The latest trend in WordPress is WordPress full site editing (FSE), a feature that has garnered significant attention within the WordPress community. While premium themes have been integrating this innovative technology into their offerings for several years, its widespread adoption has only recently accelerated, largely due to the incorporation of Gutenberg. Gutenberg, the block-based editor introduced by WordPress, serves as the foundation for full site editing, enabling users to customize every aspect of their websites with ease.
While Gutenberg offers powerful features and capabilities for content creation and customization, some WordPress users may be hesitant to adopt it due to concerns about the learning curve, compatibility issues, and performance. However, as Gutenberg continues to evolve and improve, more users may gradually embrace its benefits and integrate it into their WordPress workflows.
In this article, we’ll explore the essence of WordPress full site editing, and its underlying foundation, and provide insights on its utilization.
What is Full Site Editing in WordPress?
WordPress full site editing (FSE) is a revolutionary approach to website creation and customization within the WordPress platform. It represents a significant shift from the traditional method of building websites using themes and page builders. Full site editing in WordPress empowers users with unparalleled control over every aspect of their website’s design, layout, and functionality directly from the WordPress editor.
Key Features of WordPress Full Site Editing
- Block-Based Editing
At the core of full site editing is the concept of blocks. Introduced with the Gutenberg editor, blocks are modular elements that users can drag and drop to create and structure content. With FSE, blocks are utilized not just for content creation but also for designing entire page layouts, headers, footers, and sidebars. - Site Editor
The WordPress full site editor is the central hub for WordPress full site editing. It provides users with a visual representation of their entire website, allowing them to make changes directly from the front end. Users can easily manipulate blocks, adjust styles, and customize layouts, all within a unified and intuitive interface. - Global Styles
Full site editing introduces Global Styles, which enable users to define global settings for typography, colors, spacing, and more. These global styles ensure consistency across the entire website and make it easy to maintain a cohesive design aesthetic. - Block Patterns and Templates
To streamline the design process, WordPress full site editing offers block patterns and templates. Block patterns are predefined arrangements of blocks that users can insert into their layouts with a single click, while templates provide pre-designed layouts for entire pages or sections of a website, offering users a starting point for their designs. - Setting Up a Staging Site or Local Development Environment
For those venturing into WordPress full site editing for the first time, it’s advisable to create a staging site or set up a local development environment. This provides a safe space to experiment and make mistakes without impacting the live website. - Updating Plugins and Themes
Ensure that all your plugins and themes are updated to their latest versions. Compatibility issues can arise with outdated plugins or themes, potentially causing conflicts with the new full site editing features. - Backup Your Site
Before making any significant changes, it’s critical to back up your site. This ensures that you have a restore point in case anything goes wrong during the transition to full site editing. - Familiarize Yourself with Gutenberg
Spend some time familiarizing yourself with the Gutenberg block editor if you haven’t already. Understanding its basic functionality will help you transition more smoothly into full site editing. - Install and Activate the Gutenberg Plugin
Even if you are running the latest version of WordPress, having the Gutenberg plugin installed and activated ensures you have access to the newest features and updates for the block editor and full site editing. - Understand Template Hierarchies
Learning about the template hierarchy in WordPress will help you understand how different parts of your site are structured and edited. This knowledge is crucial when working with full site editing. - Test in Different Browsers
Ensure that your full site editing changes look good and function correctly across different web browsers. Cross-browser testing is essential for a consistent user experience. - Check Server Requirements
Verify that your server meets the necessary requirements for running the latest version of WordPress and the Gutenberg plugin. Ensure PHP, MySQL, and other server software are up to date. - Explore Full Site Editing Tutorials and Documentation
Take advantage of the numerous tutorials, documentation, and community resources available for full site editing. These resources can provide valuable insights and troubleshooting tips.
Benefits of WordPress Full Site Editing
- Unprecedented Control
WordPress full site editing gives users unprecedented control over every aspect of their website’s design and layout, empowering them to create highly customized and unique websites. - Efficiency
By consolidating design and customization tools into a unified interface, full site editing streamlines the website development process, making it more efficient and intuitive. - Enhanced Creativity
With the flexibility of block-based editing and the availability of block patterns and templates, users are empowered to unleash their creativity and explore new design possibilities. - Consistency
Global Styles ensure consistency across the entire website, making it easier to maintain a cohesive design aesthetic and brand identity. - Future-Proofing
WordPress full site editing represents the future of WordPress design, and by embracing it early, users can future-proof their websites and stay ahead of the curve.
How to Use WordPress Full Site Editing
WordPress full site editing is a powerful tool that puts the power of website design directly into your hands. By following these steps and experimenting with the various customization options available, you can create stunning and highly customized websites that stand out from the crowd. Whether you’re a beginner or an experienced WordPress user, full site editing offers endless possibilities for creating the website of your dreams. You need to use a compatible full site editing theme in WordPress. You will get to know the details of how to use WordPress FSE in detail through this guide.
Pre Requisites for Full Site Editing
To fully harness the capabilities of full site editing in WordPress, there are several crucial steps and prerequisites to consider:
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
1. WordPress Version Requirements
Ensure that your WordPress site is running at least version 6.4.3. While lower versions can also be used, it’s essential to have the Gutenberg plugin installed and updated to access the latest features.
2. Block Theme Selection
Choose a block theme designed to take full advantage of WordPress full site editing. These themes are specifically crafted to leverage the new feature, emphasizing the use of blocks for website design. A recommended option is Twenty Twenty-Four, which debuted alongside WordPress 6.4.3 and will be used as the reference theme for this tutorial. Explore additional alternatives in the resources section provided at the end.
3. Understanding Block Themes
Learn about the differences between block themes and classic themes. Block themes prioritize block-based design elements, offering more flexibility and customization options compared to traditional themes. We’ll delve into these distinctions further in later sections.
4. Setting Up a Staging Site or Local Development Environment
For those venturing into WordPress full site editing for the first time, it’s advisable to create a staging site or set up a local development environment. This provides a safe space to experiment and make mistakes without impacting the live website.
By following these steps and prerequisites, you’ll be well-prepared to explore the exciting possibilities of full site editing in WordPress.
What is a Block Theme?
A block theme is a WordPress theme specifically designed to leverage the capabilities of WordPress full site editing and the Gutenberg block editor. Instead of relying solely on predefined templates and layouts, block themes empower users with granular control over their website’s design using individual blocks.
Key Features of Block Themes
- Block-Based Design
Block themes prioritize the use of individual blocks for designing various elements of a website, including headers, footers, sidebars, and content sections. This approach allows for greater flexibility and customization compared to traditional themes. - Customizable Block Patterns
Block themes often come with various predefined block patterns that users can easily insert into their layouts. These block patterns serve as building blocks for creating visually appealing and functional designs with minimal effort. - Global Styles and Settings
Many block themes include options for defining global styles and settings, such as typography, colors, spacing, and more. These global settings ensure consistency across the entire website and make it easier to maintain a cohesive design aesthetic. - Enhanced Editing Experience
With block themes, users can edit their website’s design directly from the front end using the WordPress editor. This provides a more intuitive and visual editing experience, allowing users to see their changes in real time.
Types of blocks in WordPress FSE
In WordPress full site editing (FSE), blocks are categorized into two main types:
- Static Blocks
- Dynamic Blocks
Each type serves a distinct purpose in designing and customizing websites. Let’s explore the characteristics and applications of both.
| Aspect | Static Blocks | Dynamic (Theme) Blocks |
|---|---|---|
| Content | Contains fixed content that remains unchanged on a webpage. | Generates content dynamically based on various factors. |
| Interactivity | Typically do not offer interactive elements or dynamic functionality. | Often offer interactive elements or functionality. |
| Example Usage | Common examples include paragraphs of text, images, buttons, dividers, quotes, and other static elements. | Theme blocks can include dynamic elements such as the latest post lists, calendars, social media feeds, search bars, post archives, and more. |
| Usage Scenarios | Ideal for displaying foundational content and design elements. | Ideal for displaying real-time or frequently updated information. |
| User Engagement | Static content remains the same regardless of user interaction. | Content can change based on user interactions or external factors. |
How to Start Full Site Editing in WordPress?
Starting full site editing (FSE) in WordPress involves a few key steps to ensure you have the necessary tools and understanding to begin customizing your website extensively. Here’s a comprehensive guide to get you started:
1. Ensure Your WordPress Site is Updated
Ensure that your WordPress site is running at least version 6.4.3. WordPress full site editing was introduced in WordPress 5.8, but significant improvements and enhancements were made in version 6.4.3. Updating to the latest version ensures you have access to the most advanced FSE features and improvements.

2. User Interface
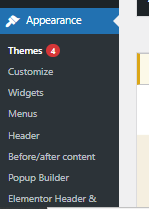
Begin by logging into your WordPress dashboard, then navigate to Appearance > Themes. From there, proceed by clicking the “Add New” button.

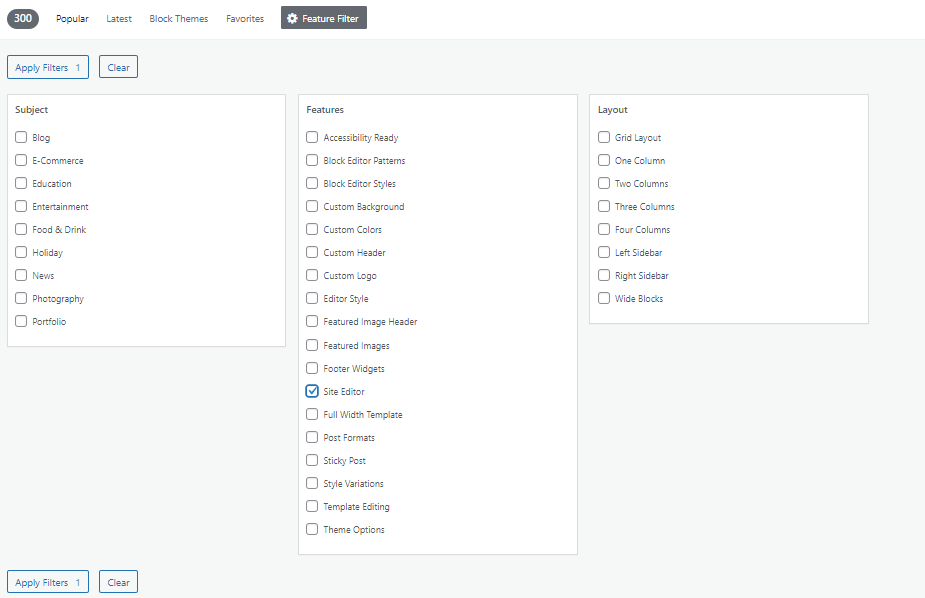
On the following screen, you’ll encounter the Feature Filter link, which allows you to set filtering options. Within the WordPress feature filter, you’ll find three sorting options: subject, features, and layout.
Should you desire, you can choose the subject of the theme; however, it suffices to tick the “Site Editor” box. After making your selections, click on “Apply Filters.”

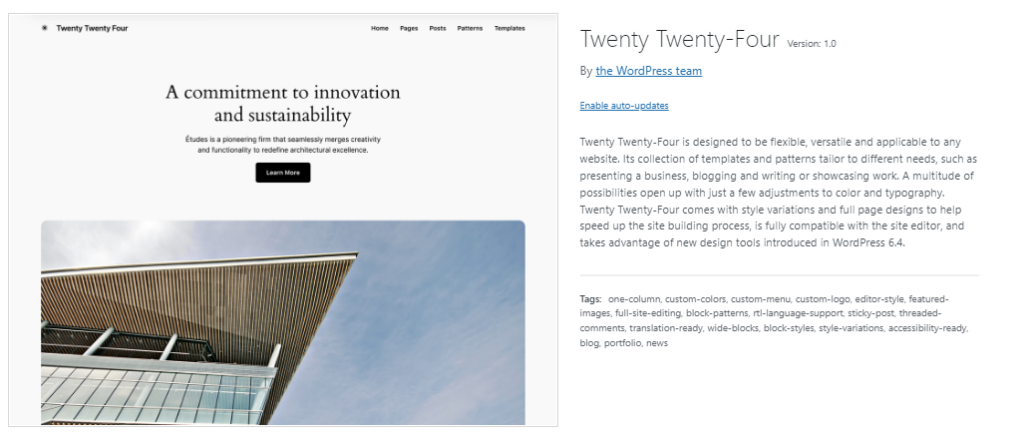
Your screen will refresh, revealing the available choices. You can use Twenty Twenty-Four one of the best full site editing themes for WordPress.
3. Choose a Block-Compatible Theme
Select a block-compatible theme that fully supports full site editing in WordPress. These themes are specifically designed to leverage the block editor and offer enhanced customization options. Examples include the default WordPress Twenty Twenty-Four theme or other block-based themes available in the WordPress theme repository.

4. Customize a Template
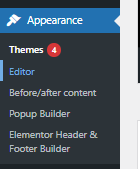
Once your new theme is activated, the subsequent step involves initiating the customization process. To commence, navigate to Appearance > Editor.

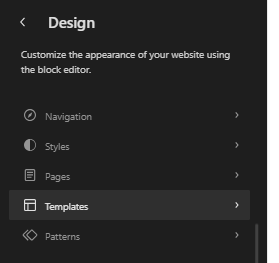
Upon loading the WordPress full site editor, you’ll be directed to the home page template by default. To modify other templates within your theme, simply click on the WordPress logo or your company’s logo positioned in the upper left corner of the site editor, and then select “Templates.”

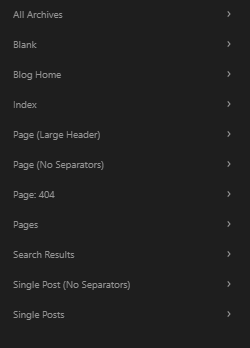
Within Twenty Twenty-Four you’ll find various templates available for editing, encompassing single posts, page, 404, blank, search archive, and more. To opt for a different template to edit, click on the respective option to activate the site editor for that page.

However, it’s important to note that these options may vary depending on the theme you selected in the previous section.
5. Template Parts
The subsequent section available for editing within a page template pertains to template parts. In Twenty Twenty-Four, you can customize the header and footer template parts within each template. However, specific template parts available for editing vary across different templates. For instance, the home page template includes a blog template part as an additional option.

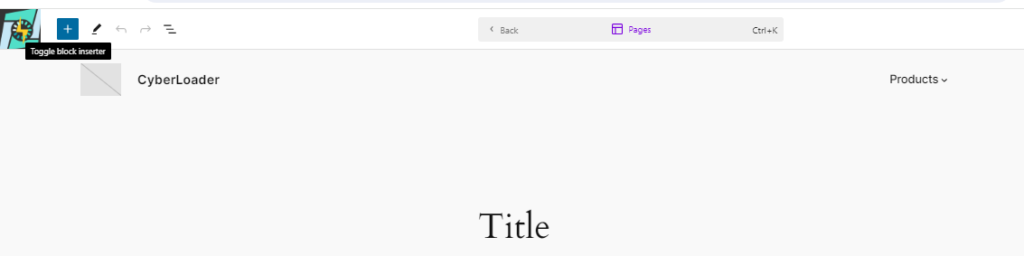
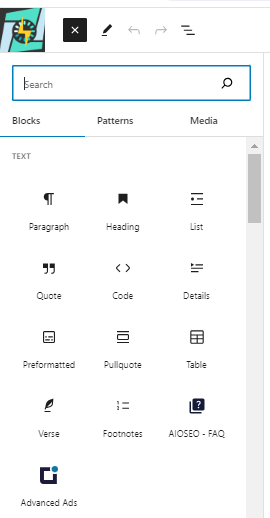
To incorporate additional blocks, activate the block inserter by selecting the blue + button situated in the top left corner of the editor. This action unveils all the available blocks at your disposal.

You can introduce a block in either of two methods: click and drag your selected block into the template part, or click the + icon to add one.

You can also modify existing blocks within a template. Just click on the block you want to edit to access its options. For instance, if you aim to modify the site logo, click on it to upload a new image.

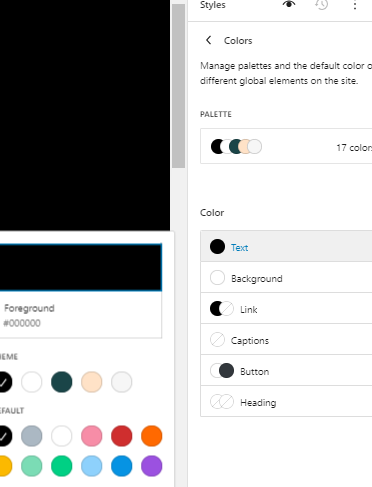
6. Use Global Styles
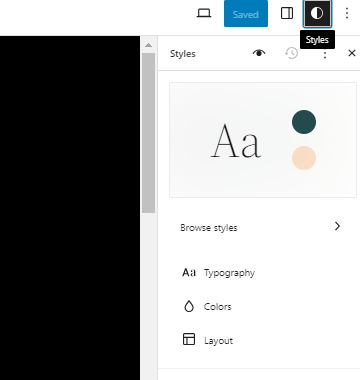
Another notable feature of a WordPress full site editing theme is the capability to establish global styles. This allows you to select fonts, colors, color themes, and adjust spacing. You have the option to apply styles across your entire site or only on specific blocks, offering a significant time-saving advantage compared to traditional themes. To access the styles for your site, click on the styles icon located at the top right of the site editor. Once activated, you can explore the available styles within the Twenty Twenty-Four theme by clicking the “browse styles” link to select a color scheme for your site

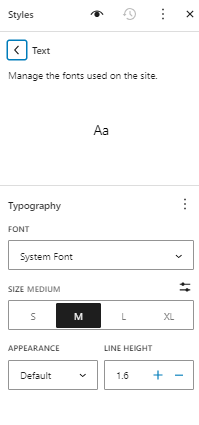
The next option, typography, enables you to customize the font choices for your text and links, encompassing font family, size, line height, and font weight.

Under colors, you can modify the colors utilized in your global color palette, assigning colors to backgrounds, text, and links. In Twenty Twenty-Two, there are 11 solid colors and 12 gradients available. Additionally, you can incorporate custom colors and gradients to your site, which proves beneficial for branding purposes.

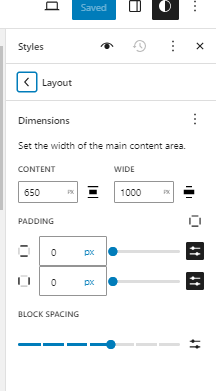
Finally, you can fine-tune the padding of your layout, setting padding for the top, left, right, and bottom collectively or individually.

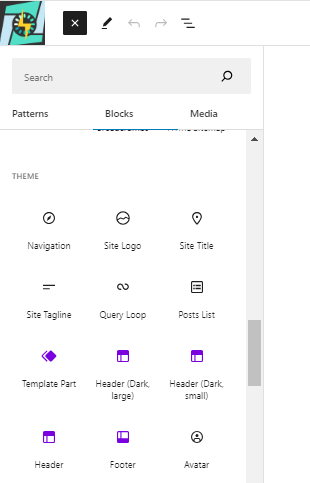
7. Discover New Theme Blocks
Let’s delve into some other intriguing theme blocks in the WordPress full site editing theme, focusing on the Archive template.
A panel displaying a list of available blocks will appear by clicking on the plus (+) icon near the top-left corner. Scroll down until you locate the Theme blocks section:

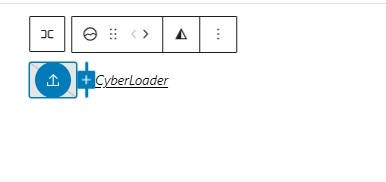
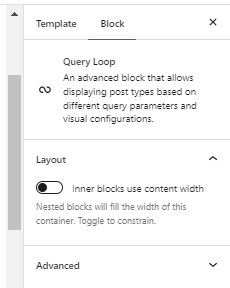
One noteworthy block within this category is the Query Loop.

The Query Loop serves as a fundamental component for any archive page, as it facilitates the presentation of posts based on diverse parameters. For instance, if you’re crafting a specific Section page for your blog, you’ll likely want to showcase a curated list of relevant posts.
By accessing the block settings panel on the right, you can customize aspects such as the colors of the Query Loop and the width of its elements. Additionally, you may observe that the Query Loop incorporates other theme blocks, such as the Post Excerpt and Post Date.
8. Use Block Patterns
Now, let’s delve into block patterns, which offer ready-to-use designs that you can tailor to your specific requirements.
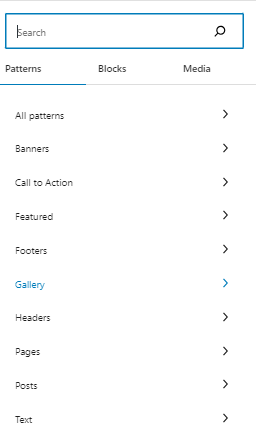
To access these pre-made designs, simply click on the plus (+) icon within the WordPress full site editor and navigate to Patterns. From there, you can choose from various design categories such as headers, buttons, galleries, or entire pages.

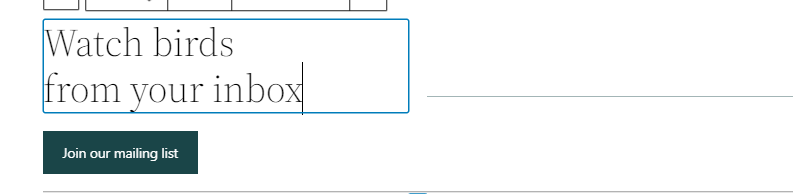
For example, you can opt for a call-to-action pattern for your homepage like this one.

Subsequently, you can customize the text and appearance of individual elements within the block pattern by clicking on them. Additionally, you’ll find block patterns available for featuring posts, subscriber callouts, and more.
Challenges and Considerations
While WordPress full site editor holds tremendous promise, it also presents some challenges and considerations for users:
- Learning Curve
Transitioning to full site editing may require users to familiarize themselves with new tools and workflows, potentially posing a learning curve for some users. - Compatibility
As full site editing in WordPress is still relatively new, compatibility with existing themes and plugins may vary. Users should ensure that their chosen themes and plugins are compatible with full site editing before making the switch. - Performance
The increased flexibility and customization options offered by WordPress full site editing may impact website performance if not optimized properly. Users should pay attention to performance optimization techniques to ensure fast and efficient websites.
The Future of WordPress Full Site Editing
Full site editing in WordPress represents a significant milestone in the evolution of WordPress, offering users unprecedented control and flexibility in designing their websites. As the WordPress ecosystem continues to evolve, we can expect to see further enhancements and refinements to full site editing, making it even more powerful and accessible to users of all skill levels.
FAQs
How do I enable full site editing in WordPress?
Full site editing features are enabled by default in WordPress 5.9 and later versions. However, if you’re using an older version, you may need to ensure that the “Enable Full Site Editing” option is activated in the “Settings” > “Writing” section of your WordPress dashboard.
Can I use existing themes with full site editing?
While full site editing is optimized for use with block themes, it is possible to use existing themes with some limitations. However, to fully leverage the features of full site editing, it’s recommended to use a block-compatible theme.
Is full site editing suitable for beginners?
While full site editing offers powerful customization options, it may have a steeper learning curve for beginners compared to traditional WordPress editing methods. However, with practice and familiarity, beginners can gradually master full site editing and create stunning websites.
Are there any performance considerations with full site editing?
Full site editing may introduce additional performance considerations, especially if your website includes complex designs or numerous dynamic elements. It’s important to optimize your website’s performance by following best practices such as caching, minimizing HTTP requests, and optimizing images.
Where can I find resources and tutorials for learning full site editing?
There are numerous resources and tutorials available online for learning full site editing. You can find official documentation, tutorials, and community forums on the WordPress website, as well as tutorials and guides from third-party websites and blogs specializing in WordPress development.
Conclusion
In conclusion, WordPress full site editing is poised to revolutionize the way websites are designed and developed on WordPress, empowering users to create stunning and highly customized websites with ease. By embracing this innovative feature, WordPress users can unlock new possibilities and elevate their web design capabilities to new heights. WordPress full site editing offers a wide range of blocks that users can leverage to create dynamic and visually appealing websites. Whether you’re a beginner or an experienced WordPress user, understanding the types of blocks available in FSE can help you create engaging and interactive websites with ease.



