the loading times associated with the fonts used on your website. Longer loading times can adversely affect the user experience, leading to higher bounce rates and lower search engine rankings.
- Open Font Usage:
Based on the Google Fonts Checker report, make informed decisions to optimize font usage on your website. Consider limiting the number of fonts or using subsets with only the characters you need to reduce file sizes and loading times. - Cache Fonts:
Utilize browser caching to store font files locally, enabling returning visitors to experience faster loading times. - Enhancing Compatibility:
Choose appropriate web font formats (e.g., WOFF, WOFF2) that are supported across different browsers, enhancing compatibility and loading efficiency. - Testing and Monitoring:
After implementing optimizations, test your website’s performance using tools like Google PageSpeed Insights or Lighthouse to ensure loading times have improved. - Continuous Improvement:
Website optimization is an ongoing process. Regularly review your website’s font usage and performance metrics using Google Fonts Checker and other performance analysis tools to maintain a high-performing website.
Why Google Fonts Checker is Needed?
The Google Fonts Checker is a valuable tool that enables website owners and developers to assess how Google Fonts are implemented on their websites and identify any potential performance issues. Here’s why you need the Google Fonts Checker as part of your web development toolkit:
Performance Optimization
You may identify and assess the effect of Google Fonts on the loading times of your website with the help of Google Fonts Checker. You can take targeted steps to optimize font usage and enhance website performance by knowing which fonts are causing slower loading times.
User Experience Enhancement
Impatient visitors could leave your site before they have had a chance to read its contents as a result of slow-loading websites. Using Google Fonts Checker may help you make sure that your typographic decisions don’t take away from the user experience, keeping visitors interested and raising the possibility of conversions.
Font Selection Versatility
Versatility in font selection is having access to a large number of fonts that meet a variety of design preferences, brand identities, and readability requirements. The ability to adapt and customize typography to various contexts and audiences is made possible by a broad variety of fonts for designers and content creators. Although Google fonts have a large selection of styles, not all of them are appropriate for all websites. The Google Fonts Checker aids in the thoughtful selection of fonts that are consistent with the theme and message of your website, ensuring a unified visual appearance.
Performance-Driven Decisions
You may make data-driven decisions to optimize font consumption if you have the insights from Google Fonts Checker at your disposal. You can blend aesthetically pleasing design with effective performance by restricting the number of fonts, employing font subsets, or implementing font preloading strategies.
Search Engine Ranking
The speed at which a website loads is a key element in search engine ranking algorithms. You may decrease the number of fonts used on your website, speed up loading times, and increase search engine exposure by using Google Fonts Checker.
Continuous Monitoring
Website optimization is a continuous activity because the internet is continuously changing. Your website will continue to function at its best throughout time if you routinely analyze your font usage and performance indicators with Google Fonts Checker.
From Where to Use The Google Fonts Checker?
Fonts Plugin
Fonts Plugin empowers website owners and designers to have more control over their website’s typography, ensuring a visually appealing and user-friendly experience for visitors. Here’s a link to the plugin: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker von 54 Grad Software
With the “Google Fonts Checker,” you can simply enter the URL of your website or a specific page and initiate the checking process. The tool then analyzes the fonts being loaded on the website and generates a comprehensive report that includes key metrics such as the number of loaded fonts, file sizes, and loading times. Here’s the link to the tool: https://google-fonts-checker.54gradsoftware.de/en-US

How does the Google fonts checker work?
Users can examine and verify how Google Fonts are used on a website using the Google Fonts Checker tool or service. It operates by looking at the website’s source code and figuring out which Google Fonts are used and how they are used.
The Google Fonts Checker normally operates as follows:

Scanning the Source Code:
The Google Fonts Checker begins by looking through the website’s HTML, CSS, and JavaScript files. It searches the code for references to outside sources, particularly Google Fonts URLs.
Locating Google Fonts:
The program locates the Google Fonts URLs used on the website and then extracts the font names and styles from the URLs. The tool can better recognize which Google Fonts are being utilized with this information.
Checking Loading Method:
The Google Fonts Checker also looks at the website’s Google Font loading process. It determines whether the fonts are being loaded using conventional ways like CSS or JavaScript-based methods.
Performance Assessment:
The tool may also assess the effects of utilizing Google Fonts on the website’s performance. It can assess how fonts impact page load times and site performance in general.
Providing Recommendations:
The checker might provide recommendations or ideas to enhance performance or optimize the font loading process after analyzing the website’s use of Google Fonts. To prevent render-blocking, it might advise, for example, employing font-display settings or optimizing the font-loading approach.
Assist in Troubleshooting:
The Google Fonts Checker can aid in spotting potential difficulties for website owners or developers dealing with font-related issues. It may draw attention to issues with incorrect Google Fonts implementation or conflicts between various font-loading techniques.
Compatibility and Browser Support: To ensure a consistent font rendering experience for users across all platforms, the checker may also check whether the chosen Google Fonts are compatible with various web browsers and operating systems.
How to Integrate Google Fonts?
Standard Integration
Google Fonts offers a link or script tag that users can insert into the <head> section of their website’s HTML code. This link references the font files hosted on Google’s servers and instructs the user’s browser to download and apply the specified fonts when rendering the web page.
For this go to this link https://fonts.google.com/ then select a font style, and select any of the style options.

Now you can either select the link or import option to get your desired link and paste it into your website’s HTML code.

Once the font code is added to the HTML, users can apply the selected fonts to specific elements on their website using CSS. This involves using the font-family property in CSS styles to reference the chosen Google Fonts.
Self-Hosted Integration
Alternatively, users can download the font files directly from Google Fonts and host them on their own servers. This method allows for greater control over font loading and caching but requires additional steps for font file management.
WordPress Integration
Let’s move on to adding Google Fonts to WordPress using a plugin. For some, the manual integration of WordPress and Google Fonts might seem complicated or time-consuming. In such cases, using a plugin is a simpler and more efficient alternative. The plugin will handle the integration process for you, making it easier to use custom fonts on your website.
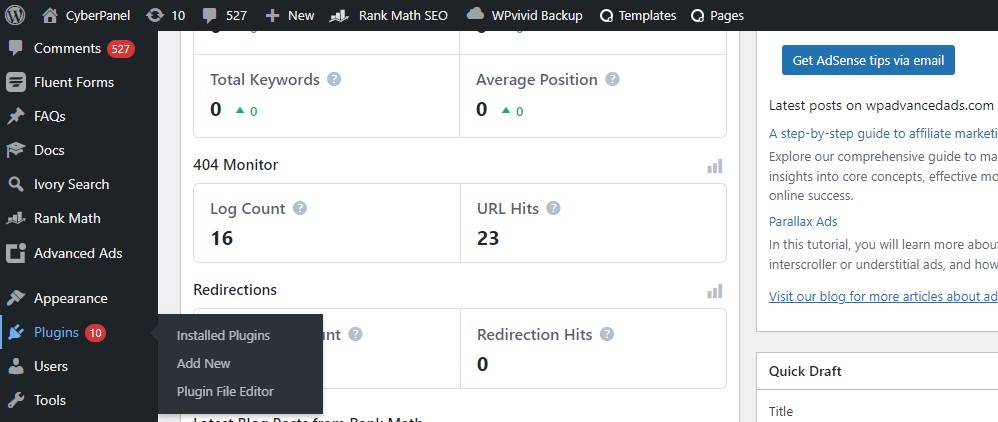
To install and activate the plugin, first, log into your WordPress admin panel. Then, navigate to “Plugins” > “Add New” and search for “Easy Google Fonts.” Install the plugin on your website. Once the plugin is installed click the activate button to begin using it.



Start utilizing Google Fonts immediately after activating the plugin on your website. Once activated, it will automatically enqueue the style sheets for the Google fonts you have selected to use.
After activating the plugin on your website, it automatically enqueues the style sheets for the Google fonts you have selected to use. To begin customizing the typography settings, navigate to “Appearance” and then click on “Customize” in the WordPress admin panel.

You’ll notice that a new menu item called “Typography” has been added to the WordPress customizer. It allows you to control the typography settings of your paragraphs and various headings

For example, if you want to edit the font for paragraphs on your website, the Easy Google Fonts plugin allows you to customize its styles, appearance, and position.
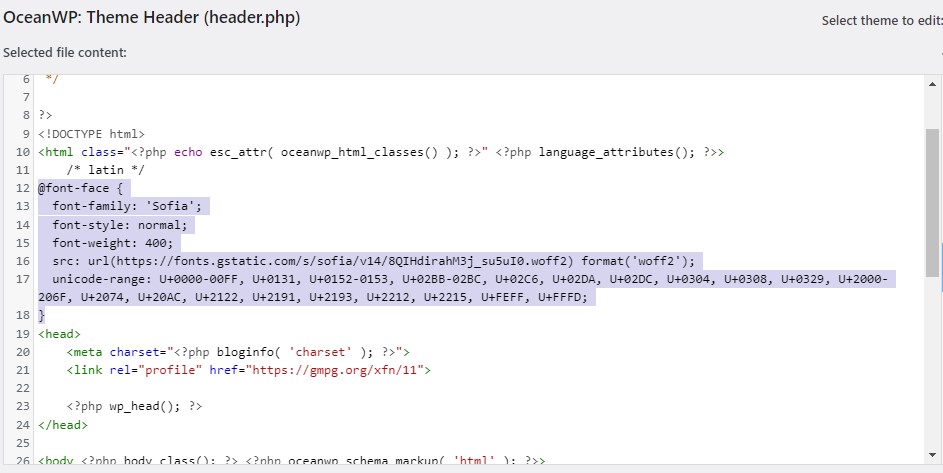
Navigate to the “Editor” section within “Appearance” in your WordPress dashboard. Access the “functions.php” file of your active theme using an FTP client, and then insert the provided code into the file.
Here is the link to add the theme header: https://fonts.googleapis.com/css?family=Sofia

Local integration via CMS
Local Google Fonts Checker connection via CMS enables website owners or administrators to easily integrate the Google Fonts Checker tool directly into their Content Management System, simplifying management and verification of Google Fonts within the CMS environment.
The advantages of local Google Fonts Checker integration through a CMS are listed below:
Easily Managed Fonts:
Website managers may effectively manage and inspect the Google Fonts used throughout the website without leaving the CMS thanks to the Google Fonts Checker’s local integration.
Real-Time Font Insights:
Website owners can obtain real-time insights into the status and rendering of Google Fonts, allowing them to identify any potential font-related issues promptly.
Improved Website Performance:
A better user experience can be attained by utilizing the Google Fonts Checker to make sure that the fonts used for the website are optimized for performance and rendering.
Seamless Workflow and Time Savings:
Local integration streamlines font management duties, saving website owners time and energy and promoting a more efficient workflow within the CMS.
How to identify Google Fonts?
You can take the following actions to determine whether a website is utilizing Google Fonts:
Element to Inspect:
If you believe that any text on the page is using a custom font, open the website in your web browser and right-click any suspected custom fonts. Go to the context menu and choose either “Inspect” or “Inspect Element.” This will launch the browser’s developer console or developer tools.
Examine CSS Styles:
Go to the “Elements” or “Elements” tab in the developer tools to view the page’s HTML structure. Find the element that the text in your right-clicked element is in. You can see the CSS styles that were applied to that element on the right-hand side.
Find “font-family” in the CSS styles:
Look for the property “font-family.” If a Google Font is being used on the page, the font name will often be followed by “sans-serif” or “serif.” For instance, it might seem as follows: “Roboto’s sans-serif font family;”
Check with Google Fonts Directory:
You can compare a font name found in the “font-family” attribute to those found in the Google Fonts directory (fonts.google.com). A Google Font is being used by the website if the font name matches one that is listed on Google Fonts.
Use Online Tools:
You can use browser add-ons and online tools to find out what typefaces are being used on a website. A list of the typefaces used, including any Google typefaces, may be provided by these tools.
Can Google fonts be blocked by a consent banner?
A consent banner can indeed prohibit the use of Google Fonts. An announcement that shows on a website to alert visitors of the use of cookies or other tracking technologies is known as a consent banner, cookie consent banner, or cookie consent popup. Before these cookies or scripts are turned on and saved on the user’s device, it asks for their permission.
Since Google Fonts are frequently loaded from external servers that Google hosts, depending on the implementation, they can be regarded as third-party cookies or scripts. The General Data Protection Regulation (GDPR) in the European Union and other privacy rules of a similar nature apply to them as a result, and they are subject to cookie legislation there.
When a user accesses a website that contains a permission banner, Google Fonts loading may be hindered or prevented unless the user explicitly consents through the banner. This can assist preserve the user’s privacy and comply with applicable data protection rules because the website won’t load Google Fonts until the user grants permission.
Users normally have the choice of accepting or declining the usage of cookies or tracking technology when they see the permission banner. The website can utilize default system fonts or fallback fonts in place of Google Fonts if the user declines or does not provide authorization, ensuring that the user experience is not adversely affected. To ensure the correct handling of cookies and user consent, website owners must carefully research and adhere to the local laws and regulations in their area.
FAQs
How do I know if my website is using Google Fonts?
1. Check the CSS Styles:
In the developer tools, navigate to the “Elements” or “Inspector” tab.
Look for the HTML element that represents the text you right-clicked on.
In the right-hand panel, under the “Styles” or “Computed” tab, find the “font-family” property.
Check the value of the “font-family” property. If it mentions any font from Google Fonts (e.g., “Roboto,” “Open Sans,” “Lato,” etc.), your website is using Google Fonts.
2. View Page Source:
Open your website in a web browser.
Right-click anywhere on the page and select “View Page Source” or “View Source.”
This will open the HTML source code of your website in a new tab.
Search for the term “fonts.googleapis.com” in the source code. If you find this URL, it means your website is fetching fonts from Google Fonts.
3. Use Google Fonts Checker:
Alternatively, you can use online tools like “Google Fonts Checker” to analyze your website and detect if it is using Google Fonts. Many such tools are available online, and you can find them through a quick search.
What is the significance of font selection versatility with Google Fonts?
Google Fonts offers a wide range of fonts with different styles, weights, and character sets. This versatility allows website owners to choose fonts that best match their website’s theme and design, offering the flexibility to create a visually appealing and unique user experience.
With Google Fonts’ diverse styles, website owners can effortlessly find fonts that harmoniously blend with their website’s theme and design language. Whether seeking a modern and sleek look, a classic and elegant feel, or a fun and playful vibe, Google Fonts offers a font for every creative vision.
The availability of various font weights further enriches the typography choices, allowing for the perfect balance of readability and artistic expression. From thin and delicate fonts to bold and impactful ones, each weight imparts a distinct personality to the website’s text content.
In addition, Google Fonts encompasses a wide range of character sets, including multi-language support and special characters. This inclusivity ensures that websites can cater to diverse audiences around the globe, embracing linguistic diversity and facilitating clear communication in different languages.
How can Google Fonts affect GDPR compliance?
If your website loads fonts directly from Google servers without obtaining explicit consent from visitors, it may violate GDPR regulations. The transfer of personal data, such as IP addresses, to Google without consent is a potential breach of privacy rights. The Google Fonts Checker helps you identify such issues and take appropriate actions to ensure GDPR compliance.
How can the use of Google Fonts impact GDPR compliance?
Using fonts directly from Google servers on your website without obtaining explicit consent from visitors could lead to potential violations of GDPR regulations. This is because the transfer of personal data, such as IP addresses, to Google without proper consent may breach privacy rights. By utilizing the Google Fonts Checker, you can detect such concerns and implement necessary measures to ensure compliance with GDPR regulations.
Does utilizing Google Fonts come with significant privacy violation expenses?
Although Google Fonts are freely available for use, privacy violations can lead to various costs, including legal fees and dealing with warning letters. While the legal validity of these demands is a subject of debate, resolving the issue can be both time-consuming and financially burdensome. Employing the Google Fonts Checker can assist you in preventing potential privacy concerns and related expenses.



