Browser caching using Cloudflare is a smart trick to speed up your website. Imagine this: when you visit a site, the browser stores certain files temporarily, so they don’t need to be downloaded again later, making your return visits faster.
In this easy tutorial, we’ll uncover the secret to adding an “expires header” in Cloudflare. This fancy term is a way to tell the browser how long to hang onto those static resources without re-downloading them every time you pop by.
So, if you’re thinking about what is browser caching, here’s the scoop: You let web browsers know how long they should keep things like pictures, CSS, and JavaScript on the user’s side. The result? When someone browses your site, their browser uses less data because it’s got a bunch of stuff cached already. And the bonus? Faster loading times for your WordPress site. Give it a whirl and see your site fly!
What is Browser Caching?
Caching is the process of storing data in a cache. A cache is nothing more than a temporary storage space for data.
The temporary storage of contents in web browsers is referred to as browser caching. The web browser of a visitor downloads and saves various website resources on the local drive. Images, HTML files, and JavaScript files are among them. The web page will load quickly and the bandwidth consumption will be lowered the next time the user visits the website.
Advantages of Caching
Web pages can be pre-fetched and cached on clients, proxies, and servers. Online caching has some advantages, including enhanced web performance.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
- Caching lowers bandwidth consumption, lowers network traffic, and reduces network congestion.
- For two reasons, caching reduces access latency:
- a) Frequently visited documents are retrieved from a local proxy cache rather than from faraway data servers, reducing transmission delays.
- b) Because caching reduces network traffic, documents that are not cached can be retrieved much faster than they would be without it, thanks to decreased congestion along the path and lower server workload.
- By distributing data among proxy caches across the WAN, caching minimizes the workload of the distant web server.
- The client can acquire a cached copy at the proxy if the remote server is unavailable due to a crash or network partitioning. As a result, the Web service’s robustness is improved.
How Browser Caching Works?
An explanation of how browser caching works is shown in the graphic below.

The web server gathers data from a website and sends it to the browser window. Depending on whether the visitor is a first-time visitor or has already visited the site, caching is performed.
Let’s have a look at these two examples to see how caching works.
Case 1: A first-time user
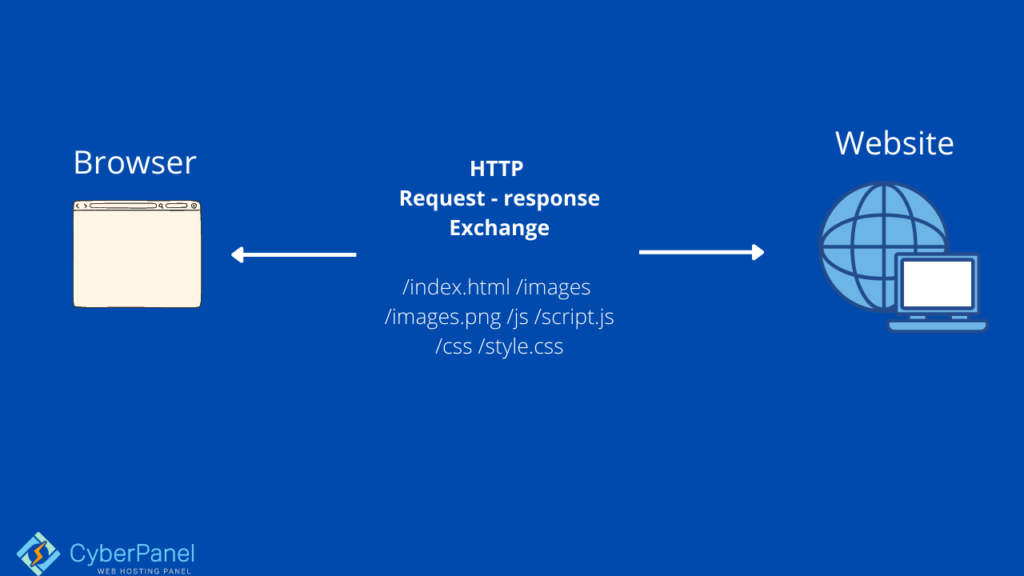
The graphic below depicts a circumstance in which a person is visiting a website for the first time.

The web browser collects data from the web server when you access a website for the first time. This is due to the fact that the online resources have not yet been cached. The internet browser will then save the online resources in a cache so that you can have a better experience the next time you visit the website.
Case 2: The user had already visited the website.
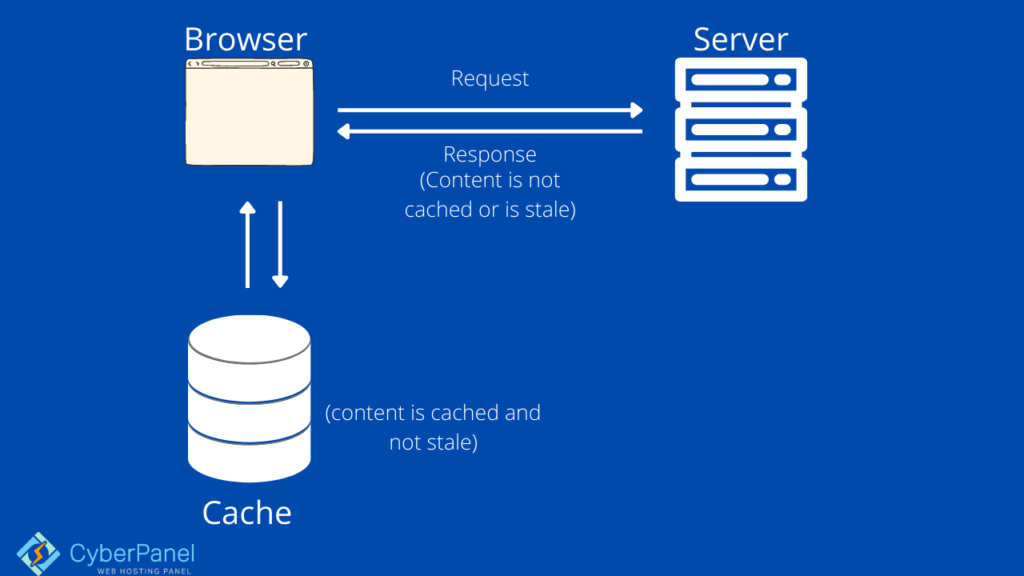
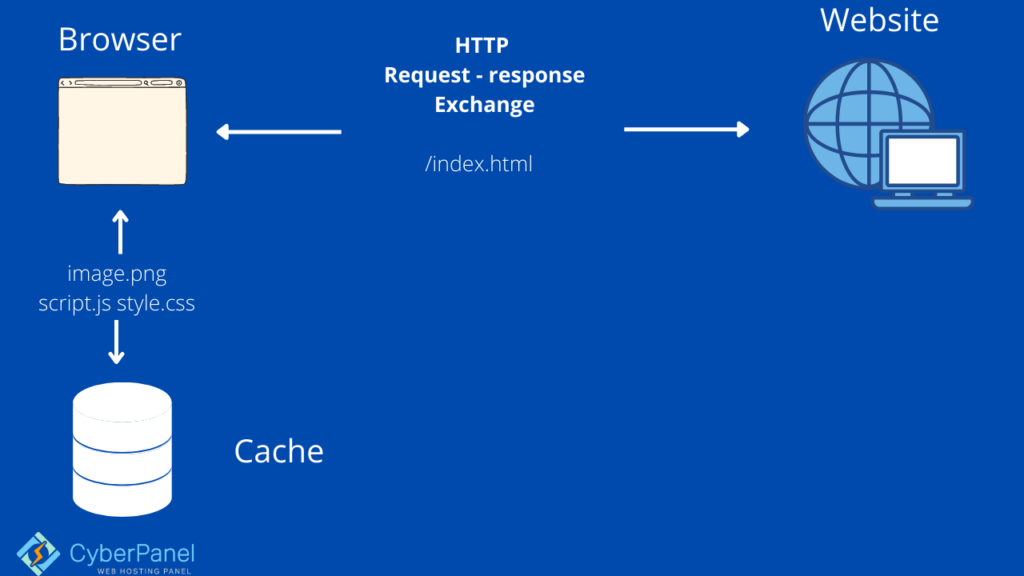
If a user visits a website a second time on the same computing device, the second visit will load more quickly than the first. This is because the web browser will use the cache to get static web resources such as images, CSS, and JavaScript. The HTML page will be delivered via the web browser.
This case scenario is depicted in the graphic below.

The above visualization implies that the information is current. The term “fresh content” refers to stuff that has not yet expired and can be retrieved from the cache. Stale material is content that has passed its cache expiration date and can only be obtained from the web server.
Analyze your site using GTMetrix
You may have noticed the error “Add Expires headers” if you used GTmetrix to assess your site.

How to check up on the caching header in your browser?
The response headers are used by browser caching. The browser sends ‘request headers’ with each HTTP request, and the server responds with ‘response headers’ and the data.

The server specifies a response header called ‘cache-control’ that tells the browser how much to cache the files (in seconds).
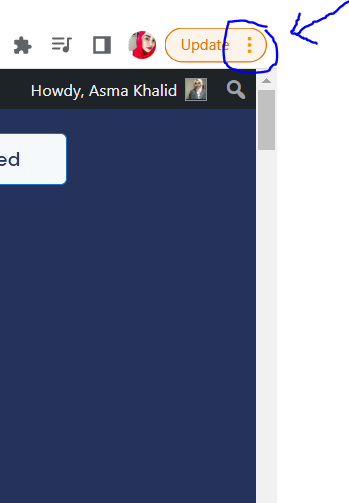
Click on the three-dot (kebab menu) on the top right of your chrome browser

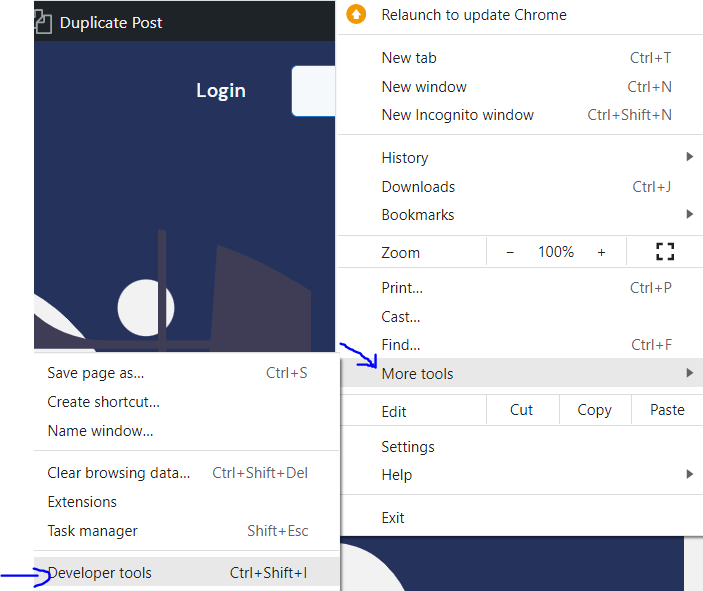
Click on More tools -> developer tools

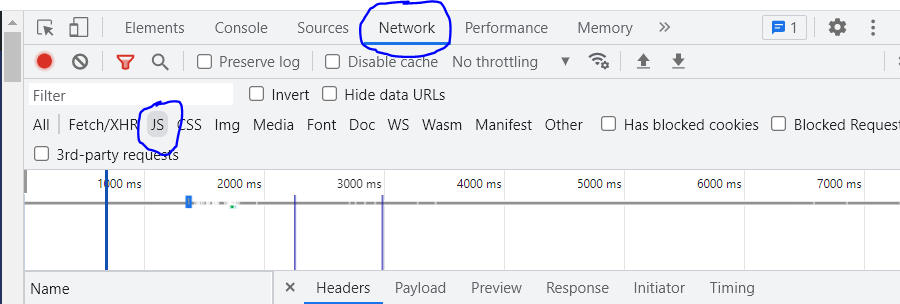
In Network -> js , you will find the required folders.

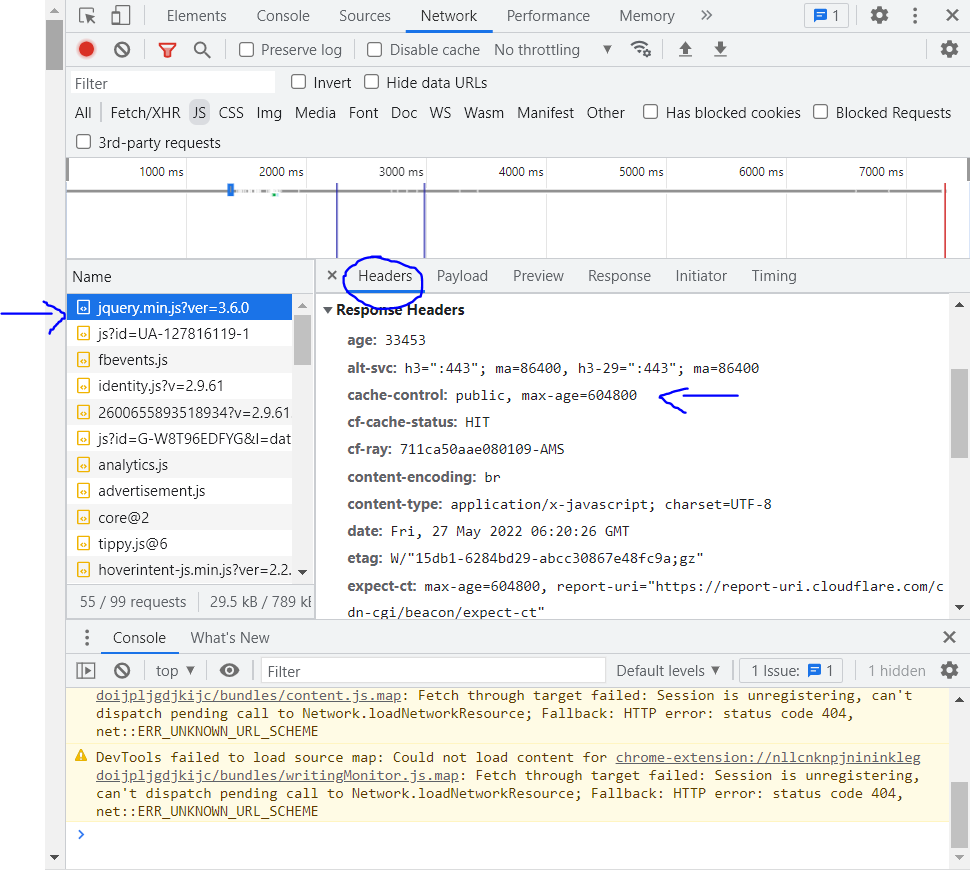
Open the jquery file and click Header to observe the cache control.

As you can see, the cache files are instantaneously loaded from drive or memory (RAM).
Browser caching allows you to do the following:
- Server load should be reduced.
- Reduce the time it takes for a page to load
- Cut your bandwidth costs.
How to Enable Browser Caching using Cloudflare (Add Expires Headers Cloudflare)?
If you use Cloudflare, you can easily add expire headers to each request with just two clicks and no plugins.
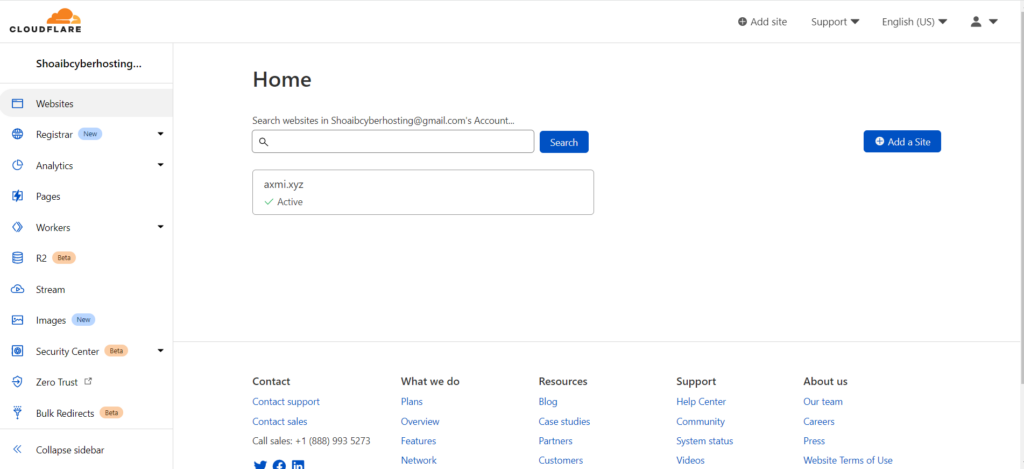
Go to Cloudflare dashboard
Enter your domain

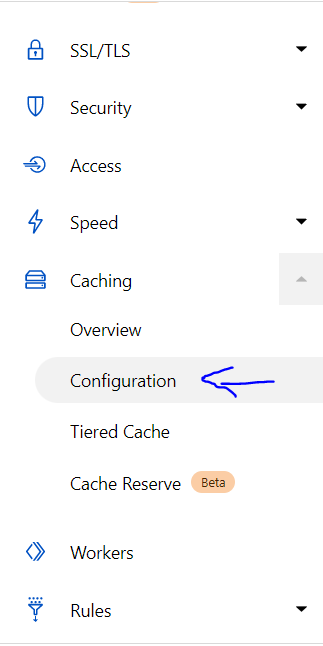
Click on Caching -> Configuration from the left hand side menu

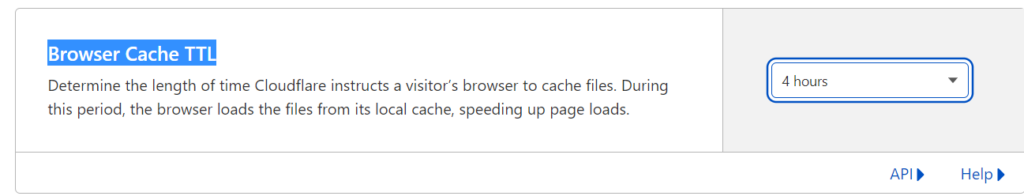
Scroll down to “Browser Cache TTL” and change the duration accordingly

It will be set to 4 hours by default. Change it to something that lasts longer than two months, and you’re done!
FAQS
What is browser caching with Cloudflare?
Browser caching with Cloudflare is a technique to speed up websites by storing static files in a browser’s memory for a set time. This reduces the need to download the same files when users revisit the site.
How does Cloudflare help with browser caching?
Cloudflare provides tools to manage browser caching settings. It allows you to control how long browsers should keep files stored locally, leading to faster loading times for returning visitors.
What’s an “expires header” in Cloudflare?
An “expires header” in Cloudflare is a directive that tells browsers how long to cache specific resources. It’s a way to optimize caching and improve website performance.
Why is browser caching important?
Browser caching helps reduce page load times, leading to a better user experience. It minimizes the need for repeated downloads of static files, saving bandwidth and enhancing site speed.
How do I enable browser caching with Cloudflare?
Enabling browser caching in Cloudflare is relatively simple. You can configure caching settings in your Cloudflare dashboard to specify how long browsers should retain various types of files.
Conclusion
Browser caching is a strategy for improving up your website by instructing the browser to save or “cache” files for a set length of time so that they wouldn’t have to be retrieved again on multiple visits. In a nutshell, that’s all there is to it.
If you want to use browser caching, you need to inform web browsers how long they should keep images, CSS, and Javascript files on the client browser. If specific standards and settings are applied, the user’s browser will consume less data when browsing your website pages. The usage of browser caching in WordPress reduces the time it takes for your website to load.



