WordPress is easier to navigate than it may seem; you can quickly grasp the basics. However, one of the main parts of WordPress is its templates and theme hierarchy.
In this guide, we shall walk through the WordPress template hierarchy and its role in shaping your website.
What is the WordPress Template Hierarchy?
WordPress is a dynamic site, meaning each component or page has a template. The WordPress Template Hierarchy is what WordPress follows to determine which template to load for a page request. Whenever a query is generated, WordPress loads a file corresponding to that query.
The query walks through the template to find the desired result to display on the webpage.
Key features of the template hierarchy:
- Fallback System: if a specific template is unavailable for a query, WordPress falls back on a general one, such as single.php falling onto index.php.
- Customizability: Users can develop custom templates for general pages’ default behavior.
- Modularity: Templates are modular, which makes building and maintaining themes easy and efficient.
Understanding the Template Hierarchy of WordPress
Understanding the hierarchy and how it works helps you design unique layouts and troubleshoot issues. It is like a roadmap that tells WordPress which template to load when a user inputs a query.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
In easy layperson terms, when we enter a unique URL in the search bar, WordPress crawls the backend to find the matching output and display it on the screen using this hierarchy. This ensures that your website remains glitch-free and streamlined.
The hierarchy is generally structured in this order:
- Specific to general: it would first search for the most specific query, then a semi-specific one, and then show inder.php, a general file.
- Content type: the hierarchy is divided into single, archive, and more content pages.
- Custom templates: developers can create custom templates for unique pages, such as Contact Us and HomePages.
How the WordPress Hierarchy Template Works
WordPress follows a string query to process a request. This means it searches through the files until it finds the required template file. Here is a step-by-step explanation:
- A user makes a request, which WordPress then tries to interpret regarding what is being requested.
- WordPress follows the template order, starting from the most specific template and working its way down until it finds the query request.
- The system will check if the matching query exists; if not, it will move to the fallback query.
- If it finds nothing, then index.php will be displayed.
WordPress Template hierarchy based on page types
The WordPress template hierarchy is based on page types and content. They represent different types of content a WordPress site might display. Each page has its own templates that can be customized. These files can be managed with FTP (file transfer protocol) offered by Cyberpanel, a web hosting control panel. Here are the nine most common types.
1. Front Page or Homepage
The website’s main landing page is the front page, or homepage. The template files is as follows:
- front-page.php (if defined as a static homepage).
- home.php (if used for blog posts).
- index.php (fallback).

2. Single Post
Single posts are either blog posts or single-entry custom post types. The template files are:
- single-{post-type}-{slug}.php (specific post type and slug).
- single-{post-type}.php (specific post type).
- single.php (all single posts).
- index.php (fallback).

3. Page
Page types are static pages like About or Contact Us pages. The templates are as follows:
- page-{slug}.php (specific page slug).
- page-{id}.php (specific page ID).
- page.php (all static pages).
- index.php (fallback).

4. Archive page
Archive pages are posts grouped by tags, dates, authors, or custom taxonomies. The template files are as follows:
- For Categories:
- category-{slug}.php
- category.php
- For Tags:
- tag-{slug}.php
- tag.php
- For Authors:
- author-{nicename}.php
- author.php
- For Custom Taxonomies:
- taxonomy-{taxonomy}-{term}.php
- taxonomy-{taxonomy}.php
- General Archives:
- archive.php
- Index.php

5. Search result
Search result pages display search queries on the website. The template is as follows:
- search.php.
- index.php (fallback).

6. 404 Error Result
A 404 error page shows up when no page matches the query result. The template is as follows:

- 404.php.
- index.php (fallback).

7. Attachment page
An attachment page is used for media like images or videos. The template is as follows:
- attachment-{mime}.php (specific MIME type, e.g., image/jpeg).
- attachment.php.
- single.php or index.php (fallback).

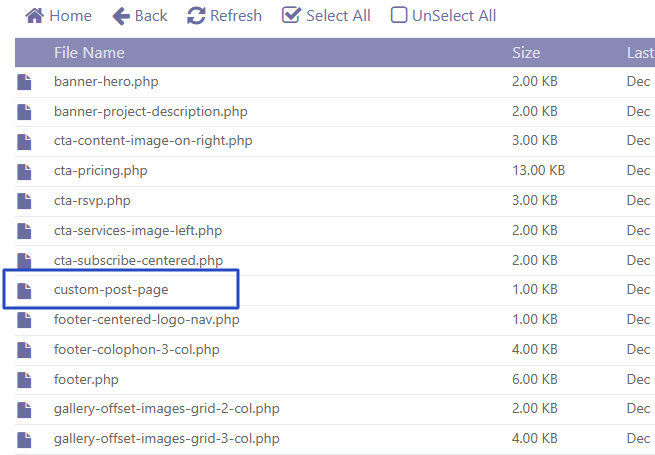
8. Custom post page
Displays pages from custom types, such as portfolios or product listings. The template is as follows:
- single-{post-type}.php (single post of a custom type).
- archive-{post-type}.php (archive page for a custom post type).
- index.php (fallback).

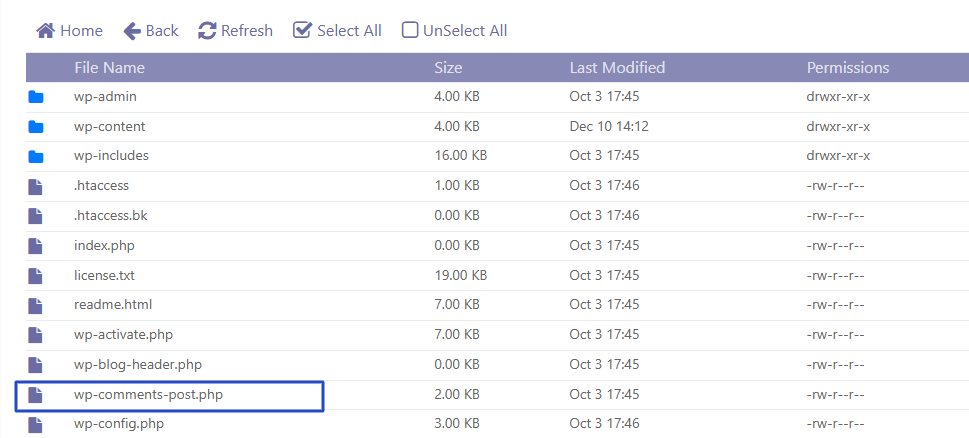
9. Comments Page
The comments page handles discussions or comments from visitors. The template is as follows:
- comments.php.
- Included in the single.php or page.php template.

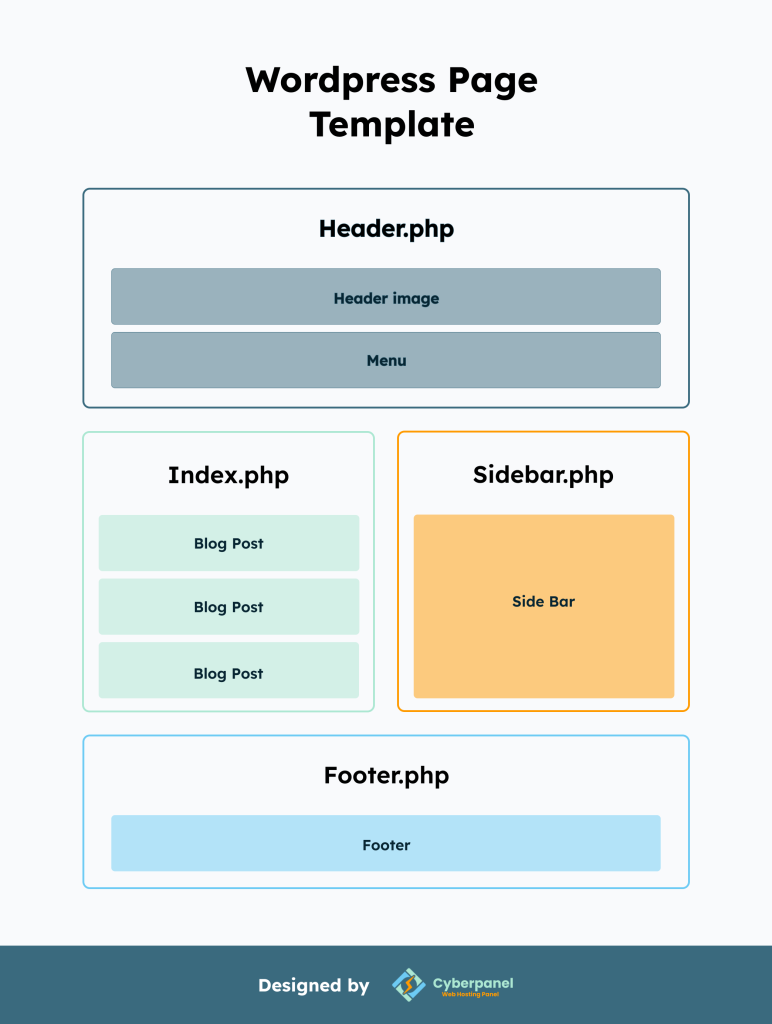
Core Components of a WordPress template

A few WordPress files appear in almost all templates, mostly fallback or accessory pages. They generally include:
- Index.php
The index is the default fallback template for all WordPress pages. Every theme must include an index.php as it ensures smooth functionality.
- Header.php
The header is the topmost section of your website, which remains constant throughout and holds all the major MT and links to stylesheets.
- Footer.php
The footer is the bottom-most section of your website with copywriter notes and other important information in the fine print.
- Sidebar.php
This is often used for widgets or categories, it is a dynamic area, and is highly useful for your website.
These files work together to create a single webpage.
Tips for Working with the Template Hierarchy of WordPress
Here are a few tips to work seamlessly with WordPress template hierarchy:
- Start with a plan and sketch a rough idea of your website on paper or any tool.
- Use specific templates for more customization to enhance the user experience.
- Leverage the fallback system and start making the files bottom-first.
- Use centralization components to avoid duplication, like sidebar.php and header.php.
- Document your customization so that you can keep track and they are easy to monitor.
Conclusion
Understanding and documenting the WordPress template hierarchy is super beneficial for your website. It also ensures a smooth ride for your visitors. Since it follows a strict naming convention, keeping track of pages is easy!
1. Why is WordPress Template Hierarchy important?
It provides a structure to organize theme files so WordPress can display the correct page corresponding to the user query.
2. What happens to a query if the requested page is missing?
If a specific template page is missing, the WordPress fallback system is activated. This means it falls back to the next specified file in the hierarchy.
3. How can I customize the hierarchy for specific content?
Custom pages are usually defined by:
– category-news.php for a specific category.
– single-recipe.php for a custom post type.