In this article we will learn how to add a header template in Oxygen Builder.
A header is an essential visual component of a website and represents valuable real estate online.
Depending on the type of your organization, a website header can serve a variety of purposes. However, your website header sets the tone for each page on which it appears as branding and, in some situations, a navigation tool.
Although they are frequently disregarded, website headers are crucial. After all, it will be among the first things visitors to your website will see.
What is a Header?
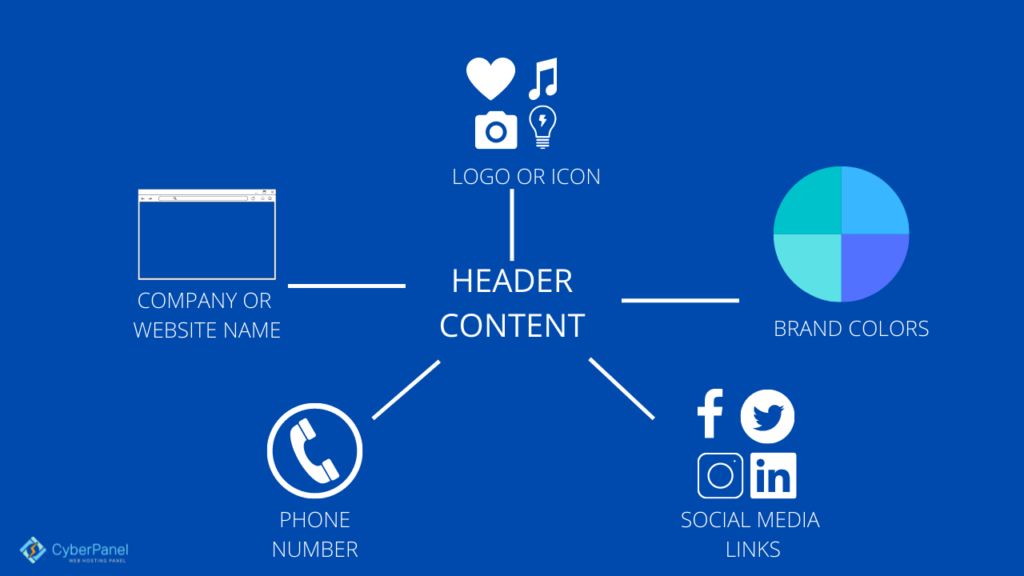
A header is a graphic or typographic element that appears at the top of your website’s main page and, ideally, on each subsequent page as well. Your website will become easily recognized if it has a header, especially if it incorporates your company’s colors and emblem. Numerous headers are clickable as well, returning visitors to your homepage and serving as the primary navigational tool.
Headlines may be centered on a CTA, brand, piece of content, video, or item. For instance, the website name or logo at the top of a product-focused website can be somewhat unimportant, with the key details of the product taking center stage. Headers are quite flexible since they may be used to advertise any messages or promotions.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
In terms of design, headers are typically shown as a certain kind, such as a sticky or fixed header. You may use either approach, but it’s critical to make sure it matches your website’s aesthetic and doesn’t make it difficult for visitors to read the remainder of it.

What is Oxygen Page Builder?
The concept of a page builder or a theme builder is not the only one that applies to the Oxygen builder. It ought to be viewed as a hybrid tool that gives the user the most creative power possible over their website.
The Oxygen builder allows users of any technological skill level to completely design their websites. Users who avoid complicated coding and page-building processes frequently choose it.

Using simple drag-and-drop editing methods, the Oxygen builder is a dependable tool that streamlines the development of websites and independently introduces personalized adjustments to the websites. It combines adaptability and versatility so users may build sophisticated websites without having to employ dozens of plugins.
How to Add Header Template in Oxygen Builder?
Prerequisites:
- A WordPress site dashboard, You can deploy a WordPress site using CyberPanel very easily.
- Oxygen Builder Plugin Which you can download from their website. You need to upload it and install it.
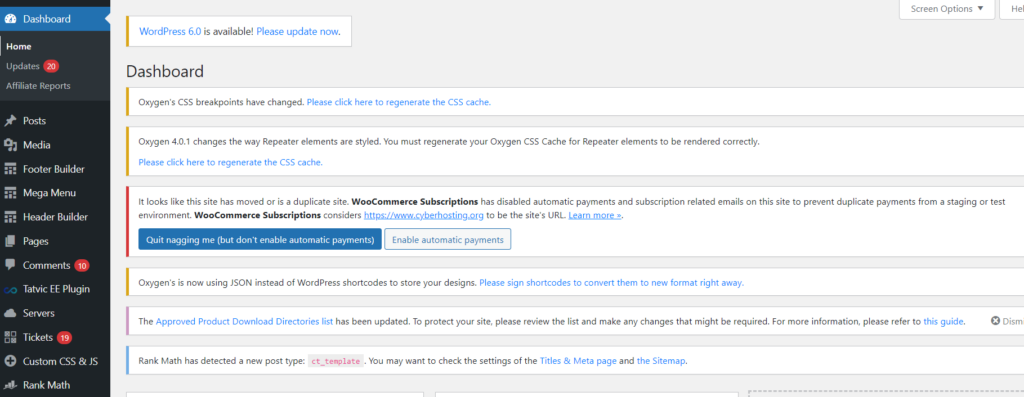
Go to your WordPress Dashboard

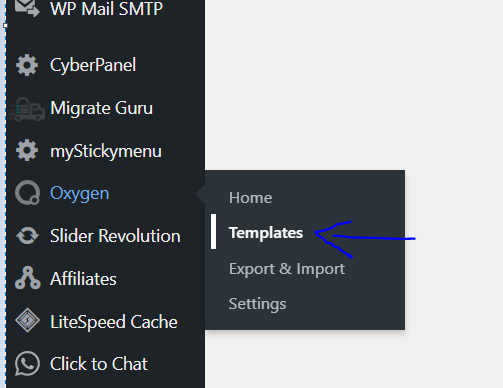
Click on Oxygen -> Template from the left hand side menu

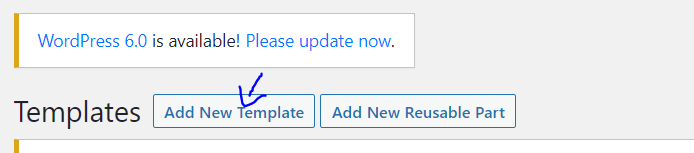
Click on Add New Template from the top

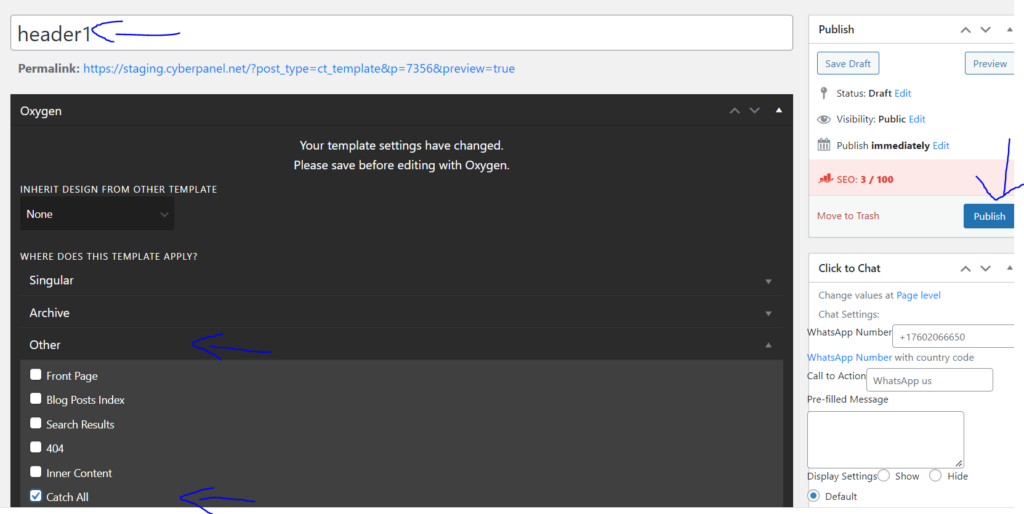
Add your Title, scroll down to Other and select Catch All and Click on Publish

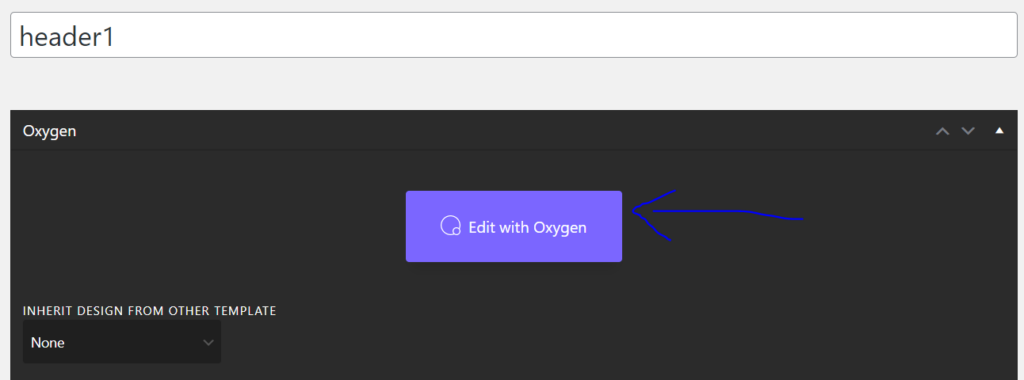
Click on Edit With Oxygen to open the Oxygen Builder


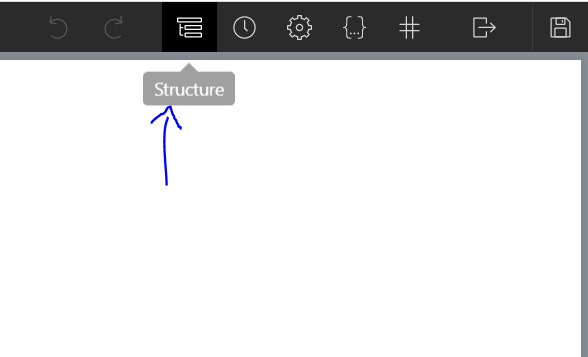
Click on Structure from the top bar at the right side

Click on Add Element from the top right corner

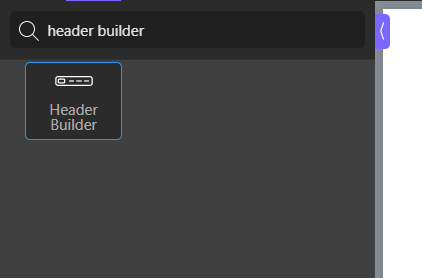
Search for Header Builder in the provided search bar

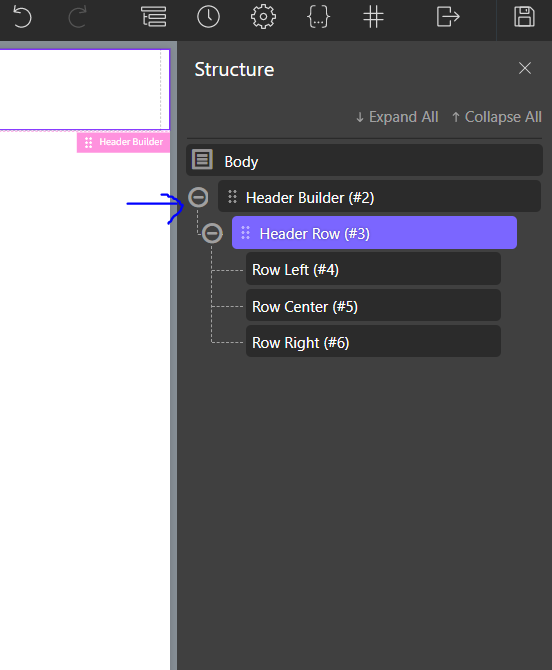
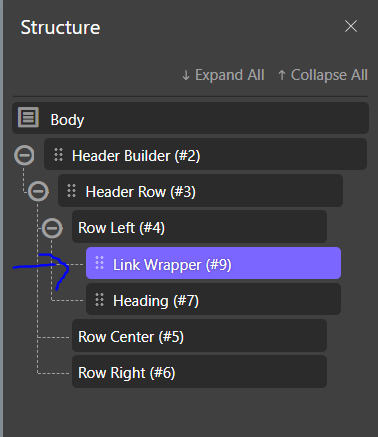
In Structure column on the left side, open up the header builder by clicking the + sign and further open Header row. Row Left, Row Center, Row Right represents the left, center and right placement on the header.

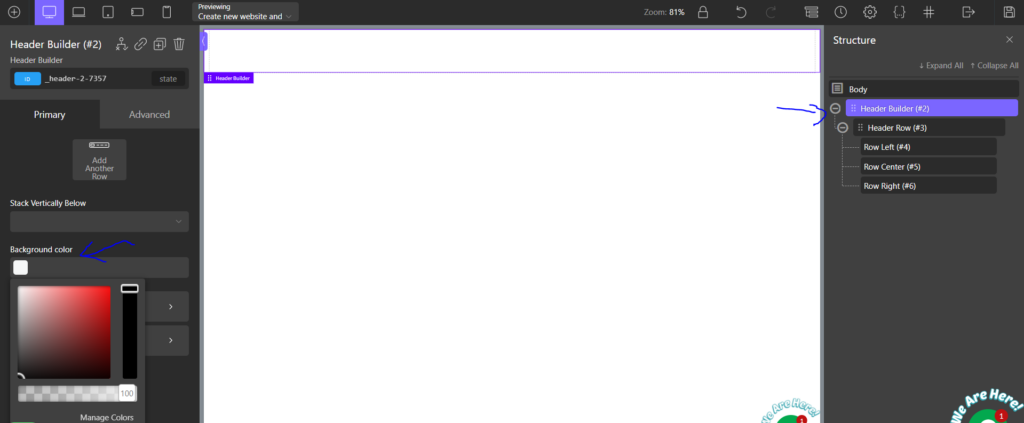
Now let us change the color of our Header. Select Header Builder from the Structure column and click on Background Color from the left hand side column and select the color you like by clicking on Color.

Now lets add elements on the header. First we will add a clickable Text on the left hand side of the Header. Click on Row Left from the right structure column.
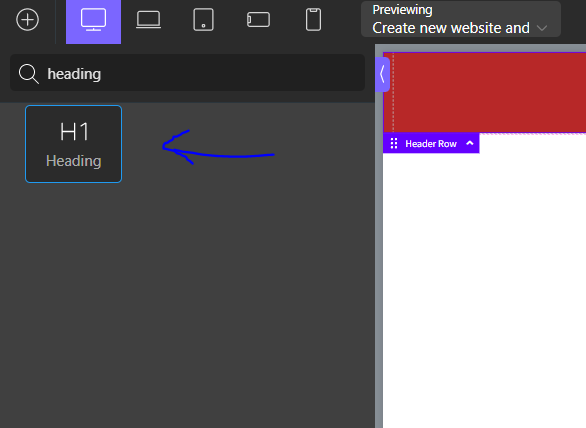
Click on Add Element from the left corner and Search for Heading

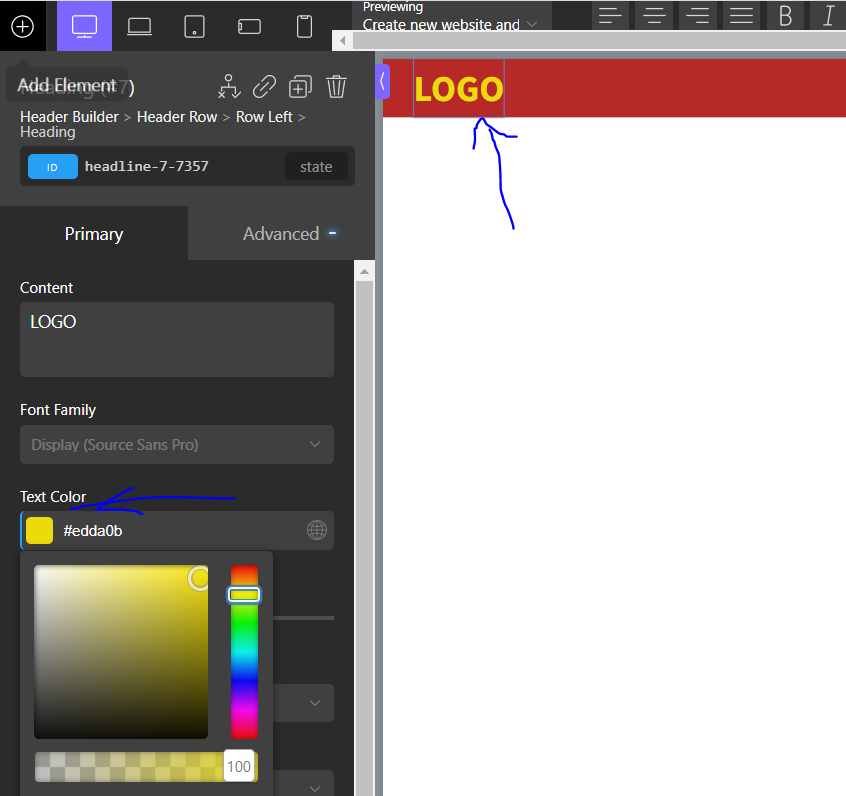
Double click on Headline to Edit the text. Add a text and change its color by clicking on Color from the left hand side column.

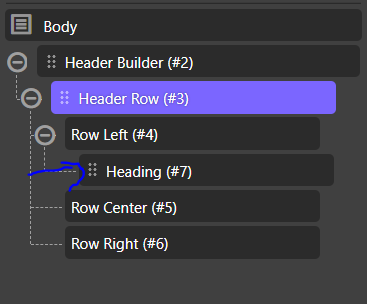
Now we are going to make this text clickable so that by clicking on it you can move to the Home page of your website. Click on Row left -> Heading from the right structure column

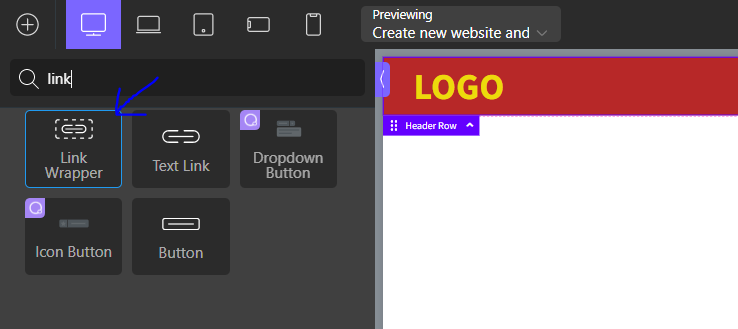
Click on Add Element from the top left corner and search for Link Wrapper

Move Link Wrapper above Heading in the structure column on the right side.

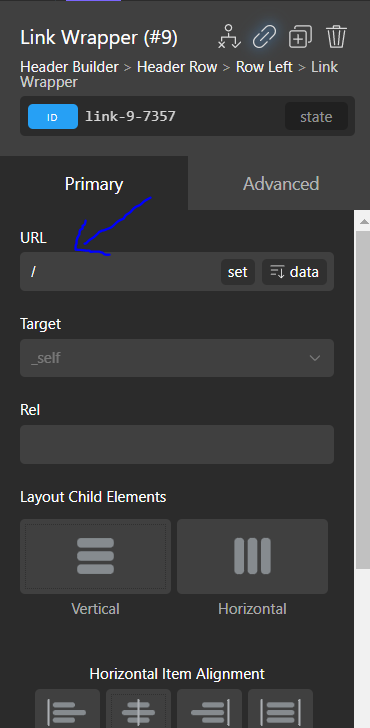
In the left hand side menu for Link Wrapper , click on URL and enter either your website’s URL or / which will take you to the home page of the website.

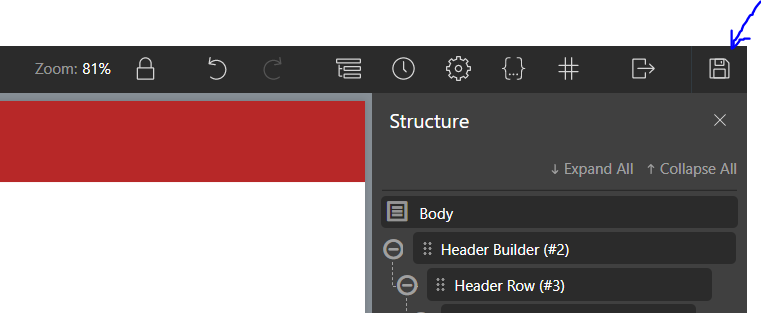
Click on SAVE which is at the top right corner.

Now we are going to add a basic navigation menu on the right side of the Header.
Click on Row Right in the Structure column on the right side so that the menu we add will appear on the right side of the header
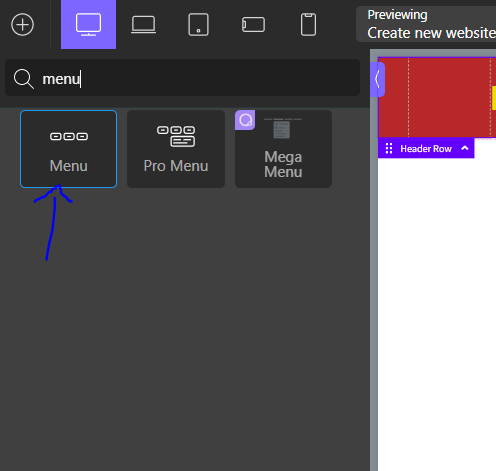
Click on Add Element from the top left corner and search for Menu

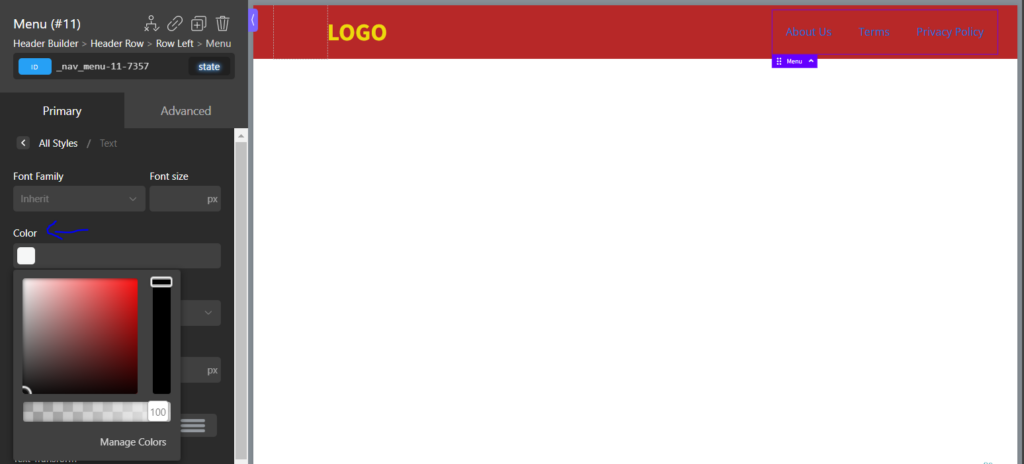
Click on Text from the left hand side menu and select a color of your text in Text section

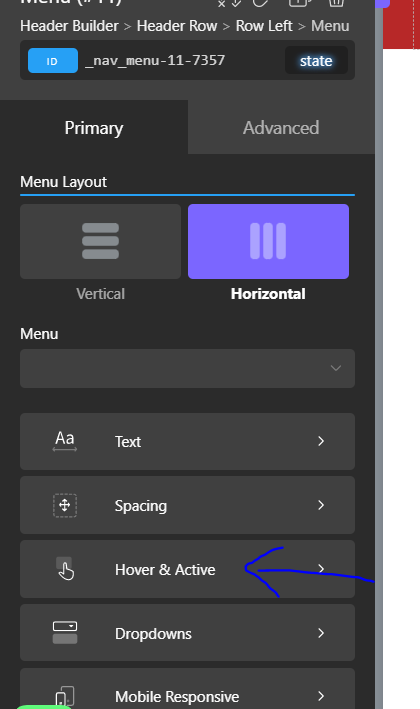
Go back in this menu and click on Hover and Active.

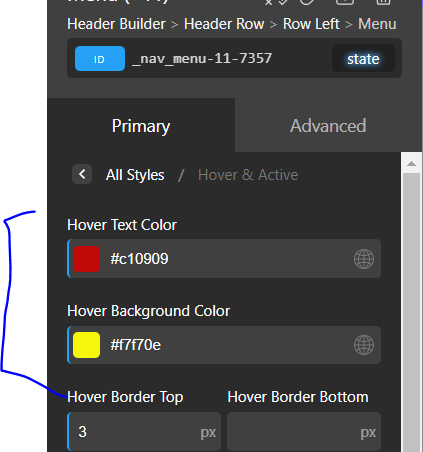
Click on Hover background Color and change the color according to your preference
Click on Hover Text Color and change it with contrast to the color of the background so that the text will pop out when you hover your cursor on it

Click on SAVE which is at the top right corner. This is your very own Header Template that you created using the Oxygen builder.

Conclusion
One of your website’s aspects that people may recognize the most quickly is the header. Because it is supposed to convey your logo and overall narrative, care and attention should be given to its design and placement. Your website header should have a purpose and serve a purpose, whether you decide to utilize a straightforward icon or a more complex toolbar. Above importantly, it should welcome guests and establish the general tone of its user experience.



