Have you seen how in apps, websites, and even operating systems, dark mode has become popular? If you want to stay up to date with trends and improve user experience on your website, you have come to the right place. However, there can be no doubt that adding WordPress dark mode is not only a design choice, but a necessity for its accessibility, energy efficiency, and overall user satisfaction.
In this complete guide, we will look at how you can get dark mode for your website in WordPress step by step, discuss the best WordPress dark mode plugins, and also explore customization options to match dark mode with your branding.
Understanding Dark Mode & It’s Important?
Dark mode is a setting that changes the background on a website or app to darker tints while lightening text and other important elements. In an era where dark mode is becoming increasingly popular among users, websites that offer this functionality feel modern and trendy. So here’s why dark mode for WordPress is a brilliant addition:
- Enhanced Readability: As we all know dark mode reduces the glare; thus, allowing the text to be easily readable in low-lighting conditions.
- Energy-efficient: Dark mode saves battery on OLED and AMOLED screens by using less energy to light up dark pixels.
- Modern design: Dark mode offers your website a sleek and contemporary appearance that appeals to the tech-savvy audience.
- Accessibility: Dark mode provides a more comfortable visual experience for users with low vision or light sensitivity.
How to Enable WordPress Dark Mode
Now, let’s learn how to add dark mode to WordPress website. It is not difficult, as plugins and built-in features exist. Here are the best ways to go about it.
Enable Dark Mode through a Plugin
The simplest way to implement this would be through plugins, so no coding is required. Some of the best dark-mode plugins for WordPress are:
WP Dark Mode
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.

The most commonly used and complete plugin, WP Dark Mode, enables dark mode with practically zero set-up. It is considered as the best dark mode plugin for WordPress as it offers:
- Full Stack Support: Dark mode for your site visitors and WordPress dashboard
- Toggle Switch: Customizable dark mode toggle switch.
- Automatic: Matches the user’s system settings for dark mode.
- Personalization: You can change colors, backgrounds, and even buttons’ style.
Darklup

User experience and customization are the attention of Darklup. With this plugin, you can:
- Turn on automatic dark mode at certain times
- Custom images, backgrounds, and text colors all need to be adjusted to look good.
- Seamlessly integrates with WooCommerce, so that product pages are also displayed optimized in dark mode.
Gutenberg Dark Mode

If using the Gutenberg editor, this plugin allows a consistent dark mode experience in the block editor interface.
How to give website dark mode WordPress Manually
For developers or those comfortable with raw code, manually creating dark mode consists of:
- Custom CSS: Add custom CSS for dark mode styles, which might include styling for your body, p, a, button, etc.
- Javascript Toggle: Add a switch and navigator between light and dark modes through Javascript.
- Browser Compatibility: Utilize media queries such as @media (prefers-color-scheme: dark) to automatically detect users’ dark mode preferences.
Although this method offers full control, it demands greater effort and expertise than using plugins.
How to Customize the Dark Mode of your Website
Each website is unique, and implementing customized dark mode will allow you to keep your branding consistent. How to get the most out of dark mode mods:
- Define Color Palettes: Pick colors that represent your brand yet are easy to read. If there is a hint of dark grays instead of harsh pure black then the result will be very polished.
- Add if Toggle Options: The majority of users prefer to have the option of switching modes WP Dark Mode is one of the plugins that comes with ready-made toggle buttons you can customize.
- Optimal Images and Media: Adjust brightness and contrast to properly fit images in dark and light modes.
Dark Mode Plugin: Must-Haves to Look For
Here are the features to focus on when selecting a plugin to add dark mode to your WordPress website.
- Installation Ease: Choose a plugin that does not demand technical knowledge.
- Efficiency: Choose a plugin that’s lightweight and won’t impact your site speed negatively.
- Customization: Use customized colors, fonts, set, or unset buttons.
- Compatibility: Ensure the plugin is compatible with your current theme and plugins (including WooCommerce).
Why Do You Need Dark Mode for WordPress
Still on the fence about WordPress dark mode? Here are some clear benefits:

- Better User Experience: A modern, easy-to-use website will keep visitors on your site engaging with it more.
- SEO Advantage: Improved accessibility leads to better ranking in search engines
- Energy-saving: Your website becomes greener on OLED.
- Inclusivity: Dark mode helps reach a wider audience. Also, it improves experiences for more users.
How To Activate Dark Mode Using WP Dark Mode?
Step 1: Install the Plugin
Go to your WordPress dashboard, click on Plugins > Add New, and search for WP Dark Mode.
Install and Activate the Plugin: Once you have installed the plugin, you’ll need to activate it and navigate to its settings.
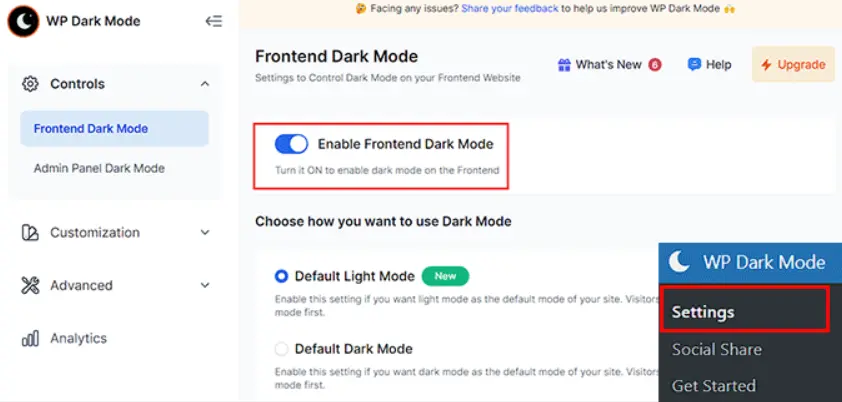
Step 2: Set Preferences

Set Language, Light/Dark styles, and auto-detection.
Step 3: Configure the Toggle
Use the available shortcode or widget to add a toggle the dark mode on your website.
Common Mistakes to Avoid for WordPress Dark Mode
- Neglecting Readability: Test your dark mode for text readability.
- Jumping Image Feature: We Need Good Solid Light & Dark Modes for Images
- Avoid Using Multiple Plugins: Use Only 1!
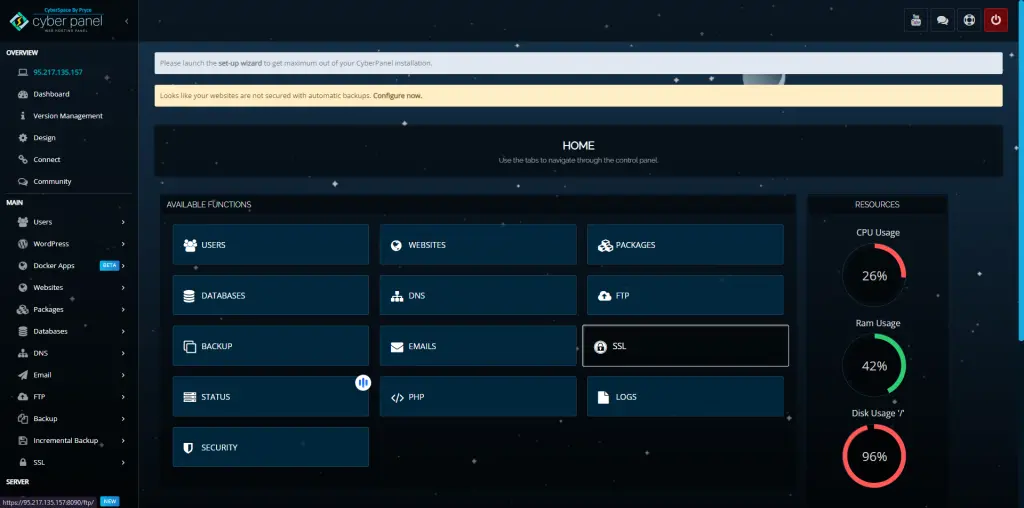
How CyberPanel Helps WordPress Dark Mode Setting

CyberPanel is a powerful web hosting control panel that is vital in easily installing and managing your WordPress dark mode on your website. Here’s how WordPress dark mode is supported in CyberPanel:
Easy Plugin Management
As devilishly easy as this installation is with CyberPanel’s built-in WordPress Manager, the management of plugins like WP Blackout or other dark plugins will come in very handy. Being a feature-rich control panel, CyberPanel takes away the pain of manually installing and ensuring plugin compatibility.
- Performance Optimization
CyberPanel uses LiteSpeed Web Server that can keep your WordPress site optimized with additional features such as dark mode. LiteSpeed caching ensures quicker response times to keep your dark mode in check, such as LSCache.
Customization for Design and Support
With CyberPanel, you can easily manage and customize your themes from an intuitive dashboard. In short, CyberPanel offers a great solution to address dark mode on your WordPress site, whether you’re tweaking CSS or checking other design elements.
Enhanced Security and Backups
It is vital to make certain your WordPress dark mode solution is stable. Ensuring your site’s dark mode features are protected, CyberPanel offers automated backups, with secure file management, as well as advanced security options that include ModSecurity.
Install WordPress in One Click
With CyberPanel you can install WordPress with a single click, making it extremely simple to create a new site and add dark mode to it. As a resourceful web hosting control panel, CyberPanel cuts down complications, making it easier for you to customize your site.
With CyberPanel, you can set up efficiently, manage, set up WordPress dark mode, and optimize dark mode for WordPress, while providing a better user experience, modern look and feel better performance.
WordPress Dark Mode: Frequently Asked Questions
1. What is WordPress Dark Mode?
The WordPress Dark Mode is a design element that modifies a site’s color palette to darker shades, lowering eye strain and improving readability in the dark.
2 Why to enable WordPress dark mode?
Dark mode improves user experience, is easier on the eyes, conserves energy on OLED displays, and gives your site’s design a contemporary, stylish look.
3. How to add dark mode to WordPress?
Dark mode is a specific functionality that you can enable by using a plugin (like WP Dark Mode), custom CSS, or JavaScript-based integrations. These individual plugins can be installed and managed when using CyberPanel.
4. Does dark mode impact the speed of websites?
Implementing dark mode is a great way to enhance user experience, however, it has minimal impact on site speed when done correctly, particularly if you’re hosted on a high-performance server such as CyberPanel’s LiteSpeed Web Server.
5. Are users able to toggle between Dark Mode and Light Mode?
Yes, the majority of dark mode plugins come with a toggle switch, enabling users to change the site from dark to light mode and back, as per their liking.
6. Are Dark Mode Plugins Free?
Numerous plugins, including WP Dark Mode, provide free versions with limited features. You can get enhanced features and increased customizations with paid tiers.
7. Is dark mode compatible with all WordPress themes?
Most WordPress themes are compatible with dark mode, although some might need minor adjustments to work without a hitch.
Final Thoughts!
Implementing WordPress dark mode is not merely a matter of preference—it’s about providing an enhanced user experience, extending accessibility, and keeping up with modern web design developments. The good thing is whether you want to use a plugin like WP Dark Mode or simply implement a dark mode manually, it is easier than ever.
So why wait? Enable dark mode today and create a browsing experience your visitors will love, day or night!



