Headless WordPress is a game-changer for web development, giving you the best of both worlds: the ability to change things up easily and grow as you need to. Headless WordPress is a groundbreaking approach that is transforming the way developers create websites.
It separates the back-end CMS from the front-end design, letting developers build cool, interactive, and fully personalized websites that go beyond what’s possible with the usual WordPress setups.
This article explains what is headless WordPress, its benefits today, use cases, and what features make it different from traditional WordPress setups. And help you set up your WordPress headless cms efficiently.
What is Headless WordPress? (Overview)
Let’s begin with the basics now think of a website split into two sections. Called “Headless” because the head which is the (front-end) is detached.

So the front end is (what people see) and the back end is (where the content is kept).
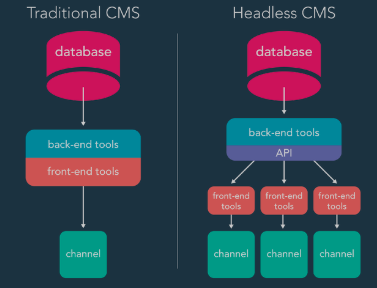
In a traditional WordPress setup, these two sections are closely linked. However, with Headless WordPress CMS, the front end is separated from the back end. The front and back end both get into the database and, working together, create the web pages and other stuff that people ask for.” https://blog.hubspot.com/website/headless-wordpress
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
A headless WordPress site is like a regular WordPress site, but it uses a mix of WordPress for handling the content and some other special code to show that content to people visiting the site. Even though a site made with headless WordPress has a lot of good points, one of the main perks is that it keeps the editing team and coding team separate.
With WordPress as a headless cms, the marketing and content teams can keep using what they’re used to on WordPress, and the coding team can stick with their favorite tools like React, and GraphQL, and work with them in a way they’re already good at, all while using Git.
How Does WordPress as a Headless CMS Work?
Now let’s see how it works:
WordPress Admin Area
- Easy to use for making, editing, and managing website content.
- Gives full control over website features and looks.
Templating Engine
- Has a built-in system for creating website designs with ready-made or custom themes.
- Ensures a uniform look across the website.
WordPress REST API
- A strong tool for accessing and changing WordPress data in JSON format.
Used by developers to work with WordPress data for apps or custom frameworks like React.js, Angular.js, or Faust.js.
Key Features of a WordPress Headless CMS
Benefits of Using Headless WordPress
Now let’s explore why people switch to WordPress as headless cms.
1. Publishing on Multiple Platforms
A big plus of a headless CMS is that it lets you keep your content up-to-date everywhere at the same time. Whenever you tweak something in the back-end, it shows up on all your connected devices or websites without you having to do it manually. This makes sure everything looks the same and cuts down on the work you have to do.
Because as companies get bigger, they might need to put their stuff out there in different places, like:

- Mobile Apps: To make sure everything works smoothly on all kinds of gadgets.
- Social Media Sites: To spread their content around easily.
- Smart Gadgets: This means things like smart home devices and connected systems.
- Virtual Helpers: These include Alexa and Google Assistant, which need organized information to work.
2. Improved Performance
Headless WordPress improves website speed and efficiency by separating the front end from the back end. It uses frameworks like Next.js to pre-render pages, reducing server strain and improving user experience. This setup is great for high-traffic sites, ensuring scalability and reliability. It optimizes content delivery, making it perfect for businesses looking for faster, more scalable websites.
3. Enhanced Control
By decoupling WordPress, you unlock nearly limitless control from a development perspective. Frontend developers have the freedom to explore dynamic JavaScript uses, creating an ‘outside the template’ experience.
4. Boosted Scalability
Developing a headless system allows for rapid scalability. Your content can grow without limitations, and as an API-first shop, you can quickly adapt to new user requirements.
5. Improved Security
Decoupling and headless strategies reduce the risk to your content. With content living in a separate domain from frontend delivery, it’s less vulnerable to issues with third-party applications.
6. Efficient Design
Adopting a headless approach lightens the load significantly. With a system focused on a content database and API calls, your content delivery becomes responsive, sleek, and fast.
How to Set Up WordPress Headless CMS? Step-by-step Guide!
Here’s a simple process to try WordPress Headless?
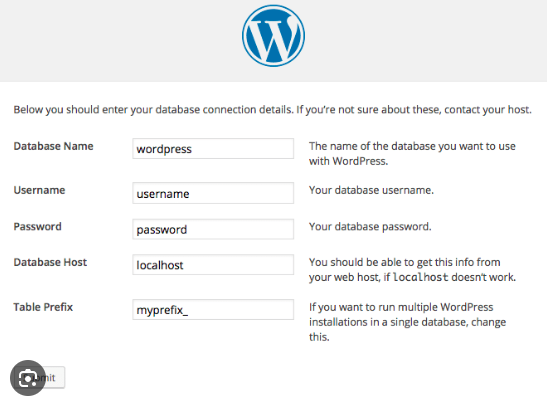
Step 1: Install WordPress

Install WordPress as you would normally do. Make sure it’s running on a server with API access enabled.
Step 2: Enable the REST API
By default, WordPress includes a REST API, but it’s important to understand its endpoints to effectively manage and fetch your content.
Step 3: Select a Front-End Framework
There are several popular choices for front-end frameworks, including React, Vue.js, and Angular. Choose the one that best suits your project requirements and your level of expertise.
Step 4: Retrieve Content via the API
Utilize the API’s endpoints to retrieve posts, pages, and other types of content. For instance:
https://yourdomain.com/wp-json/wp/v2/postsStep 5: Build the Front-End
Create templates, routes, and components to display the content fetched from WordPress.
Step 6: Test and Deploy
Thoroughly test your headless setup before deploying it to a live environment.
- Official Resource on How to Install WordPress:
Common Use Cases for WordPress Headless
Not every project needs a headless WordPress. Here’s some common use cases:
- Headless WordPress serves as a main content hub for companies with websites, apps, and IoT devices.
- It lets you create custom front-end designs and easily work with modern frameworks React.js, Vue.js, or Next.js for unique looks.
- Perfect for worldwide companies needing content in different languages and applications focused on content.
- Can grow with large websites, handling millions of visitors without slowing down.
- Using static site generators or pre-rendering pages can boost SEO and make the site better for users.
- Retailers can link their WordPress CMS to various sales channels for better online shopping.
- WordPress can also be used to try out new technologies like AR and VR and to share content through APIs.
What are the Challenges of Going Headless?
While WordPress headless offers multiple benefits, the potential drawbacks need to be considered as well More importantly if you have a smaller website that creates or delivers
1. Loss of WYSIWYG Editor and Live Preview
Adopting a headless approach means losing the “What You See Is What You Get” (WYSIWYG) editor and live preview functionality. This leaves you without an intuitive way to test or preview how content will appear on the front end, requiring custom previews that can be complex and time-consuming to set up.
2. Advanced Programming Skills Required
If you’ve been using WordPress’s built-in tools exclusively, transitioning to a headless setup will demand advanced programming skills. You’ll need front-end developers proficient in JavaScript frameworks like React.js, Next.js, or Vue.js to create and maintain the custom front-end.
3. Increased Maintenance Effort
In a decoupled architecture, managing two separate systems—the WordPress back-end and the front-end application—means more frequent updates, security monitoring, and troubleshooting for each layer. This can significantly escalate maintenance time and costs.
4. Complicated Credentialing
Headless WordPress requires configuring APIs with authentication methods like OAuth, API keys, or JWT tokens. While this improves security, it complicates user management and adds extra configuration for administrators.
5. Steep Learning Curve for Teams
Teams that are used to traditional WordPress workflows might find the transition to a headless architecture challenging. Content creators, developers, and administrators will likely need training to adapt to new tools, processes, and technologies involved.
6. Reduced Compatibility with Plugins
Not all WordPress Plugins are designed for a headless setup or traditional setups. In a headless environment, some plugins, especially those that modify the front end, may not function properly, necessitating custom development for similar features. which can add to development time.
7. Higher Initial Development Costs
Building a custom front-end and setting up API integrations can lead to higher initial costs, and scaling or adding features may require more investment than traditional WordPress setups.
8. SEO Challenges
Without careful planning, a headless WordPress site could encounter SEO issues. For instance, static site generators might need additional configuration to ensure proper indexing by search engines, and dynamic content delivery could affect metadata visibility.
9. Longer Implementation Time
Transitioning to a headless setup can take considerably longer than setting up a traditional WordPress site, especially for businesses starting from scratch or migrating an existing website.
10. Limited Support from the Community
While WordPress has a large community, headless WordPress is more specialized, making it harder to find support, tutorials, or troubleshooting resources tailored to your setup compared to traditional WordPress development.
Predictions for WordPress Headless CMS in 2025
WordPress as a headless CMS will only gain popularity. Watch out for the following trends:
- AI-powered content: The use of AI will make creating content, designing, and improving SEO easier. AI will offer instant suggestions, automatically adjust designs, and tailor content to user actions.
- Headless WordPress will be seamlessly integrated across platforms, including mobile apps and IoT devices.
- Accessibility will be a top priority, with core updates and AI-assisted plugins providing users with no-code solutions.
- Security and privacy will be bolstered with AI-based security tools and improved privacy controls.
- WooCommerce will stand out with features such as headless e-commerce, AI-driven sales predictions, and inventory management, enhancing the online shopping experience.
- Going Green: WordPress will adopt eco-friendly practices, energy-efficient themes, and carbon-neutral hosting to support sustainability.
Conclusion and Final Thoughts: Is Headless WordPress Right for You
This article explains WordPress headless CMS benefits and challenges in detail telling us how headless WordPress is the future of content management systems.
You will probably find creating your first headless WordPress Project very challenging. But using the right tools will make it super simple.
Before diving into the world of WordPress headless cms, pause and ask yourself: Am I making the right move for my website?
Keep in mind that before you start– think about how complex, what resources you have, and your website’s plans before choosing headless WordPress. If you have a small website or team with basic tech skills, sticking with regular WordPress might be best. But, for big websites, apps, or companies that need to share content across many platforms, headless WordPress might be worth the extra effort.
FAQ’s
1. What is Headless WordPress?
Headless WordPress splits the front-end and back-end parts, using APIs to share content on any platform or device, making it easier to switch things up.
2. How Does WordPress Headless CMS Work?
It uses the WordPress REST API to send content to different front-end apps like React or Angular, letting you create your own designs and layouts.
3. What Are the Good Things About WordPress Headless CMS?
It makes things run smoother, can handle more users, and makes sharing content on various platforms a breeze, great for reaching customers everywhere.
4. Can I Use WordPress Headless for Sharing Content Across Different Channels?
Absolutely, it lets you share content on websites, apps, and even smart devices, cutting down on time and making sure everything looks the same.
5. Is WordPress Headless Good for Search Engine Optimization (SEO)?
Yes, if you do it right, it can boost SEO by making sure your content is optimized and loads faster.



