Why Hide the Page Titles?
Not every page on your site necessarily needs a title. While a title is expected on blog posts, it doesn’t always look great on other pages. What’s good design for a blog isn’t always acceptable for the rest of the website. In this article we will be removing page title in WordPress.
For instance, having a “Home” title on your homepage is unnecessary and can even look a little unprofessional. Similar story with your “About” or “Services”, such a page speaks for itself and having the heading at the top could be redundant. The title element might also disrupt your overall design. You might consider tweaking its style using CSS to integrate it more harmoniously. However, perhaps the best decision is to remove it altogether. The space could be used to place a captivating hero image or another stylistic element.
Often, you might not want to completely discard the title. Maybe it’s the placement or the theme styling that isn’t sitting right with you. If your page title is oddly placed or clashes with your design, it’s possible to conceal it and place an H1 heading in a more appropriate location.
But remember, removing a title isn’t as straightforward as deleting an image or a text paragraph. Headings do influence SEO and how search engines understand the structure of your page. Therefore, before you decide to hide all your titles, there are a few considerations to keep in mind.
SEO Considerations
Search engines, like Google, employ bots known as crawlers to navigate websites and index their pages. As they examine your site, they scrutinize elements such as the title, text, and hierarchical structure of the page to comprehend its content. This procedure is instrumental in presenting relevant pages to users searching for specific terms, and websites adhering to SEO best practices receive a slight bump in their ranking.
For instance, if you Google “how to speed up your WordPress site,” you’ll notice that the title of the search result snippet usually corresponds with the article’s title. A page’s title is determined by the HTML title tag, or in its absence, the H1 heading. If neither is present, the search engine defaults to the first heading it encounters or a random text string, assuming the role of the title. This can result in an unsightly display in the search engine snippets.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
Do you see the point we’re making? Eradicating your H1 heading without a suitable replacement could potentially hamper your SEO and click-through rate. Even if you simply hide the page title without deleting it, search engine crawlers tend to disregard hidden elements, making this a futile exercise. A clear hierarchy, which includes an H1 element and appropriate H2 or H3 headings, facilitates crawlers (and users!) in understanding your page’s content. Nevertheless, H1 headings are not mandatory for SEO. They are, however, advantageous for providing page structure and highly recommended.
So, what’s the best course of action? One of the simplest solutions is utilizing a plugin like Yoast SEO. This tool enables you to set the “SEO title” for each page. This way, you can maintain an appealing search engine result while discarding that bothersome heading without any negative repercussions.
How to hide Page and post title using WordPress customize option?
The strategies we’re about to discuss are usually secure and won’t create any issues. However, as a golden rule of web development, always ensure you back up your site prior to incorporating any custom code or installing a new plugin. There are methods to selectively conceal titles from either posts or pages, which we’ll explore in due course. But first, let’s delve into how you can make all post and page titles in WordPress vanish using a neat little CSS trick. Believe it or not, a single line of code is all it takes to make those titles fade into oblivion.
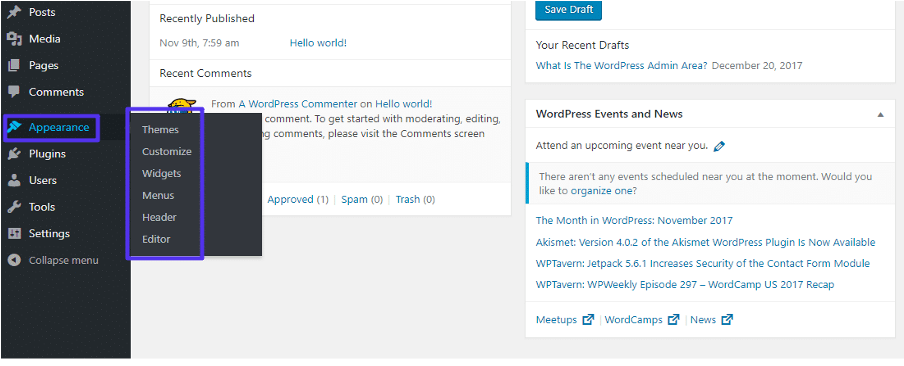
Starting from your WordPress dashboard, navigate to Appearance > Customize and scout for the Additional CSS menu. A code box will appear, into which you should paste the following code:
.entry-title {
display: none;
}

As soon as you input this code, you should witness all the titles in the right-hand preview vanish as if by magic. It’s as straightforward as that. When you visit an individual post or page, the heading will be absent there as well. But you’ll observe that widgets, such as Recent Posts, will continue to display the titles you’ve set in the backend without a hitch.
If this code doesn’t yield the expected results for you, your next step is to identify the CSS class your theme utilizes to display titles. In the right-hand website preview of the Theme Customizer, you can right-click the post title and select ‘Inspect’. Depending on your browser, this option may be labeled ‘Inspect Element’ or ‘Inspector’.
A fresh screen will pop up with a segment of code highlighted. Scan the highlighted code to identify the H1 or H2 class name, which might look something like this: <h2 class=”entry-title heading-size-1″>

Instead of “entry-title”, it might be labeled “post-title”, “page-title”, or something along those lines. Now, take the CSS code we offered earlier and replace “entry-title” with whatever CSS class your theme employs. Implement this, and it should work perfectly, making those titles disappear effortlessly.
- How to hide page title quickly using customize option?
Perhaps your objective isn’t to eradicate all your page titles. What if your aim is solely to conceal the titles of the pages (but not posts) on your site? In such a scenario, a minor adjustment to the above CSS code is all it takes. Simply add “.page” to the code. Here’s how it should look:
.page .entry-title {
display: none;
}
This will immediately hide all page titles on your WordPress site.
- How to hide page title quickly using customize option?
Are you interested in concealing the title of just one specific page in WordPress? You have a couple of choices: either install a plugin or utilize a customized version of the above CSS code that pinpoints pages by their ID. There are plugins specifically engineered to mask titles, such as the widely recognized Hide Page And Post Title plugin. Rather than downloading a small plugin (which could pose a security risk if your site hosts too many plugins), you might also consider using a page builder.
Elementor serves as a good example. It incorporates the ability to hide page titles using a simple toggle switch. Simply navigate to any page in the backend, click ‘Edit with Elementor’, and then hit the Settings gear situated in the bottom left corner. Next, activate the ‘Hide Title’ switch and voila, your page title will vanish.
The final alternative involves tweaking the previous CSS code to target only certain pages rather than all of them. Initially, you need to identify the ID of the page you wish to target. To do this, navigate to ‘All Pages’ in your backend and hover your cursor over a title. In the lower-left corner of your screen, a preview of the link address will surface. Within this string, you’ll find “post=” towards the end. The number that follows this text is the ID of the page. Now, use the ID you’ve identified, you can target that specific page using CSS. You’ll replace “0” with the ID you’ve discovered, like this:
.page-id-0 .entry-title {
display: none;
}
If the above methods don’t yield the desired results, it could be because your theme uses a different CSS class. To find out, go to the page you’re attempting to modify and hit F12. This will summon the developer console in Chrome. Next, press Ctrl-F and enter “body”, using the navigation arrows to progress until you spot “<body class=” and a long list of classes.
Search for one that includes the ID of the page and swap out the class in the previously mentioned code. For example, if you discover a class labeled “page-id-113” on the list, the code you’ll use would look something like this:
.page-id-113 .entry-title {
display: none;
}
3. Hide title using WordPress plugin
You might be pondering, why not just leave the page title empty? It’s indeed an effortless task to erase the titles: navigate to Pages > All Pages. Hover over a page, select Quick Edit, clear the title field, and click Update.
Alternatively, click the title or hover over it and select Edit, find the heading at the top, remove the text inside, and hit Update. When you return to the Pages screen, these will be labeled as “(no title)”, and they’ll no longer be visible on your live site.
While this may seem like the most straightforward approach, it’s actually not advisable. Permalinks play a crucial role in SEO, and WordPress typically generates them from your title. In the absence of a title, it will resort to using numbers or an arbitrary string of characters, which could result in a SEO penalty.
You have the option to manually adjust the permalink (or the “URL slug”), but it’s crucial to remember to do this with each modification. In addition to this, posts and pages that lack a title are denoted as “(no title)” in your WordPress backend. Imagine having scores or even hundreds of such nameless entities on your site. Hunting for the specific one you need amid this jumble could rapidly turn into an organizational chaos.
Furthermore, this isn’t just a problem on your end. Depending on your theme, a page or post without a title may also show up as “(no title)” on the frontend of your website. For example, if the page is included in a menu or you’re utilizing the Recent Posts widget. This can render your website practically impossible to navigate, and that’s a situation you surely want to avoid.
Moreover, if these issues aren’t daunting enough, removing the title will leave a huge gap in your page layout where the title once used to be. That’s the final blow for this rather impractical method of erasing a WordPress page title.
Despite the apparent simplicity of simply erasing the title, it’s suggested to opt for other approaches— such as deploying a plugin or inputting CSS code. Concealing the title tends to be a more effective and strategic move than eliminating it entirely.



