To setup WordPress staging site has a lot of benefits. A website’s development might come with a lot of hazards. It’s never enjoyable, for instance, to make adjustments only to find that your live website has collapsed. Thankfully, establishing a staging site may offer a safer setting for website innovation and development.
This post will explain what a staging site is in detail and show you how to create one up with WordPress using CyberPanel.
What is a staging site?
A clone of a live website is referred to as a staging site. It enables you to test any adjustments or significant new features in a safe setting before applying them. Before moving to production, developers often test updates and resolve issues on staging sites.
Your staging site uses the same plugins, settings, widgets, and other elements as your live site. The fact that a staging site is not live is the only actual distinction between it and your live website.
Alternatively, you may view how your WordPress website might respond in real-world situations in a type of sandbox environment. The staging environment is a completely separate environment from your live website.
Staging site vs Production site
There is a lot of effort done behind the scenes of a normal website, even if users might only see the end product. In order to test their code before it goes live, some developers even employ three or four separate iterations of the same website.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
It’s important to keep in mind that staging environments aren’t intended for use by the general public or search engines like Google. If you operate your staging site properly, visitors to your live site shouldn’t ever see any problems, such as your WordPress site crashing because of changes in its code.
Staging site. A staging website serves as a link between your site’s development and live versions. Any last-minute mistakes should now be fixed, and the modifications need to be prepared for implementation.
Production site. The user-facing version of your website is this one. Your WordPress site ought to be bug-free and offer a faultless user experience in this iteration if you were cautious during the development process.
How you can use a staging site?
A staging site is a flexible setting that may be utilized as needed. But why would you use a staging area? Users are given the freedom to try new things and express their creativity without risk.
When you wish, you can utilize it:
- Alternate themes
- Removing or adding plugins
- Test important software upgrades
- Test important software upgrades
- Restructure your website
- Add new features
Benefits of using a staging site
Check for bugs before to launch
Nothing is worse than discovering a flaw in the coding of your website. This can be bad for two reasons. One of the effects is that it will prevent consumers from engaging with your material and restrict their user-experience. If your website serves as your primary lead generation technique for converting visitors into customers, this is far from ideal.
The second justification has to do with the potential removal of your website entirely. You might need to completely shut down your website if the code problem necessitates a drawn-out approach to fix it. By fully eliminating a point of contact for potential clients, you also give your rivals an advantage by removing yourself from the competition.
Have Fun with a Private Blank Canvas
You can feel constrained in your ability to optimize the design of your website while you’re immediately editing it on your live content. The last thing you would want is for user satisfaction with your site to decline given that the material is easily accessible to your audience.
Testing new designs, plugins, and functionality is easy with staging sites. Without affecting what is seen by your audience, you may start fresh with new pages. By doing this, you may see the creation of the website of your greatest desires without having to make a long-term commitment. Additionally, before introducing your brand to the general public, you will be able to evaluate what works best for it.
Protect the SEO ranking of your website.
Your website’s success depends on SEO, so if you’re updating its content while it’s live, you can be restricting its potential.

Search engines will label your website’s content as delivering conflicting signals if it has any faults. Due to the error-filled pages, it could not view your information as a reliable and authoritative source, but rather lower your site’s rating.
Staging locations completely eliminate this risk. Before pushing to live, you should continually test your staging environment for faults to ensure that everything is functioning properly on your live website.
Spend less time developing your website.
You may cut down on the time you might otherwise spend fixing issues by using a testing platform for your website. Errors may unavoidably appear as you progress through the web-building process. These things do occur, especially if you’re using plugin updates and adding new code.
Increase User Experience
An error-ridden website does not encourage a user-focused experience, as we have already explained. In fact, it could influence how a prospective buyer views your brand. While preventing this from happening is one of the many benefits of having a staging site, it has other uses as well.
The user experience of your website includes not just the information, but also the way your audience uses it. Staging enables you to test your content across a range of devices, optimize loading times, assess how user-friendly your site is to browse, and check whether your design is aesthetically pleasing. Each of these elements affects how well-liked your website may be.
Test out fresh versions of WordPress, plugins, or themes.
Utilize a mirror copy of an active website to test out new WordPress, plugin, or theme updates. The staging site handles updates first. You can proceed with them on the live site after making sure there are no difficulties.
Create simple prototypes
Create simple prototypes so you may show the customer a recommended design or functionality. In this way, you may avoid having to try to explain the concept for a landing page, a new checkout procedure, or whatever else you have in mind. Instead, you simulate it here so that they may experience it firsthand and prevent any potential misunderstandings.
Disadvantages of using a staging site
The following restrictions apply to the staging environment:
- A perfect copy of the manufacturing environment is not feasible. Only a near replica of it may be offered in a staging environment.
- The stress of heavy traffic, which is present in real-world settings, cannot be tested for in this setting.
- If the staging environment is poorly constructed or underutilised, it may result in extra issues. The findings, for instance, will be inaccurate if the setups of the staging environment and production environment differ.
- Long-term testing of the product in a staging environment is challenging. Developers are unable to test problems like memory leak and data corruption as a result.
Who needs a staging site?
Everyone who manages a website ought to have a staging test site. But if we’re being realistic, everyone who manages a significant company needs to utilize staging websites at the very least.
You probably don’t need a staging site if you’re okay with the possibility that one of your modifications will break your site, change how it functions, or make it unavailable while you fix it.
However, setting up a staging website is unquestionably a wise option if your website produces revenue (directly or indirectly), offers any kind of service, or has people that depend on it. There are even many strategies that you may choose from based on your tastes, which we’ll go through below.
Setup WordPress staging site using CyberPanel
First of all you will need to enter the the DNS record for the staging site you want to create for your WordPress site. We will be using Cloudflare for this purpose.
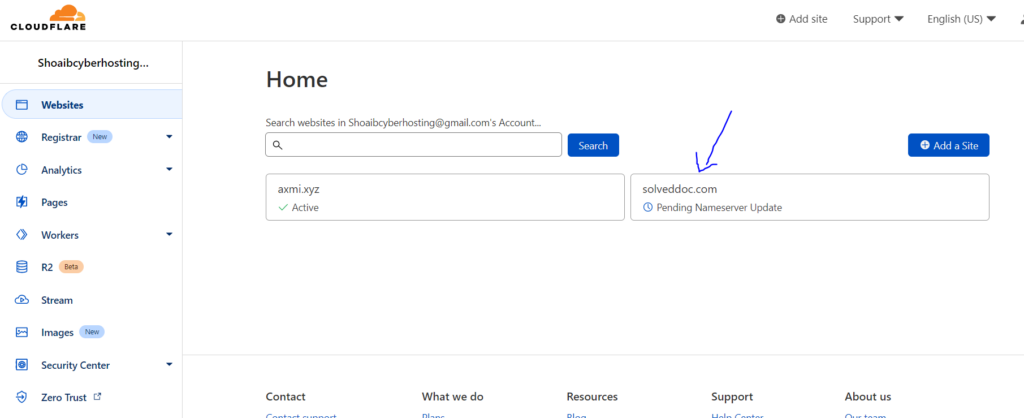
Go to your Cloudflare account and enter your domain

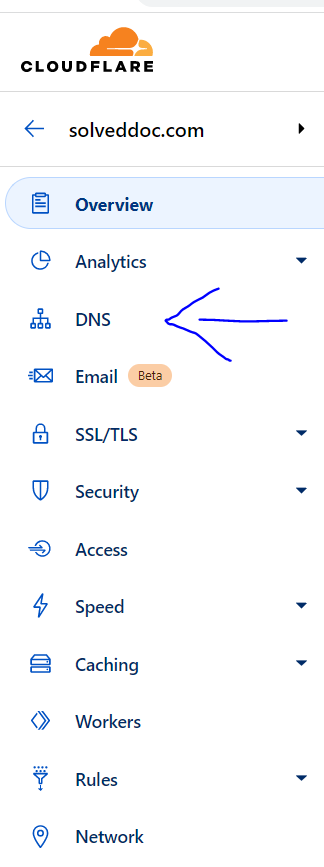
Click on DNS from the left hand side menu

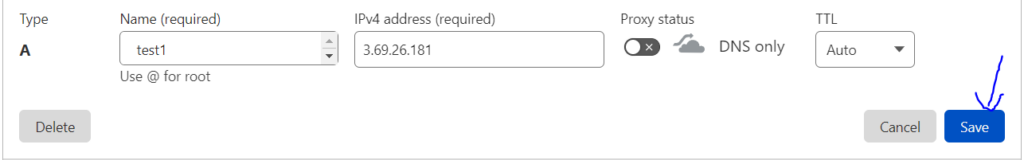
Enter the A record for your staging site by clicking the Add Record. Make sure you turn off the proxy for record and click Save

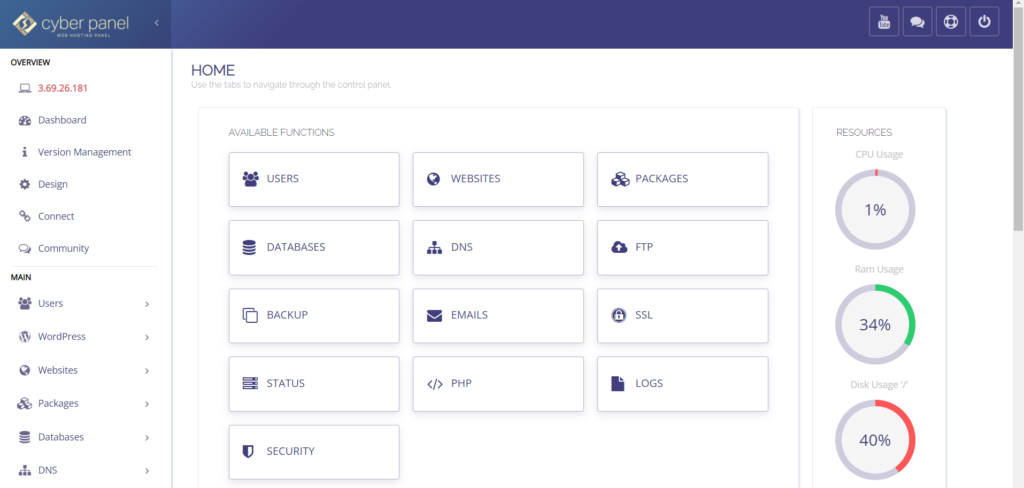
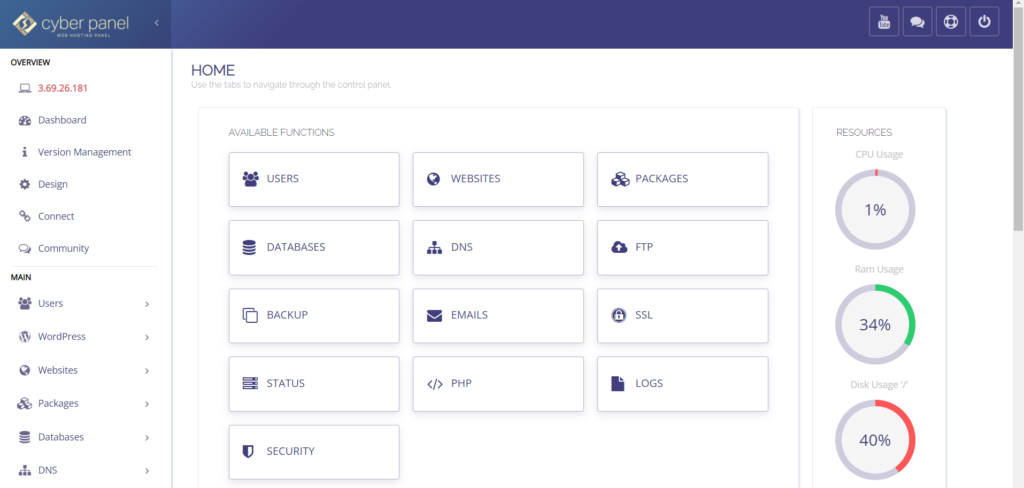
Enter your CyberPanel dashboard

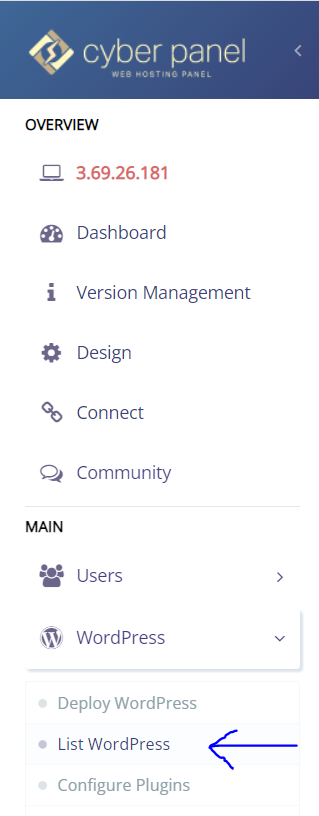
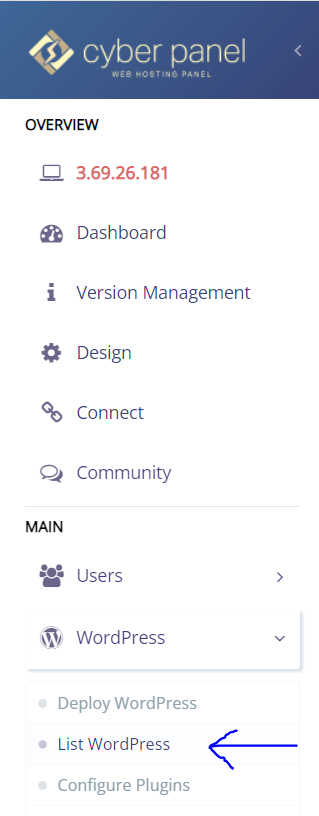
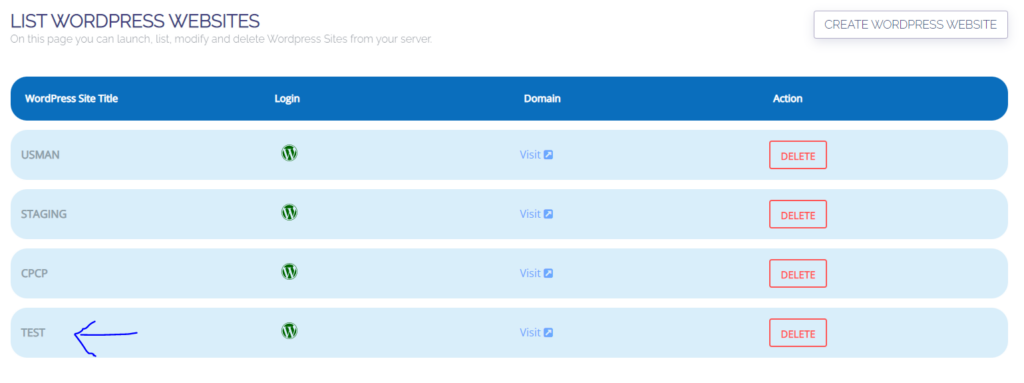
Click on WordPress -> List WordPress from the left hand side menu

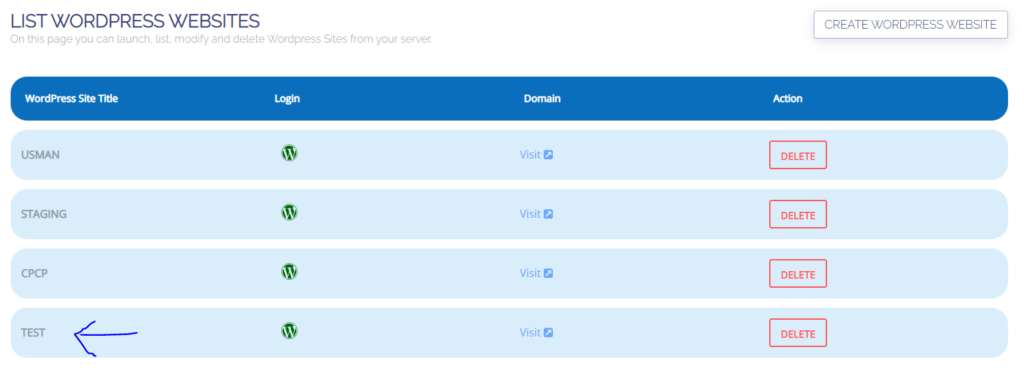
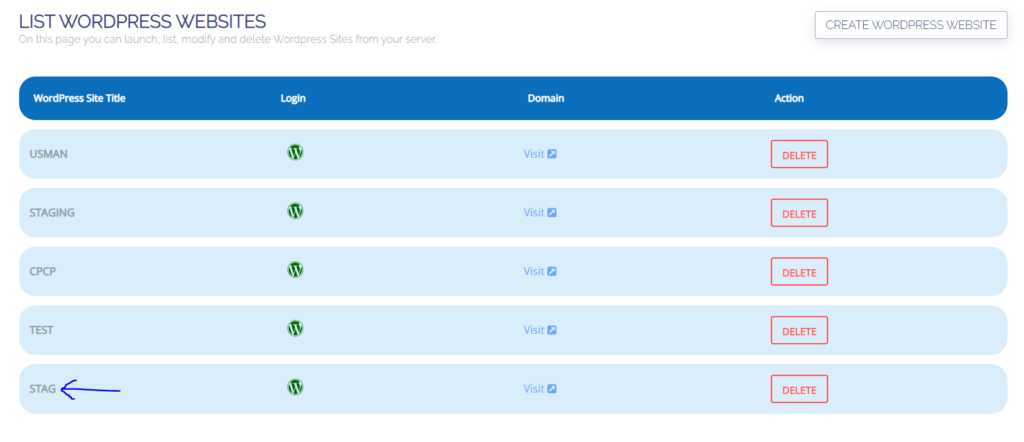
you will enter the List WordPress Website from here, click on your WordPress Site Title.

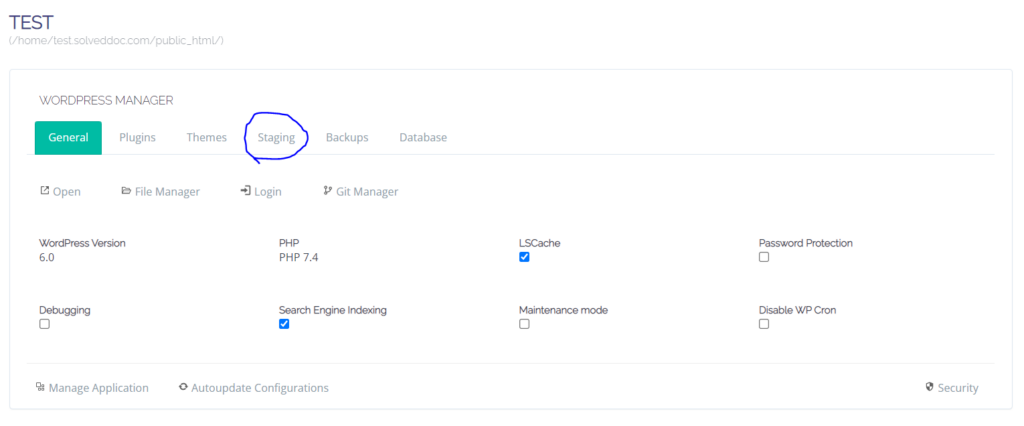
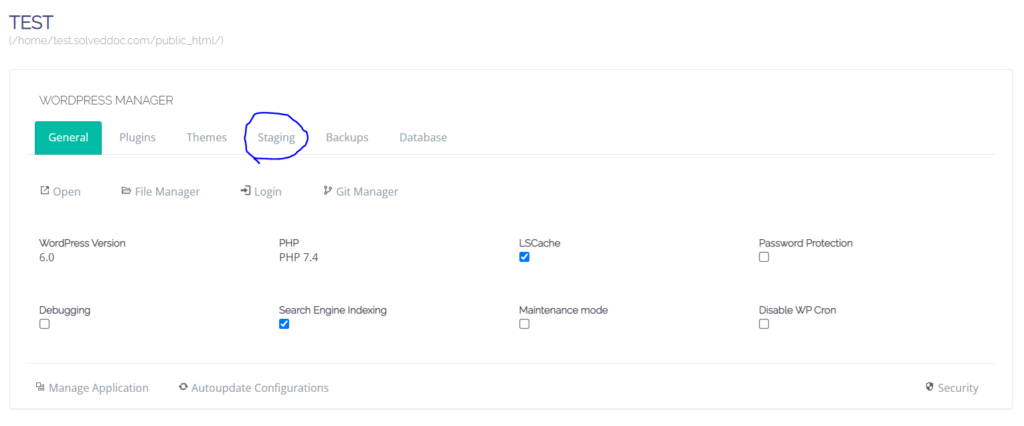
This is your CyberPanel WordPress Manager. Click on Staging from the top bar

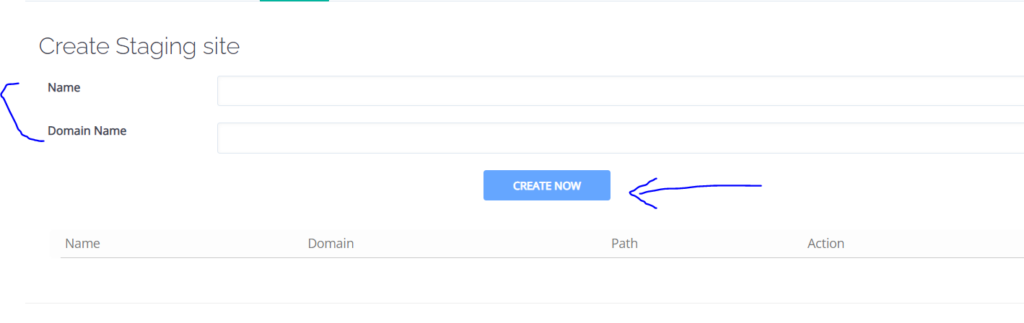
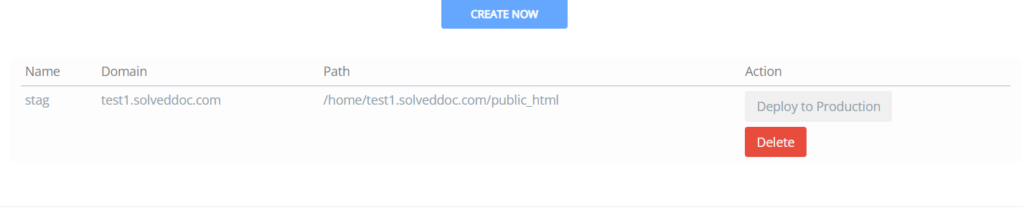
Enter your staging site’s name and domain and click Create Now to deploy the Staging site for your WordPress site.

This is your Staging site. It is an independent WordPress site which is an exact replica of your actual WordPress site.

You can also see your site in the List WordPress page.

Now you can change and test anything in this staging site. and once it is done, you will need to to Deploy this staging site to Production so that this staging site is merged with the actual WordPress site and the changes will be live for your viewers.
For that you need to enter your WordPress site’s Manager again.
Enter your CyberPanel dashboard

Click on WordPress -> List WordPress from the left hand side menu

you will enter the List WordPress Website from here, click on your WordPress Site Title.

This is your CyberPanel WordPress Manager. Click on Staging from the top bar

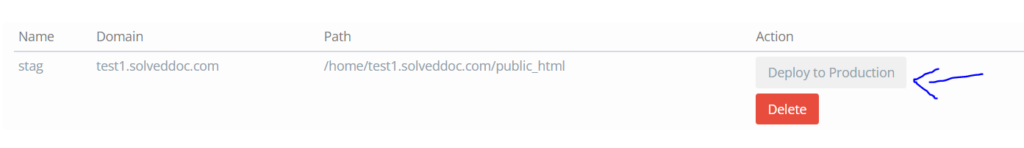
Scroll down to your staging site and click on Deploy to Production

Your changes will be live in your WordPress site you can check them out now from the WordPress Manager -> Open.
Conclusion
Make the most of the knowledge you’ve gained here to up your web development game. When you test out new features or add changes, you may use your staging site rather than crashing your website.
It doesn’t have to be difficult to set up a staging environment so that you can securely make modifications to your WordPress website. All of our WordPress managers come with a staging function from CyberPanel.



