Your WooCommerce thank you page is more than just a confirmation screen, it’s your golden opportunity to engage with customers to build loyalty that boosts conversions. Unfortunately, many store owners overlook its potential, leaving money on the table!
Your thank you page might look like a minor detail on your website, but every step in the customer journey is a chance to add value and boost your store’s revenue. Research indicates that keeping current customers is way cheaper than acquiring new ones. If someone lands on your thank you page, it means they’ve just bought something. Since they’re already inclined to shop again, this is the perfect moment to steer them towards their next purchase.
Let’s start customizing your Woocommece thank you page together! In this guide, you’ll learn how to build a custom high-converting WooCommerce thank you page. Office Canvas Wall Art Photos Prints
What Is A WooCommerce Thank You Page?
The WooCommerce thank you page, known as the purchase confirmation page, is often overlooked on many eCommerce sites. Its main job is to inform customers that their purchase went through, so store owners may not focus much on it as long as it shows a success message.
Plus, your thank you pages give your customers a summary of their purchases. It updates them about their action, which provides more value for your brand.
WooCommerce usually sends customers to a standard thank you page after they buy something. But with the “Thank You Page” plugin, you can choose a specific page to redirect them to. You can customize this page to show order details, personal messages, or any other information you want to share with your customers after their purchase.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
Why should I have a thank you page?
Think about a stressful moment when you entered your credit card info to buy something online, didn’t get a confirmation, and frantically contacted customer support.
That’s exactly why you need a WooCommerce thank you page.
Jokes aside, there are real situations where a thank you page is crucial, like the one we just mentioned, because it can really affect your customers’ experience. But thank you pages do more than just that—they’re also fantastic for boosting your conversion rates. While landing pages play a role at different points in your conversion funnel, there’s always a next step for your customers, whether it’s checking out more content, considering an upsell, or building brand loyalty.
Thank you pages capitalize on the excitement of a completed purchase, guiding eager customers toward more value by offering a promo code or encouraging them to subscribe to your newsletter for additional useful content.
What Makes a WooCommerce Thank You Page High-Converting?
A High Converting WooCommerce Thank you page will have the following features:
1. Short Confirmation Note on Thank You Page
- A quick, friendly message to acknowledge what the visitor just did.
- Add a compelling call to action to guide them to the next step in their journey.
- Offer choices like leaving feedback, scheduling a consultation, grabbing a discount, signing up for a webinar/event, creating an account, or taking a survey.
2. Social Sharing Options
- Add social media sharing buttons with logos to help expand your reach.
- Motivate customers to spread the word about your brand to their friends online.
3. Extra Content Links
- Provide links to useful resources like a free guide or an email marketing course.
- This can also help boost your content’s visibility in search results.
4. Showcase Social Proof
- Feature glowing reviews and testimonials from happy customers.
- Include quotes from industry experts who loved your product or service.
- Display their logos on your thank you page if you’ve been mentioned in magazines or other media.
5. Tailored Thank You Page
- Personalized calls to action can boost conversions by 202%.
- Align your CTAs with different customer personas for better engagement.
- Get creative to grab their attention and keep them engaged longer.
Step-by-Step Guide to Creating a High-Converting WooCommerce Thank You Page
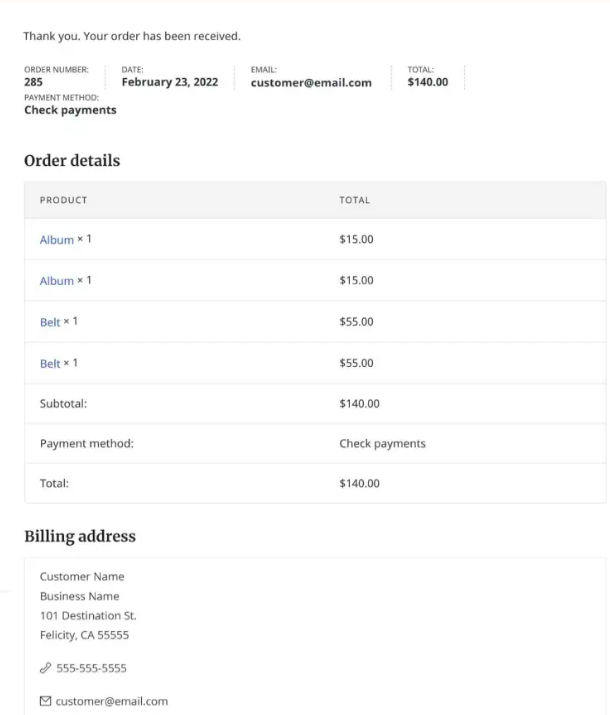
Before we move towards creating a thank you page, here’s a quick example of what you get with a default Thank You page:

You see the content is quite simple. It includes the order number, date, customer email, total amount, payment method, products bought, and billing details by default.
But we want more than that! Let’s see how we can further improve and set up a WooCommerce custom Thank You page easily!
Method 1: Create a Custom WooCommerce Thank You Page Using FunnelKit
The simplest way to make a custom thank you page for WooCommerce is by using FunnelKit Funnel Builder, which was previously called WooFunnels. This is the top plugin for WordPress sales funnels and automation, offering ready-made Thank You templates that you can easily integrate into your online store.

With this tool, you can design professional and useful thank-you pages without any code.
Steps to Create a Custom Thank You Page with FunnelKit
Note: There is also a FunnelKit Pro version that includes more thank-you templates. However, we will focus on the free version, which has all you need to customize the default WooCommerce thank you page.
First, install and activate the plugin. For detailed instructions, refer to our guide on installing a WordPress plugin.
After activation, navigate to FunnelKit » Templates and click the ‘Checkout’ button.
- FunnelKit’s Thank You Page Templates
- Select a Thank You Page Template
You can choose from FunnelKit’s pre-made templates or opt to ‘Start from scratch.’ We suggest using a template for a quicker and more professional design.
To view any template, hover over it and click the ‘Preview’ button that appears.
- Previewing FunnelKit’s Templates
- By default, FunnelKit shows a preview of the checkout page.
To view the thank you design, select ‘Thank You Page’ from the left menu.
- Choosing a Thank You Template with FunnelKit
- Once you find a template you like, click on ‘Import This Funnel.’
In our examples, we are using the Livewire template, but feel free to choose any design you prefer.
- Importing Templates into WordPress
- At this stage, FunnelKit may prompt you to install additional plugins, like SlingBlocks, which enhances the page-building capabilities of the WordPress block editor.
If you receive this prompt, click on ‘Activate.’
Method 2: Use an extension to personalize your WooCommerce thank you page
If customizing your thank you page manually feels overwhelming, or if you wanna avoid coding, there are extensions available that can help you create custom thank you pages easily.
The Custom Thank You Pages extension allows you to set up multiple thank you pages that appear based on the products purchased. These pages can feature unique titles, descriptions, billing and shipping details, cross-sells, up-sells, and more. Since these are real pages rather than generated on the fly, you can include any WooCommerce or theme shortcodes, embed videos, and add custom text.
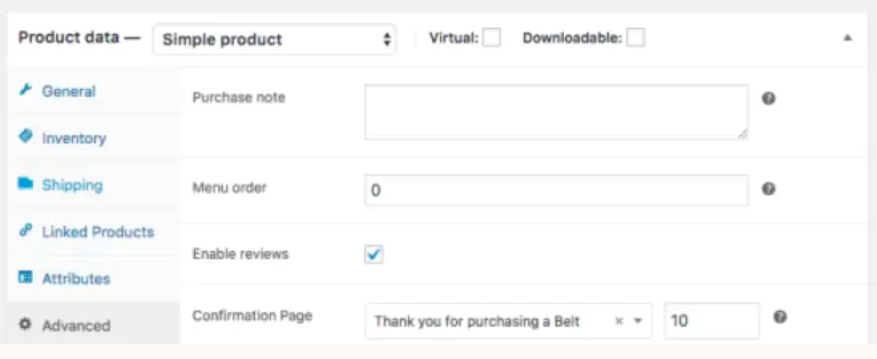
Simply create and format your thank you pages, then select which one to show in the Product data section for each item.

Selecting a thank you page for a product
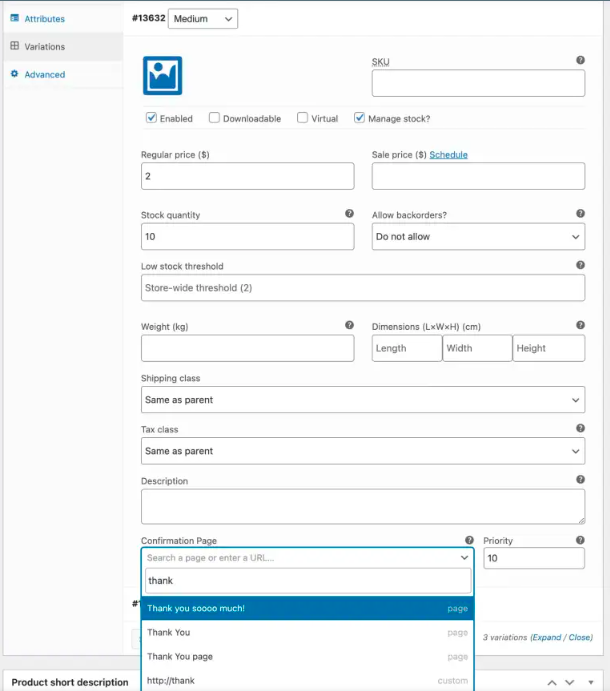
You can even assign multiple thank you pages to a single product or choose one page that shows based on priority. If a customer orders several products, each with its own thank you page, the page with the lowest priority number will be the one that appears.

Setting up a custom thank you page
Another option for creating personalized thank you pages is the Custom Thank You and Success Pages extension. It offers similar features to the Custom Thank You Pages extension but can also display thank you pages based on user roles or categories and includes built-in social sharing buttons.
Method 3: Use a page builder (e.g., Elementor, Divi) for Customization
You can make a personalized thank you page for WooCommerce with SeedProd. It lets you design the page using a simple drag-and-drop editor, which is great if you think the WordPress block editor is too limiting or hard to work with.
To create a thank you page, start by selecting a template, then make a new page in WordPress and give it a name.
You can customize a block in the SeedProd editor, which provides a live view of the page and various settings.

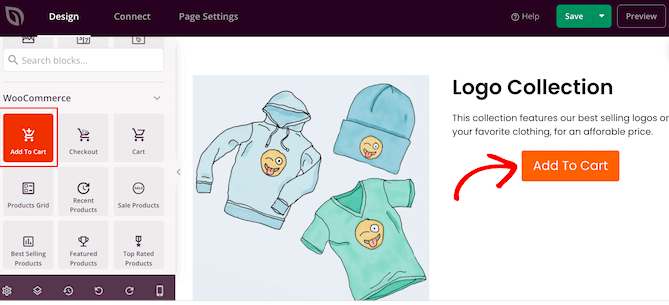
Use SeedProd’s sections to upsell products on the thank you page.
To add a ‘Hero‘ section, use the ‘Image‘ block and select ‘Use Your Own Image.‘
You can include logos on the thank you page by using the ‘Headline’ and ‘Text’ blocks for the product title and description.
Connect the ‘Add To Cart‘ block to the correct WooCommerce product by finding its ID.

Change the ‘Add To Cart’ block to the ‘Product ID’ box and adjust the ‘Direct to Checkout’ slider.
Add a checkout button to the thank you page, and use the left menu settings to modify the color, text, alignment, and more.
Include a heading that promotes the upsell product on the thank you page.
To showcase best-selling WooCommerce products, add a ‘Best Selling Products’ block to the page.
Publish the thank you page by clicking the ‘Save’ arrow next to ‘Save’ and choosing ‘Publish.’
After publishing, update the WooCommerce settings to redirect customers to this new page.
You can use the Thank You Page for WooCommerce plugin to assist with this.
Handling Multiple Products with Custom Thank You Pages
When a customer buys several products that each have their own thank you pages, there are two options to manage this.
(1) Displaying a Single Thank You Page
The thank you pages are arranged by priority, from lowest to highest. If you want to show just one thank you page, it will display the one with the lowest priority.
(2) Displaying Multiple Thank You Pages
You can also show multiple thank you pages. In the WooCommerce > Settings > Payments > Thank you pages section, there is an option to turn on “Thank you page navigation.” When this is enabled and a customer buys products with custom thank you pages, a navigation menu will appear at the top of the thank you page, allowing the customer to switch between the different pages. These pages are organized based on their individual priority settings.
Custom Thank You Pages Settings
Here’s an example where I bought two products, each with its own thank you page, and the navigation setting is turned on.

5 Examples of High-Converting WooCommerce Thank You Pages
When things become too automatic, they can lose their effect. If someone has ever told you to “say it like you mean it,” you understand that it’s not only about the words but also about how you’re saying it. This goes for your thank you pages as well. Personalization is what makes them exclusive!
Maximizing the Potential of Thank You Pages After Conversion
Example of Axis Social’s Thank You Page
- Axis Social utilizes a thank you page to turn marketing-qualified leads (MQL) into sales-qualified leads (SQL).
- This page requests additional information, showcases client logos, and offers product details.
- It highlights the agency’s value and connects MQL and SQL leads.
- The page features social proof, an overview of the social strategy call, and a tailored Facebook Ads Blueprint.
- It adapts to visitors’ needs without increasing pressure on their experience.
Insights from Zendrive’s Thank You Page.
- Zendrive’s thank you page focuses on clear communication and setting expectations for the next steps.
- It outlines what to expect next and when, and includes a link to a relevant blog post for more information.
- Additionally, it provides a link to another blog post for further reading.
Bonus Tip: Include Downloadable Content on Thank You Pages
- The thank you page offers a download link to ensure visitors receive the downloadable file.
- This approach helps establish trust before the briefing starts.
Thank You Page for Surveys
- Effective thank you pages often follow up with a larger request, especially if the initial action was engaging.
- The Veeam thank you page encourages visitors to register for a free content hub after completing a survey.
Thank You Page for Gated Content Engagement
- Landing pages might encourage more content or direct users back to the website.
- A landing page is used to promote downloads in Unbounce’s Ultimate Ecommerce Landing Page Lookbook sample.
- The website is visually appealing and aids in persuading visitors of the value of the lookbook.
- For visitors, the page also offers extra information and content.
- To continue the conversation and point visitors to more resources, a thank-you page is essential.
Conclusion
Customizing your WooCommerce thank you page is a great way to reinforce the importance of your product, service, or brand. Providing straightforward instructions on how to get what your audience signed up for. Guiding your audience toward the next conversion target.
You have three options for personalizing your thank-you page: manually, with WooCommerce hooks, or with a plugin. If coding is not your thing, you can use a plugin. Since the thank-you page is a valuable moment for the customer, it may result in poor customer replies and post-conversion chances.
So ready to get started and watch your conversions soar!
FAQ’s
1. How can I put a discount coupon on my thank you page?
You can use plugins such as WooCommerce Thank You Page Customizer or NextMove Lite to show a coupon code automatically.
2. Is it possible to send customers to a custom thank you page after they buy something?
Absolutely! You can set up a redirect using plugins or some custom coding.
3. What should I add to my thank you page to boost conversions?
Make sure to include order details, upsell offers, coupon codes, and clear calls to action.
4. How can I ensure my thank you page works well on mobile devices?
Opt for a responsive theme or a page builder and make sure to optimize your images for mobile viewing.