The footer of a WordPress website is a crucial element that often contains important information, links, and copyright details. While many WordPress themes offer customization options through the theme customizer or theme settings, users may find the need to edit the footer directly for more advanced changes. In this article, we will explore various methods and best practices for editing the WordPress footer directly, providing users with the flexibility to tailor this section to their specific needs.
Methods for Editing WordPress Footer
Below are the methods for editing the WordPress footer.
1. Accessing Footer Files
Using a Code Editor

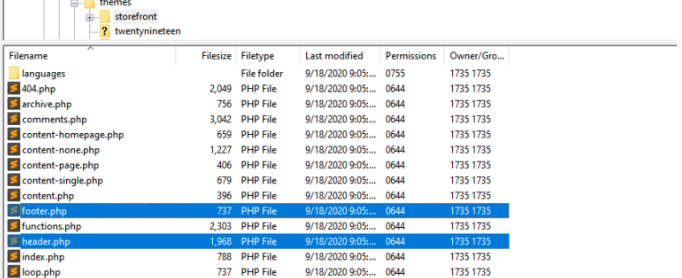
The most direct way to edit the WordPress footer is by accessing the theme files using a code editor. Connect to your website’s server using an FTP client, and navigate to the theme directory. Common footer-related files include footer.php or theme-footer.php, depending on the theme structure.
Accessing Theme Editor in WordPress Dashboard

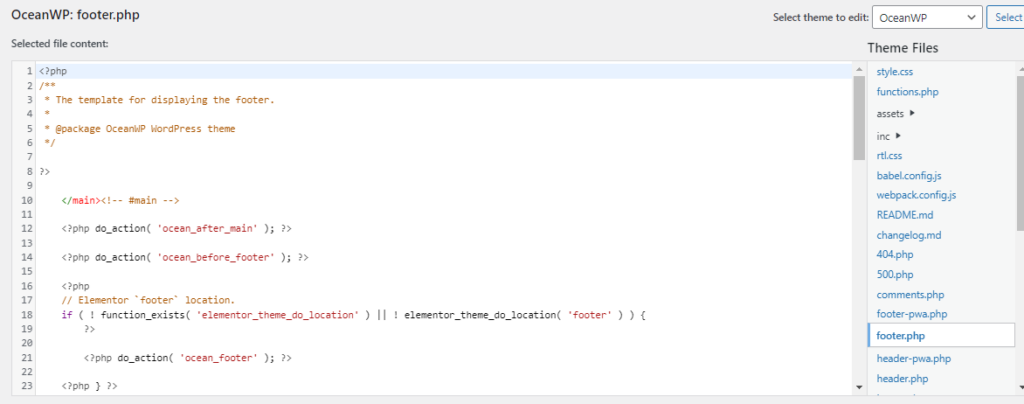
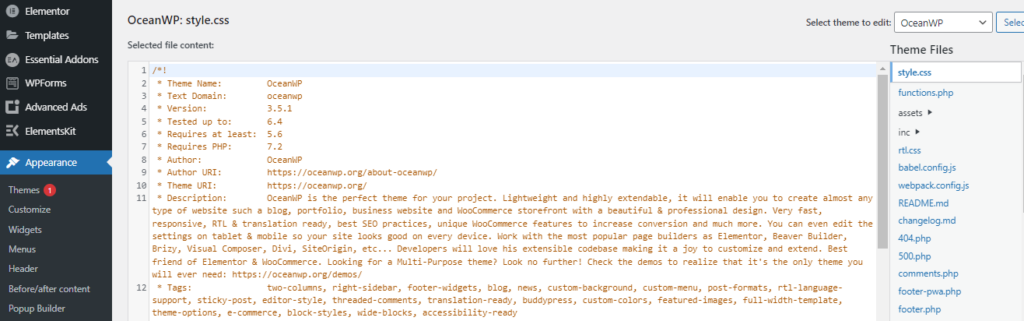
For users who prefer working within the WordPress dashboard, navigate to “Appearance” and then “Theme Editor.” Select the theme you want to edit, and locate the footer file for modifications.
2. Editing Footer Content
HTML and PHP Markup
The footer typically contains HTML and PHP markup. To add or modify content, locate the relevant sections within the footer file. Common modifications include adding links, additional text, or inserting custom scripts.
<footer> <div class="container"> <p>© <?php echo date("Y"); ?> Your Website Name. All rights reserved.</p> <!-- Additional custom content goes here --> </div> </footer>Inserting Widgets

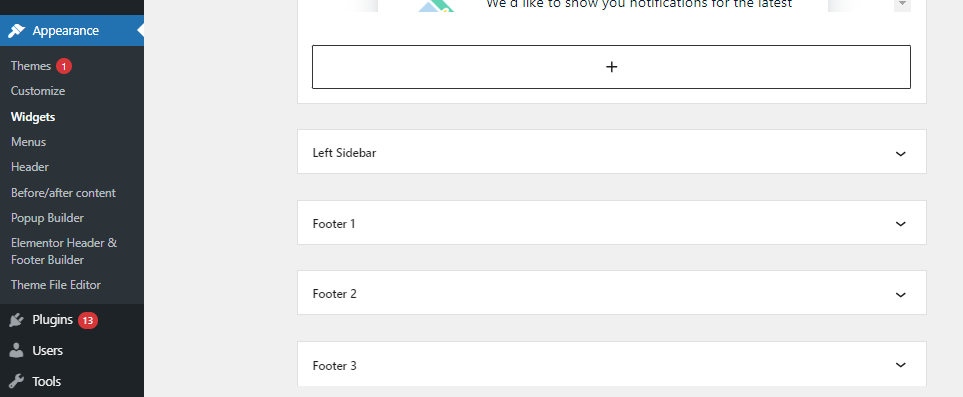
WordPress allows users to add widgets directly to the footer. Utilize the “Widgets” section in the WordPress dashboard to drag and drop widgets into the footer widget areas, often named Footer 1, Footer 2, etc., depending on the theme.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
3. Styling the Footer
CSS Customization

To style the footer, users can add custom CSS to the theme. Access the style.css file or use the “Additional CSS” section in the WordPress customizer. Target specific footer elements using CSS selectors to apply styles such as colors, fonts, or spacing.
/* Example: Change footer background color */
footer {
background-color: #f4f4f4;
padding: 20px;
}
Using Child Themes
For more extensive styling or modifications, it’s advisable to use a child theme. This ensures that customizations won’t be lost during theme updates. Create a child theme, copy the footer.php file into the child theme directory, and make edits there.
In this article, the Child Theme Wizard plugin will be employed to generate the child theme.
To get started:
- Navigate to WordPress Dashboard > Plugin > Add New.
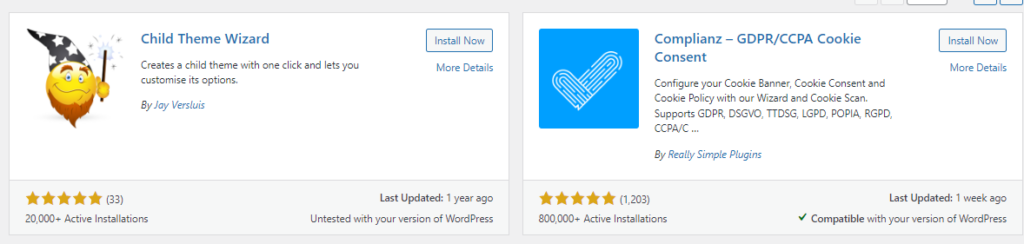
- In the right-side search bar, search for the Child Theme Wizard plugin.
- Click on the “Install” button.
- Once installed, click on the “Activate” button to enable the plugin.

Upon successful activation, locate the Child Theme Wizard option under the “Tools” section on the left-side WP admin bar.

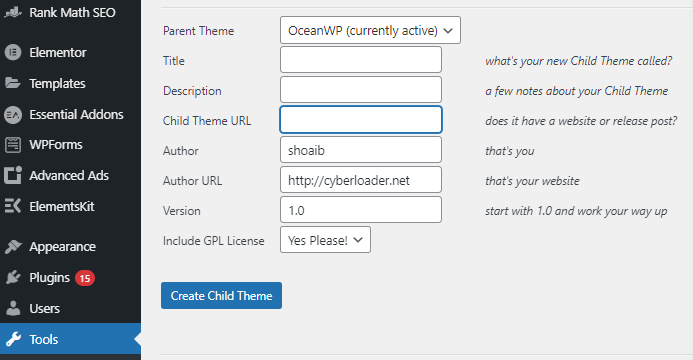
Now, proceed to select the Parent Theme. Provide the Title, Description, and Child Theme URL, and then click on “Create Child Theme.”

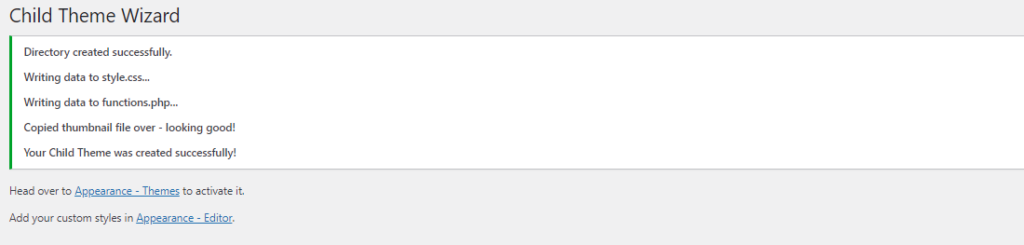
After successfully creating the child theme, go to Appearance > Theme to view your newly generated child theme.

This simple process demonstrates how to create a child theme using the Child Theme Wizard plugin.

4. Adding Scripts or Analytics Code
Inserting Scripts
Users often need to add scripts or analytics code directly to the footer. Edit the footer.php file and insert the code just before the closing </body> tag. This is commonly done for services like Google Analytics or custom JavaScript.
<!-- Google Analytics Code --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_MEASUREMENT_ID'); </script> </body>Using Theme Settings or Customizer

Some themes provide options in the WordPress customizer or theme settings to insert scripts or analytics code without directly editing the footer file. Explore these options before opting for direct edits.
FAQs – How to Edit WordPress Footer Directly
What are the benefits of editing the footer directly?
Editing the footer directly provides greater control and flexibility over the appearance and content of this section. It allows for advanced customization, including changes to HTML, PHP, CSS, and the insertion of custom scripts or widgets.
What precautions should I take when editing the footer directly?
When editing the footer directly, it’s essential to exercise caution. Always back up your theme files before making changes. If possible, consider using a child theme to preserve modifications during theme updates, ensuring a seamless editing experience.
Are there specific files I should look for when editing the footer?
Commonly, you will find the footer-related files named footer.php or theme-footer.php within the theme directory. These files contain the markup and content for the footer section of your WordPress website.
Can I style the footer using CSS when editing it directly?
Yes, you can style the footer using CSS when editing it directly. Access the style.css file in the theme or use the “Additional CSS” section in the WordPress customizer. Apply custom styles to elements within the footer by targeting them with CSS selectors.
Is it recommended to use a child theme when editing the footer directly?
Yes, it is recommended to use a child theme when editing the footer directly. Creating a child theme ensures that your modifications won’t be lost during theme updates. It’s a best practice for making customizations without affecting the core theme files.
Conclusion
Editing the WordPress footer directly offers users greater control over the appearance and functionality of this crucial website section. Whether through code editors, the WordPress dashboard, or theme customizers, users can make changes to HTML, PHP, CSS, and even insert scripts for enhanced customization. However, it’s important to exercise caution, regularly back up files, and consider using child themes to preserve modifications during theme updates. By following best practices, users can confidently tailor their WordPress footers to meet specific design and functional requirements.